开发动机
最近自己的博客更新的比较勤,但是每次更新完文章迫不及待想看看效果的时候,CDN还未刷新,需要手动登录登录腾讯云官网,然后再输入网址,再点击提交才能刷新。想来每次更新实在是麻烦,所以参考腾讯云CDN官方SDK,写出一个自动推送刷新CDN的插件,配合腾讯云COS使用。
使用教程
安装
和你平常安装插件方法一样,找到你Hexo源码目录,然后使用下面的命令即可安装本插件。
1 | npm install hexo-deploy-tencentcloud-cdn --save |
修改配置
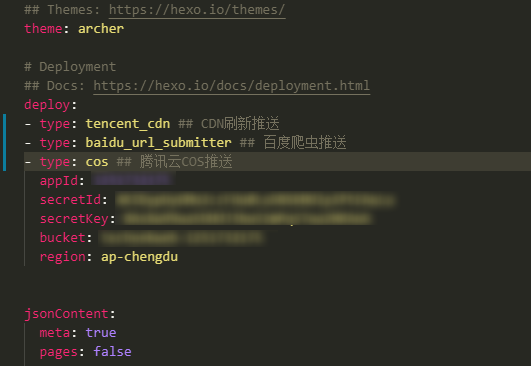
配置依赖Hexo根目录下_config.yml配置文件,需要插入下面的配置插件才能生效。我们找到_config.yml配置文件,然后找到你部署deploy: 行,添加如下代码。这里如果你和我一样type有多个,可以按照我图中配置填写。
1 | deploy: |

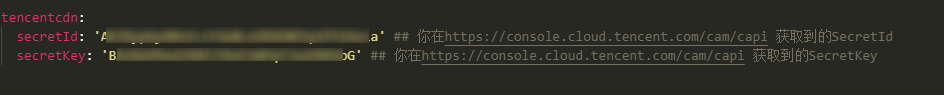
除了这一行,我们还需要新增tencentcdn配置,新增如下内容。一定要注意缩进,如图。这里的secretId和secretKey都是在腾讯云API控制台获取到的,点击**这里**前往获取。
1 | tencentcdn: |

部署Hexo
接下来,我们执行hexo g -d就能看到效果啦。
命令:
1 | hexo g -d |
输出:
1 | INFO Deploy done: tencent_cdn |
如果有类似输出,证明你的网站CDN刷新已经提交,再次打开首页就能看到效果了。不知道参数是什么意思,没关系,继续想下看。
返回值说明
这里的输出参数可以直接参考腾讯云CDN官方SDK文档。我这里只摘出刷新CDN返回的参数。
返回值说明
| 参数名称 | 类型 | 描述 |
|---|---|---|
| code | Int | 公共错误码,0表示成功,其他值表示失败。 详见错误码页面的公共错误码 |
| message | String | 模块错误信息描述,与接口相关 |
| codeDesc | String | 英文错误信息,或业务侧错误码。 详见错误码页面业务错误码 |
| data | Array | 详细说明见下文 |
data
| 参数名称 | 类型 | 描述 |
|---|---|---|
| count | Int | 此次刷新提交的URL数目 |
| task_id | String | 此次刷新任务对应的ID |
说明
本插件还不够完善,后续将加入更多功能,欢迎喜欢的小伙伴一起讨论!