在日常开发小程序中,我们总不能吧所有数据都堆在首页。为此,需要一些二级三级页面。今天,我们来介绍介绍小程序比较重要的导航组件,使用导航组件,可以在小程序内外部进行转跳,方便用户使用。
页面准备
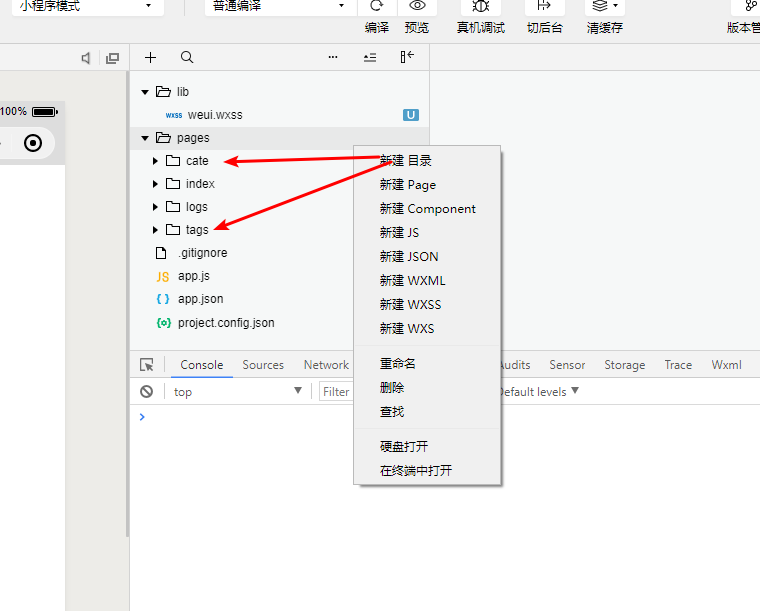
在开始介绍之前,我们首先需要准备一些准备跳转的页面,我这里先创建两个名为tags标签页面和cate目录页面。在小程序项目管理页面,点击pages目录,然后新建目录,创建两个名为tags和cate的目录。

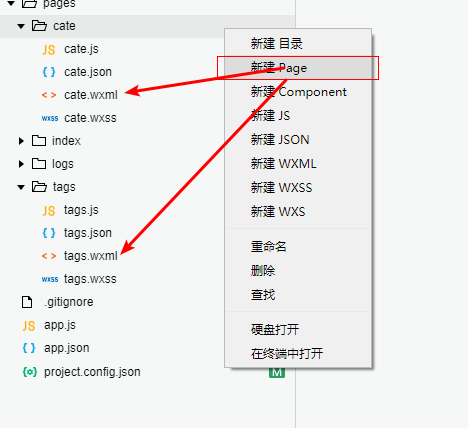
接下来,分别在这两个文件中创建两个名为tags和cate的页面。当创建完页面,小程序会自动创建.js、.wxss、.json这几个文件,如果没有自动生成,可能你的小程序开发工具过旧,请自行创建或升级,如图。

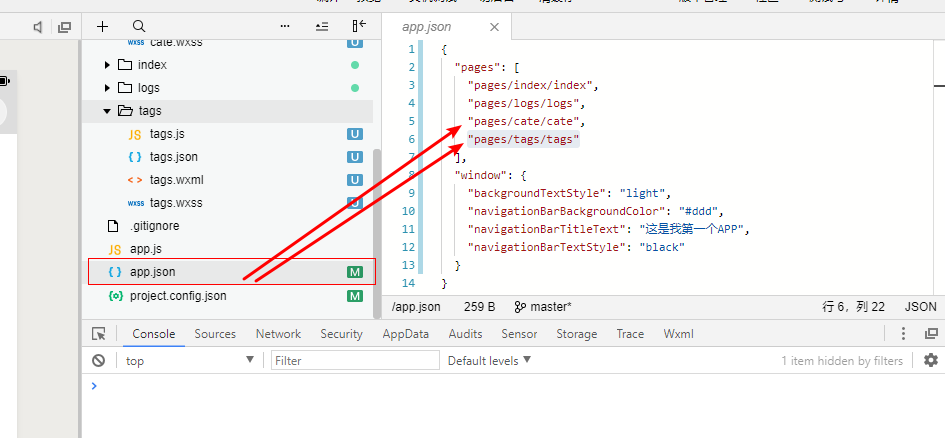
同时,请检查你的app.json文件,看看该文件是否已经自动创建了"pages/cate/cate",和"pages/tags/tags"配置,如果没有请手动自行创建。

接下面,我们打开tags.wxml文件,写入下面的代码。
1 | <text>我是tags页面</text> |
然后,再打开cate.wxml文件,写入下面的代码。
1 | <text>我是cate页面</text> |
之后保存即可。
体验小程序导航组件
小程序导航是由navigator组件实现的,我们可以使用该组件实现小程序内外的转跳。首先先来看看小程序的官方文档。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram |
| url | String | 当前小程序内的跳转链接 | |
| open-type | String | navigate | 跳转方式 |
| delta | Number | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 | |
| app-id | String | 当target=”miniProgram”时有效,要打开的小程序 appId | |
| path | String | 当target=”miniProgram”时有效,打开的页面路径,如果为空则打开首页 | |
| extra-data | Object | 当target=”miniProgram”时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 |
|
| version | version | release | 当target=”miniProgram”时有效,要打开的小程序版本,有效值 develop(开发版),trial(体验版),release(正式版),仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。 |
| hover-class | String | navigator-hover | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 600 | 手指松开后点击态保留时间,单位毫秒 |
| bindsuccess | String | 当target=”miniProgram”时有效,跳转小程序成功 | |
| bindfail | String | 当target=”miniProgram”时有效,跳转小程序失败 | |
| bindcomplete | String | 当target=”miniProgram”时有效,跳转小程序完成 |
小程序内转跳
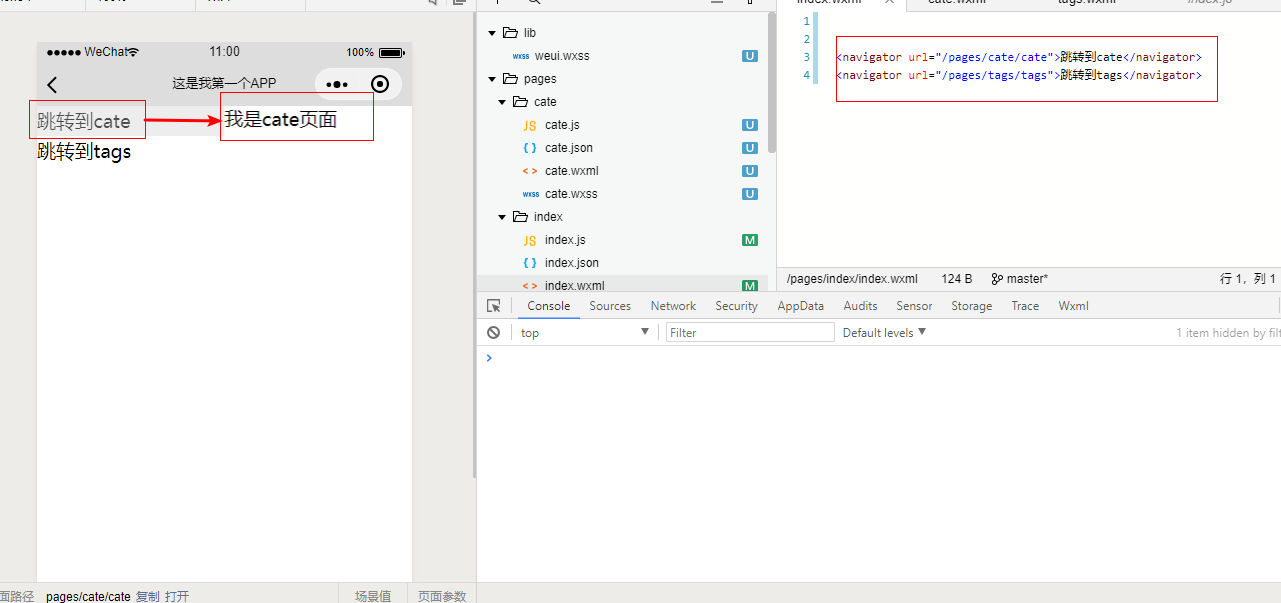
通过表格,我们可以看到,如果我们想实现转跳到小程序的某个页面,只需要使用该页面的url地址即可,比如我想转跳到tags和cate页面,只需要在index.wxml文件中加入下面的代码即可。
1 | <navigator url="/pages/cate/cate">跳转到cate</navigator> |

配合其他组件使用
通过点击跳转到cate按钮即可转跳到cate页面。当然,navigator组件内,你也可以使用其他组件,比如我们想将这两个转跳变为按钮,那可以尝试下面的代码。
1 | <navigator url="/pages/cate/cate"><button type="primary">跳转到cate</button></navigator> |

使用路由API
navigator组件还可以使用open-type来调用路由API来实现不同的功能,具体参数详见下表。
open-type 有效值:
| 值 | 说明 |
|---|---|
| navigate | 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能 |
| redirect | 对应 wx.redirectTo 的功能 |
| switchTab | 对应 wx.switchTab 的功能 |
| reLaunch | 对应 wx.reLaunch 的功能 |
| navigateBack | 对应 wx.navigateBack 的功能 |
| exit | 退出小程序,target=”miniProgram”时生效 |
比如我们想实现打开新的页面后,关闭当前页面功能,那么就可以使用wx.redirectToAPI,调用的代码如下。
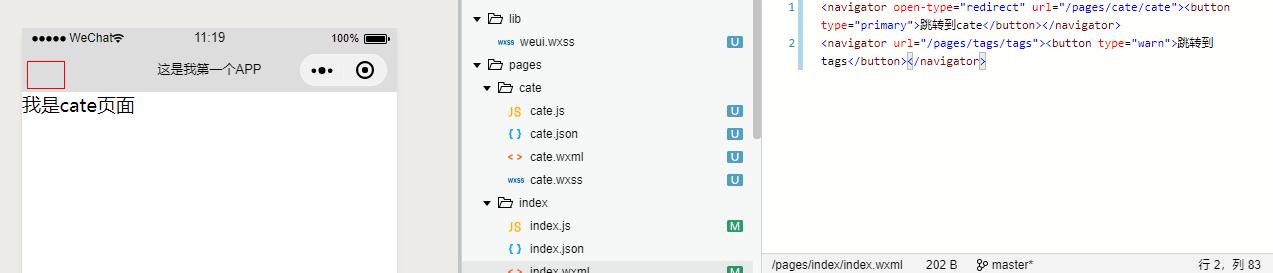
1 | <navigator open-type="redirect" url="/pages/cate/cate"><button type="primary">跳转到cate</button></navigator> |
现在,点击跳转到cate和跳转到tags看看有什么区别?

cate的返回按钮怎么没有了?我们先看看路由API的文档。
| API | 说明 |
|---|---|
| wx.navigateBack | 关闭当前页面,返回上一页面或多级页面 |
| wx.navigateTo | 保留当前页面,跳转到应用内的某个页面 |
| wx.redirectTo | 关闭当前页面,跳转到应用内的某个页面 |
| wx.reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| wx.switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
原来,open-type="redirect"这段代码调用了wx.redirectToAPI,该API的作用是“关闭当前页面,跳转到应用内的某个页面”,我们的index.wxml文件被关闭了,当然无法返回。
小程序外转跳
你也可以使用``组件转跳到其他小程序,很简单,使用下面的代码即可事项。
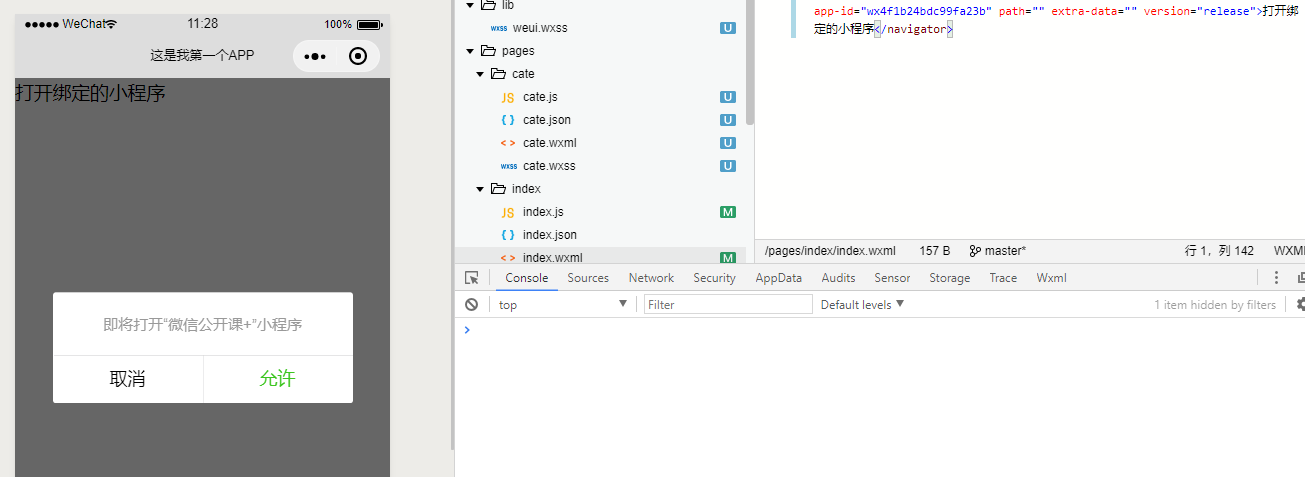
1 | <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> |

值得注意的是,app-id=""一定要填你绑定的微信小程序的appid其他可以不填。从 2.4.0 版本开始,开发者提交新版小程序代码时,如使用了跳转其他小程序功能,则需要在代码配置中声明将要跳转的小程序名单,限定不超过 10 个,否则将无法通过审核。该名单可在发布新版时更新,不支持动态修改。配置方法详见 配置。调用此接口时,所跳转的 appId 必须在配置列表中,否则回调 fail appId "${appId}" is not in navigateToMiniProgramAppIdList。
插件跳转
小程序还提供了一个functional-page-navigator组件,用于跳转到插件功能页。插件需要调用接口,本文暂不涉及,暂不演示。
总结
这篇教程中,我们介绍了小程序导航组件的使用,你学会了嘛?赶快多写几个页面进行尝试吧!后续我将会对其他组件做详细的介绍。喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!