微信公众号后台自带的功能可能有时不能满足我们的需要,这时候我们就需要搭建自己的服务端。本实验带您从零开始,基于 NodeJS 搭建起一个可以支撑微信订阅号自动回复的服务,包括 HTTP 部署、后台模块服务。
微信公众平台需要绑定域名的服务器才能正常使用,想学习的同学可以去腾讯云开发者实验室免费领取主机进行在线手动实验。如果打算长期使用,也可以购买一台服务器。具体如何注册域名请看下面的步骤。
注册域名
我们可以在这里注册购买自己喜欢的域名,腾讯云最近也在做优惠活动,最低价格仅1元/年!我们就从中挑选一个吧,这里我以域名techeek.cn为例。当我们注册完域名后,就需要将你的域名解析到你的服务器了。

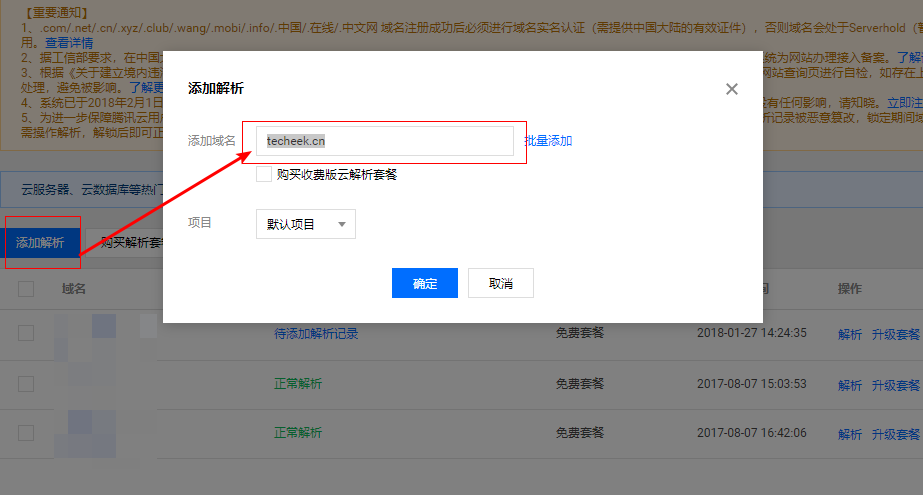
我们找到云解析的控制台,然后点击添加按钮,在添加域名框内填写你刚刚购买的域名,我这里以techeek.cn为例。然后点击确定即可。

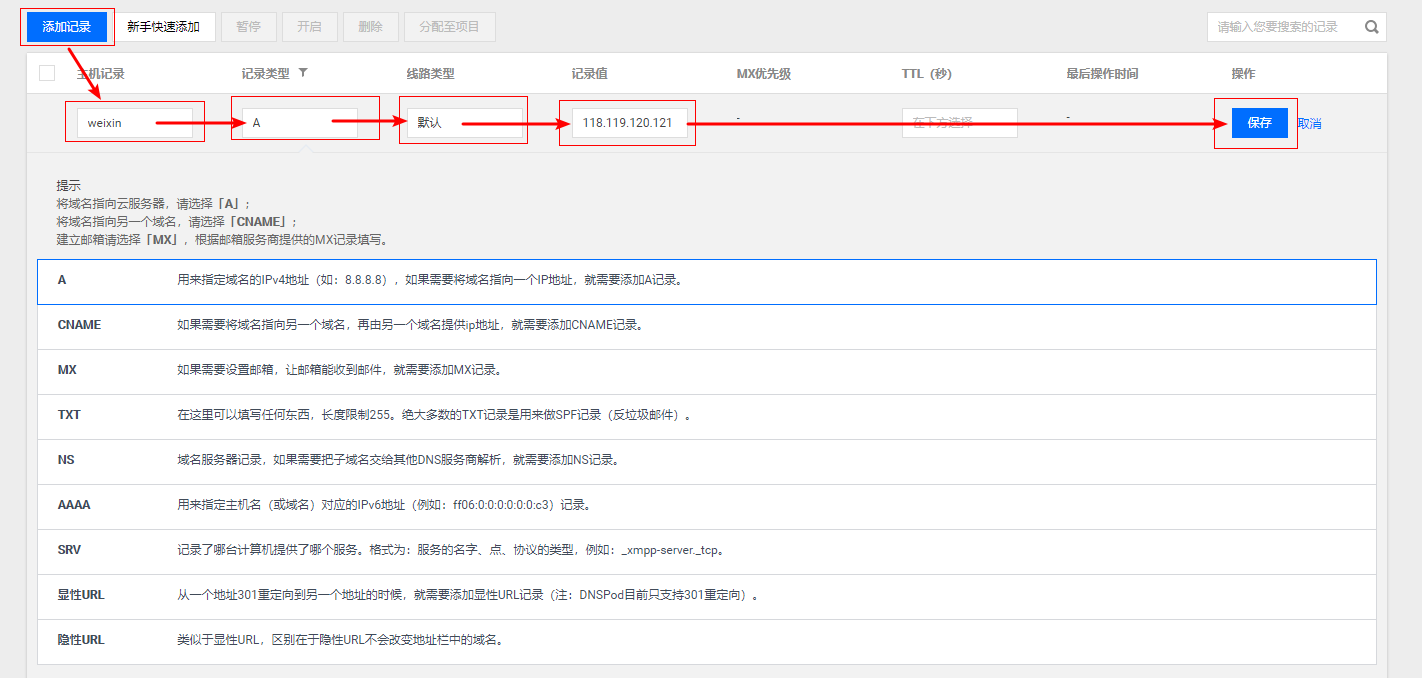
添加完成后我们就可以开始解析这个域名了,点击你购买域名操作中的解析按钮。在之后页面中,点击添加记录。在之后的页面中,填写新的记录。主机记录可以随意填写,我这里填写为weixin,值得注意的是,这里填写的内容就是你域名的二级域名开头的地址,比如我的一级域名为techeek.cn,那么填写完我的完成域名为weixin.techeek.cn。接下来,在记录类型处,如果你指向的为云服务器,我们填写A记录即可。线路类型我们填写为默认,之后在记录值处填写你的服务器IP,我这里服务器的IP是118.119.120.121。那么我在解析记录里填写118.119.120.121即可,具体如图。

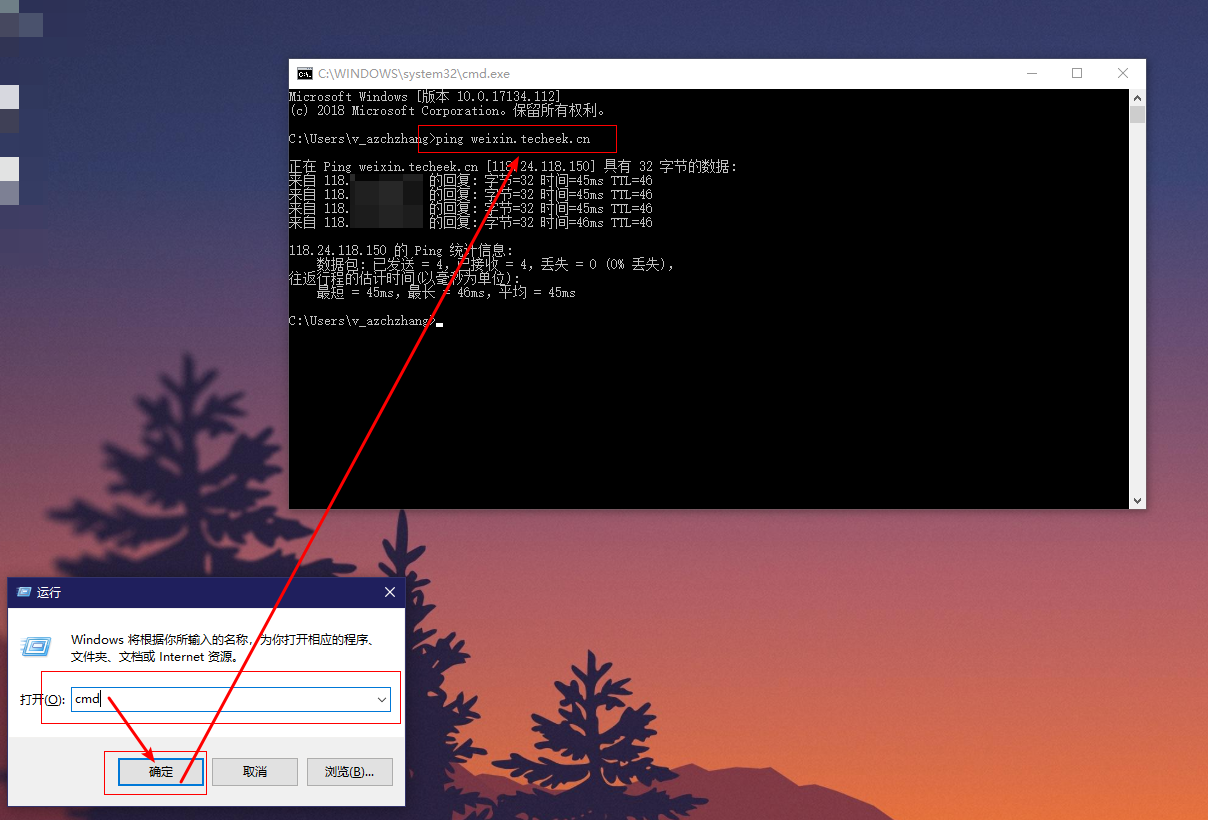
等解析完成后,我们可以测试下你的域名是否指向了你的服务器,我们在你的Windows电脑上按下Win键+R键,然后输入cmd,在弹出的命令提示符窗口中输入你刚设置的域名,我这里以weixin.techeek.cn为例,这里请改成你自己的域名。

我们检查返回的IP地址是否为你刚才设置的地址,如果是,则证明设置成功,可以开始下一步了。
申请订阅号
已经有订阅号的同学也请详细阅读本步骤,我们需要注册开发者账户,并获取相关公众号认证信息。
申请订阅号
首先登录微信公众平台官网,点击左上角的立即注册,然后在新的页面中点击订阅号按钮。在新弹出的页面中填写你的邮箱、邮箱验证码,密码及确认密码。然后点击下一步,在下一步中,运营主体请如实填写,可以个人运营。接下来,我们就可以开始使用微信订阅号了。
注册开发者账户
登录订阅号之后,我们需要注册开发者账户才能使用服务器来设置公众号,我们点击左侧菜单栏的开发按钮。然后找到基本配置,在这里我们点击注册开发者账户按钮,之后我们会看到类似下面的页面。

注册完开发者之后,我们就可以配置服务器了。下拉到服务器配置选项,然后点击右侧的配置。
获取微信订阅号公众平台认证字段信息
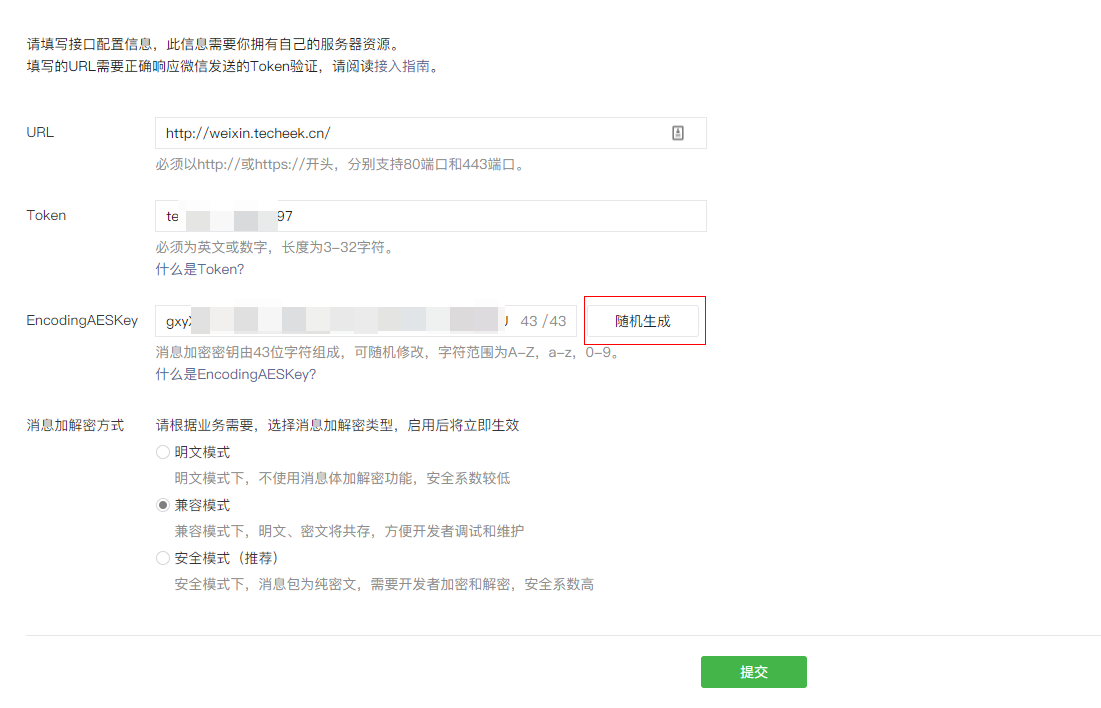
在弹出的新的页面中填写配置,URL填写为你刚注册并绑定服务器的域名,我这里填写为http://weixin.techeek.cn,注意,一定要有http://或者https://开头。接下来在token处填写你自己设定的token,内容必须为英文或者数字,具体内容自行设定。最后在EncodingAESKey处,我们点击右侧的随机生成即可。

接下来,先不要关闭这个页面,我们进行下一步!再说一遍!不要关闭!不要点提交!接下来我们需要在服务器端操作,操作完成后再点提交。
配置 HTTP 微信订阅号后台服务
接下来,我们将用 Node 和 Express 搭建一个 HTTP 服务以供微信订阅号做后台服务。我们使用的是Ubuntu Server 16.04.1 LTS系统,如果你和我使用的系统相同,则可以参考我下面的命令进行安装。
安装Nodejs和NPM
我们使用sudo apt-get update来更新Ubuntu自带的apt管理器列表,然后使用sudo apt-get install node-latest npm -y来安装这Node和npm软件。
1 | sudo apt-get update |
等在几分钟,nodejs和npm包管理器就安装完成了,我们可以通过输入node -v和npm -v来查看这两个软件是否安装完成,如果输入和下面类似,则证明已经安装完成。
1 | ubuntu@VM-0-7-ubuntu:~$ node -v |
安装Wechat模块和Express模块
接下来我们需要安装配置服务器所需要的Wechat模块和Express模块,这里我们可以使用npm包管理器进行安装。首先我们创建一个存放我们服务器运行文件的文件夹,这里我创建在Ubuntu系统默认的目录/home/ubuntu/下,我们暂时将这个文件命名为weapps。
1 | sudo mkdir /home/ubuntu/weapps |
然后,我们在这个文件中创建一个node项目,我们可以使用npm工具来进行创建,输入下面的命令。
1 | sudo npm init |
之后系统会询问你当前软件的名称,我们起名为app,接下来会询问版本号等信息,我们一路默认回车即可。
1 | ubuntu@VM-0-7-ubuntu:~/weapps$ sudo npm init |
系统会创建一个名为package.json的文件,我们暂时不管它。接下来我们就可以安装Wechat模块和Express模块了。可以使用下面的命令进行安装。
1 | sudo npm install wechat express --save |
我们需要耐心等待一段时间等待npm安装完我们设置的这两个包。这时会多出一个node_modules的文件夹。这就是我们刚安装Wechat模块和Express模块生成的文件夹,我们也暂且不管。
创建服务运行文件
接下来,我们要创建一个可以运行服务的文件,我们将文件创建在/home/ubuntu/weapps目录下,文件名为index.js,可以使用下面的命令进行创建。
1 | sudo nano index.js |
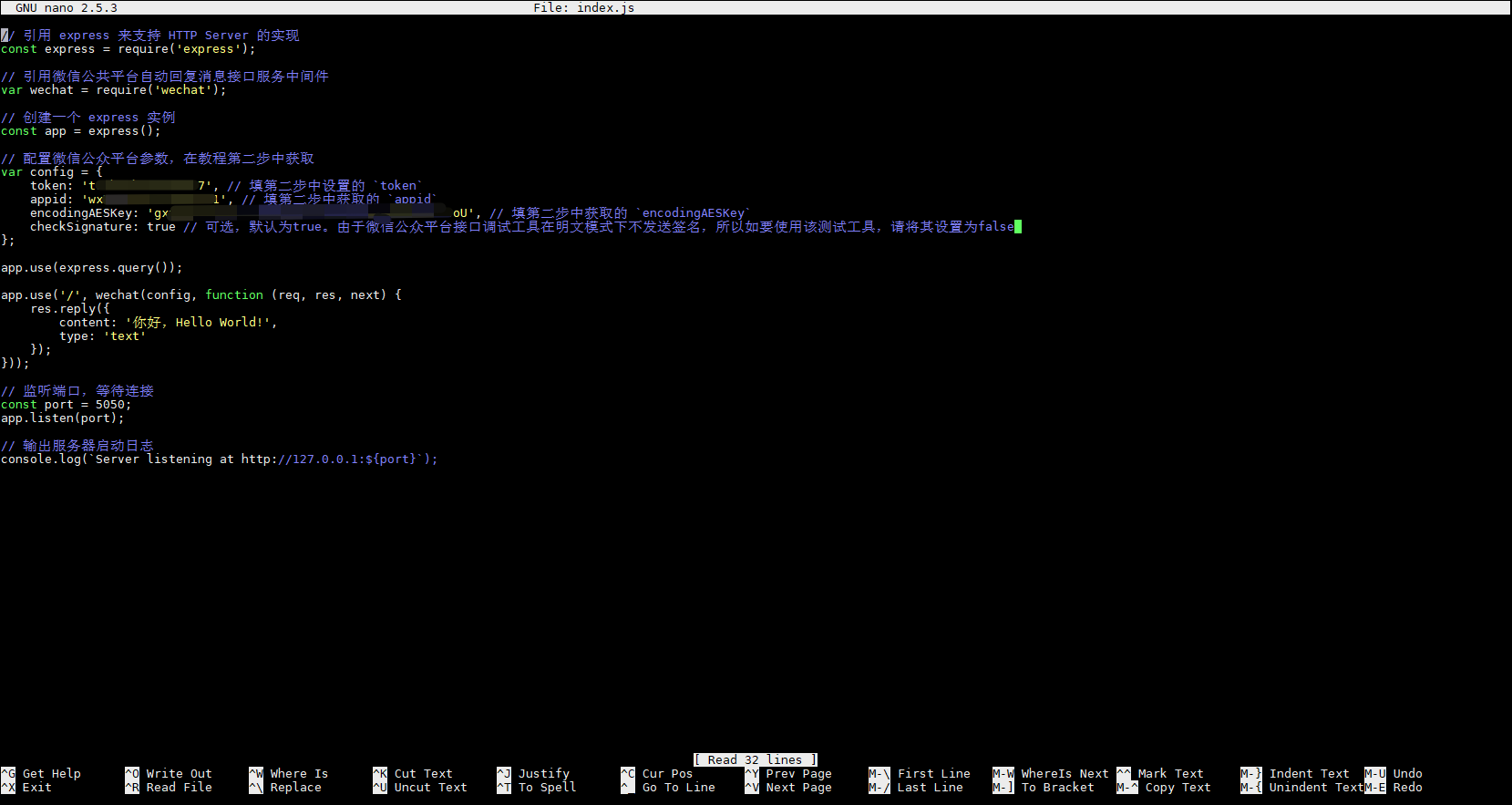
输入完这条命令后,在弹出的新页面,我们将下面的代码复制到里面,并修改一些参数。
1 | // 引用 express 来支持 HTTP Server 的实现 |
在创建的文件中,我们需要修改文件中的代码,将your token填写为第二步中你自定的 token。your appid填写为第二步注册开发者账户后系统分配的appid。your encodingAESKey填写为第二步获取微信订阅号公众平台认证字段信息随机生产的encodingAESKey,注意将checkSignature设置为false如图所示。

然后按下键盘上的Ctrl+X键,回车后退出即可。正常来说,当前文件夹下应该有这三个文件。
1 | ubuntu@VM-0-7-ubuntu:~/weapps$ ls |
如果没有,请检查你的其他步骤是否正确。
启动服务器
接下来,我们就可以启动服务器检查其是否正常运行了。在/home/ubuntu/weapps目录下,使用下面的命令测试。
1 | sudo node index.js |
系统将弹出如下提示
1 | ubuntu@VM-0-7-ubuntu:~/weapps$ sudo node index.js |
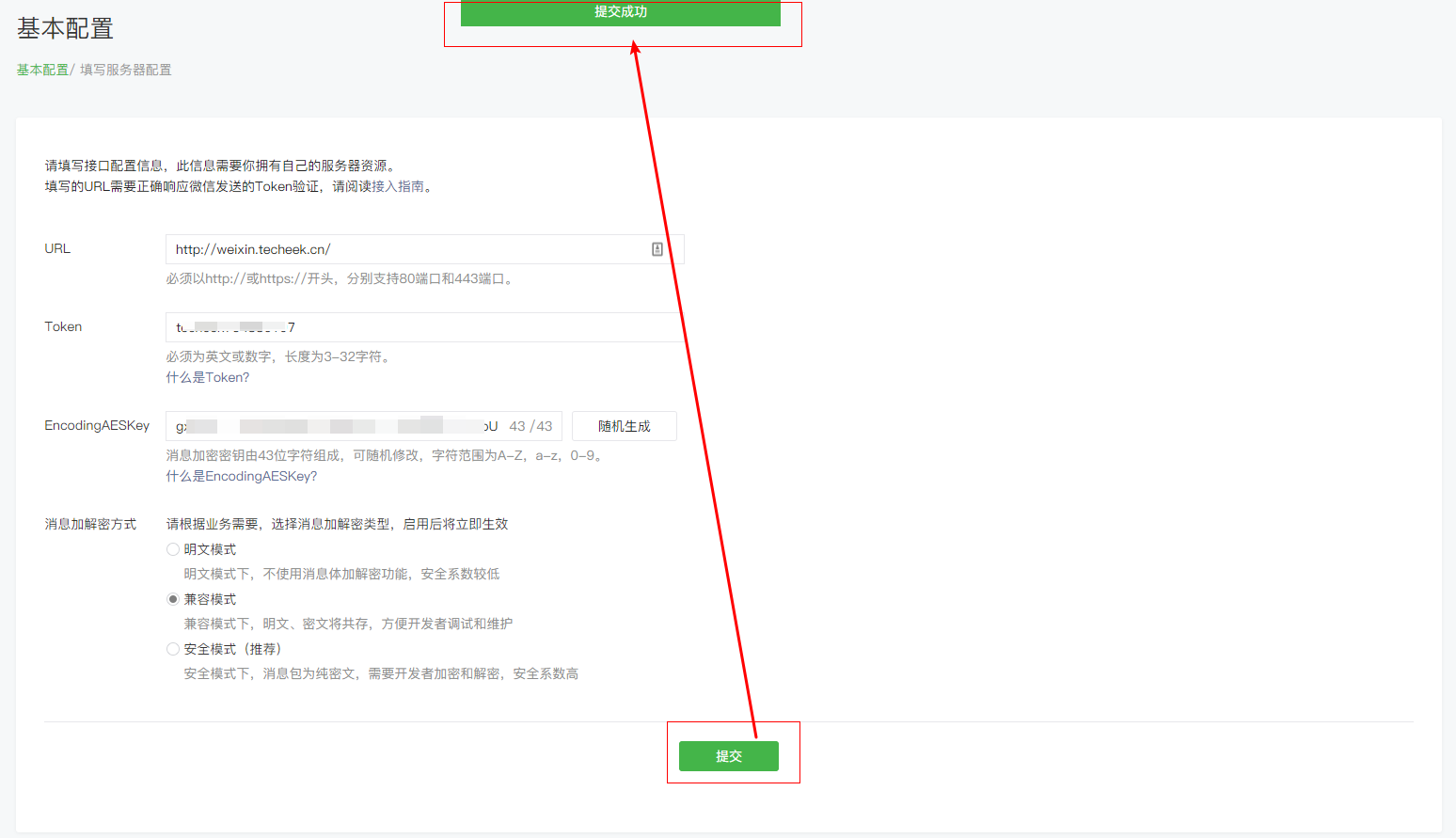
到这一步,我们暂时不要关闭服务器,打开刚刚还没点击提交的页面,然后我们点击提交按钮。如果没有报错,证明你服务器搭建成功。

测试服务是否成功
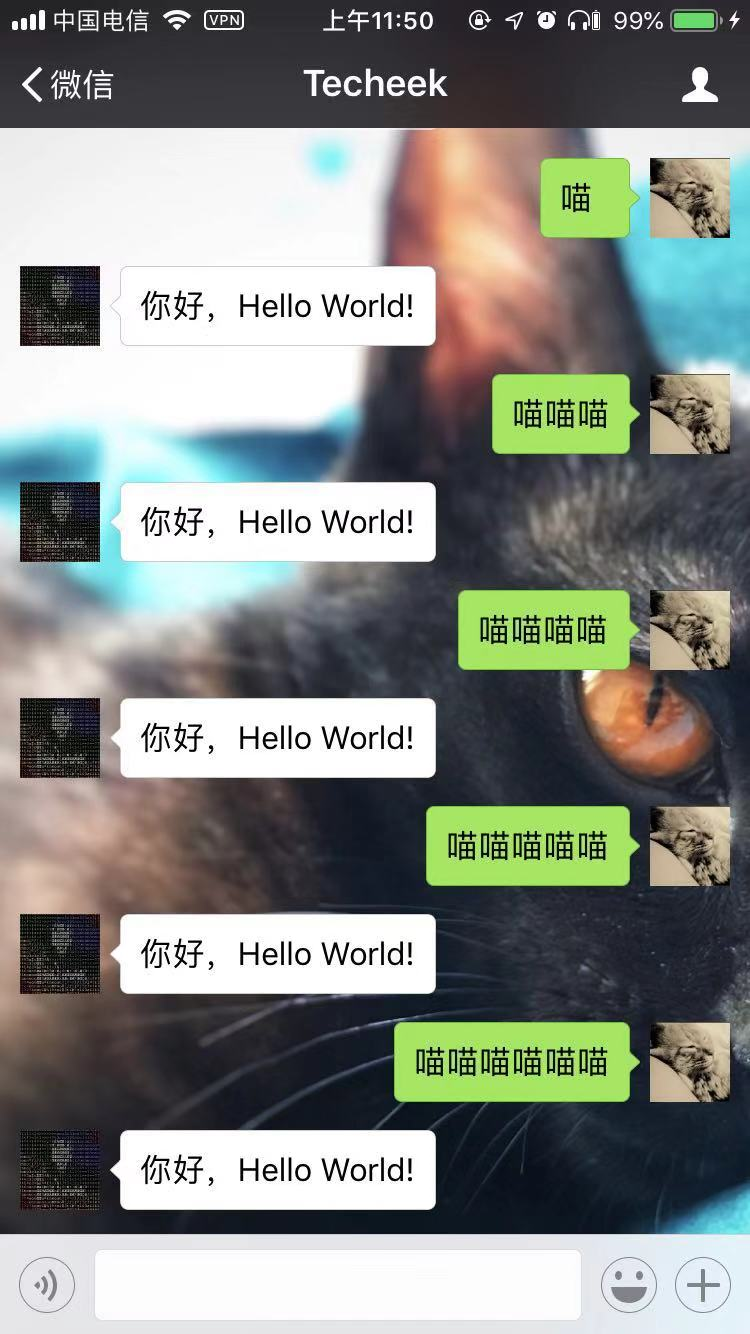
因为我们的代码设置为只要有人发送问题,就会自动回复你好,Hello World!,所以,向你的公众号发送任意内容,将看到自动回复,而这个回复是由你的服务器自动发出的,具体如下。

虽然已经成功了,但是这条服务老是占用服务器前台也不是事呀,能不能设置为后台呢?可以看看下面的教程。
使用PM2管理器管理Node进程(可选)
PM2是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单。我们可以使用下面的命令进行安装。
1 | sudo npm install pm2 --global |
PM2 安装时间可能稍长,请耐心等候。安装完成后,使用我们就可以使用 PM2 来启动 HTTP 服务。
1 | cd /home/ubuntu/weapps |
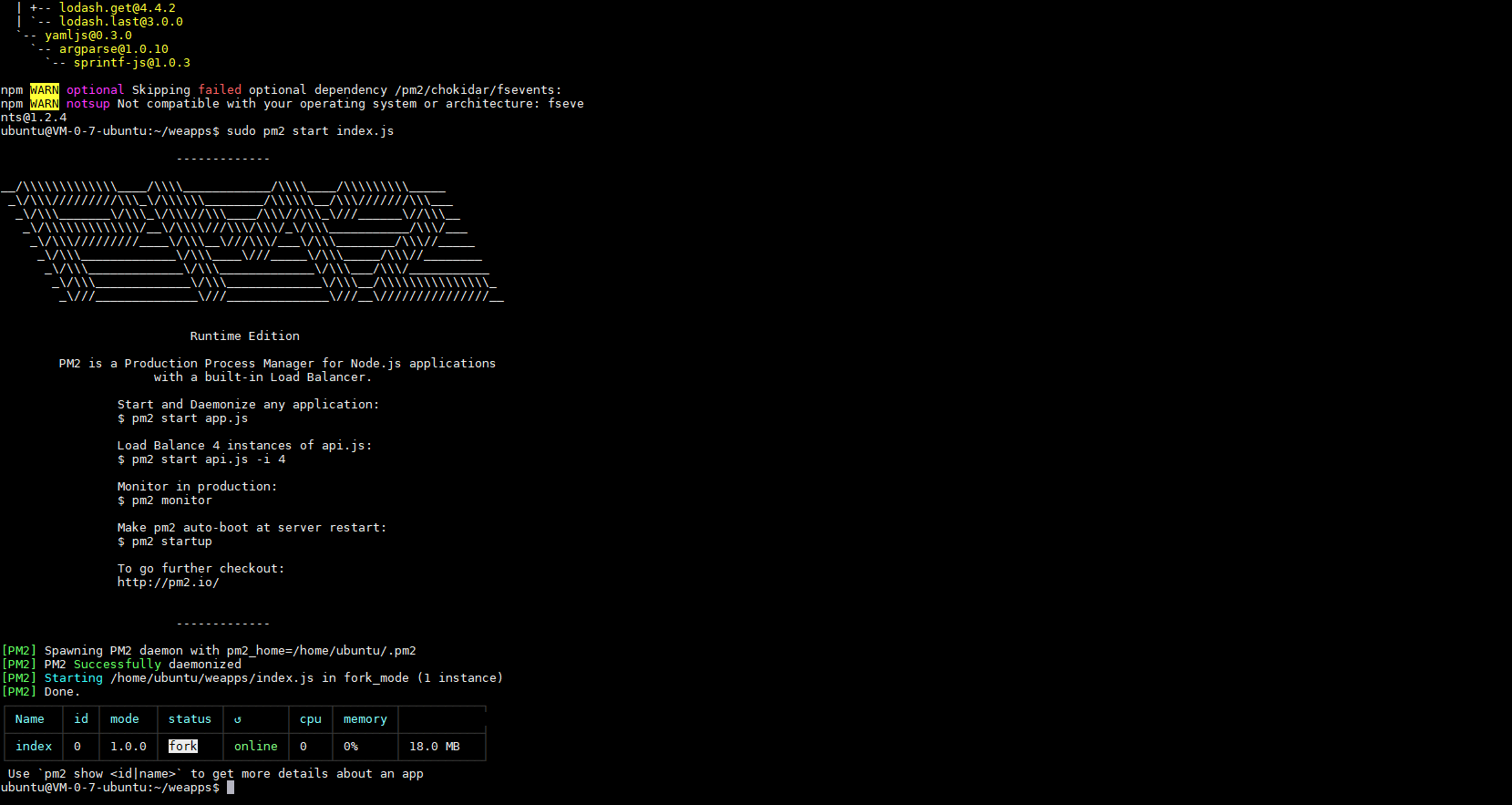
看到下面的内容,则代表你的服务已经启动,你可以关掉你的ssh页面了。

要查看服务输出的日志,可以使用下面的命令:
1 | sudo pm2 logs |
如果要重启服务,可以使用下面的命令:
1 | sudo pm2 restart index |
总结
恭喜!您已经完成了搭建微信订阅号后台服务的内容!当然,文中我们给出的代码仅仅能实现自动回复功能,更多功能可以参考微信给出的接口权限,去实现客服、群发、微信门店、微信卡券、微信WIFI等功能。