图片,视频,音乐是小程序使用中不可缺少的部分,这篇文章中,我们将介绍小程序媒体组件的使用。媒体组件分为audio音频组件,image图像组件,video视频组件,camera相机组件以及live-player、live-pusher小程序直播组件。其中直播权限需要相关资质的账号才能开通,本文暂不做介绍。其他组件我们将会以Hello World的demo形式做介绍。
Hello World - audio音频组件
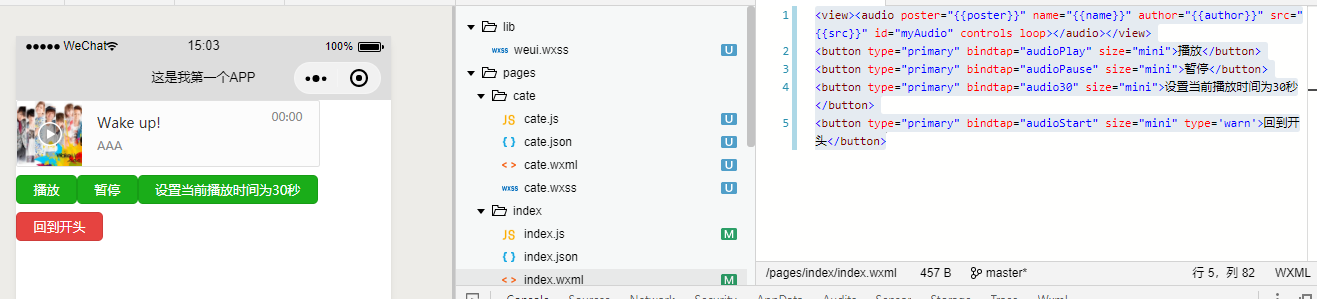
音频组件需要调用wx.createInnerAudioContext()接口使用,我们使用其他组件来调用wx.createInnerAudioContext()内部的函数,来实现对audio组件的播放暂停下一曲等操作的调用。首先,先看看代码,修改index.wxml文件内容,如下。
1 | <view><audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio></view> |
之后,修改index.js文件内容如下。
1 | Page({ |

通过上述代码,你就可以实现一个小的播放器功能,先看看官方文档,然后我们在介绍下代码的意思。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | String | audio 组件的唯一标识符 | |
| src | String | 要播放音频的资源地址 | |
| loop | Boolean | false | 是否循环播放 |
| controls | Boolean | false | 是否显示默认控件 |
| poster | String | 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 | |
| name | String | 未知音频 | 默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 |
| author | String | 未知作者 | 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 |
| binderror | EventHandle | 当发生错误时触发 error 事件,detail = {errMsg: MediaError.code} | |
| bindplay | EventHandle | 当开始/继续播放时触发play事件 | |
| bindpause | EventHandle | 当暂停播放时触发 pause 事件 | |
| bindtimeupdate | EventHandle | 当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} | |
| bindended | EventHandle | 当播放到末尾时触发 ended 事件 |
首先,必须填的内容有id,scr,因为我们要通过wx.createAudioContext()函数去获取当前播放器的id,获取id后,我们的API才能通过scr给出的音频地址播放当前的音频。
在在index.wxml的代码中,我们指定了当前id为myAudio,指定了音频数据及作者信息,等待从index.js中获取,并在每个button指定调用的函数。
在index.js中,我们指定了初始数据poster、name、author、author。然后通过wx.createAudioContext('myAudio')去寻找index.wxml中的myAudio文件。接下来,写了4个音频控制函数audioCtx.play()并通过index.wxml中的button去调用。
赶快去实现这个demo给自己做一个播放器吧!
Hello World - image图片组件
图片也是在小程序开发中最常用的一种功能,调用图片比较简单,通过一行代码即可实现,修改index.wxml如下。
1 | <image src="https://source.unsplash.com/random/1600x900"></image> |
通过这行代码,你就可以实现在小程序中显示图片,但是,image组件有没有更多功能呢?我们先看看文档。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址,支持云文件ID(2.2.3起) | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 |
| binderror | HandleEvent | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: ‘something wrong’} | |
| bindload | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:’图片高度px’, width:’图片宽度px’} |
我们看到小程序有一个mode属性,支持图片裁剪和缩放,我们可以尝试下这个功能。首先,先看看mode属性的文档。
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
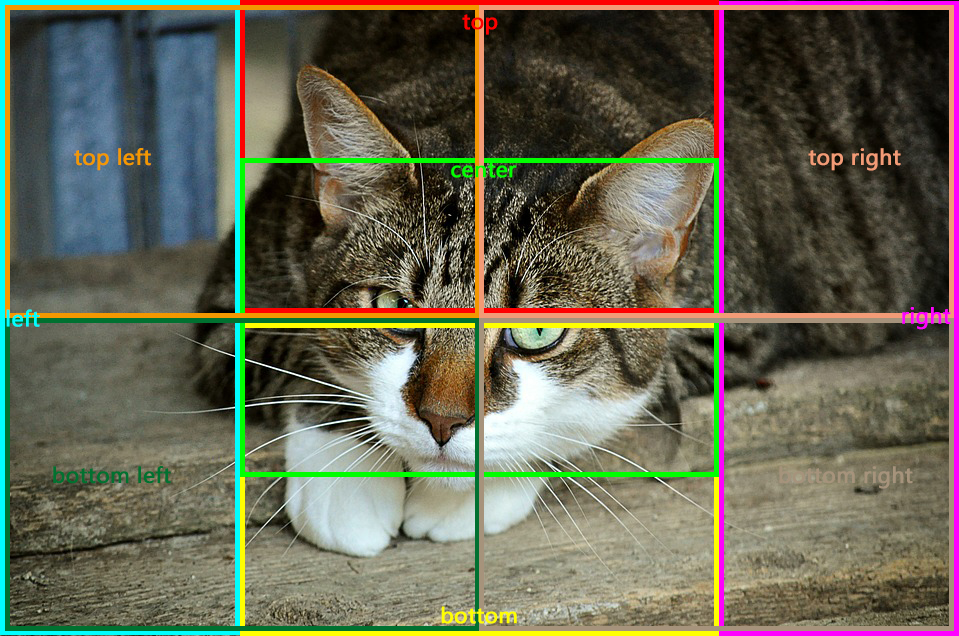
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
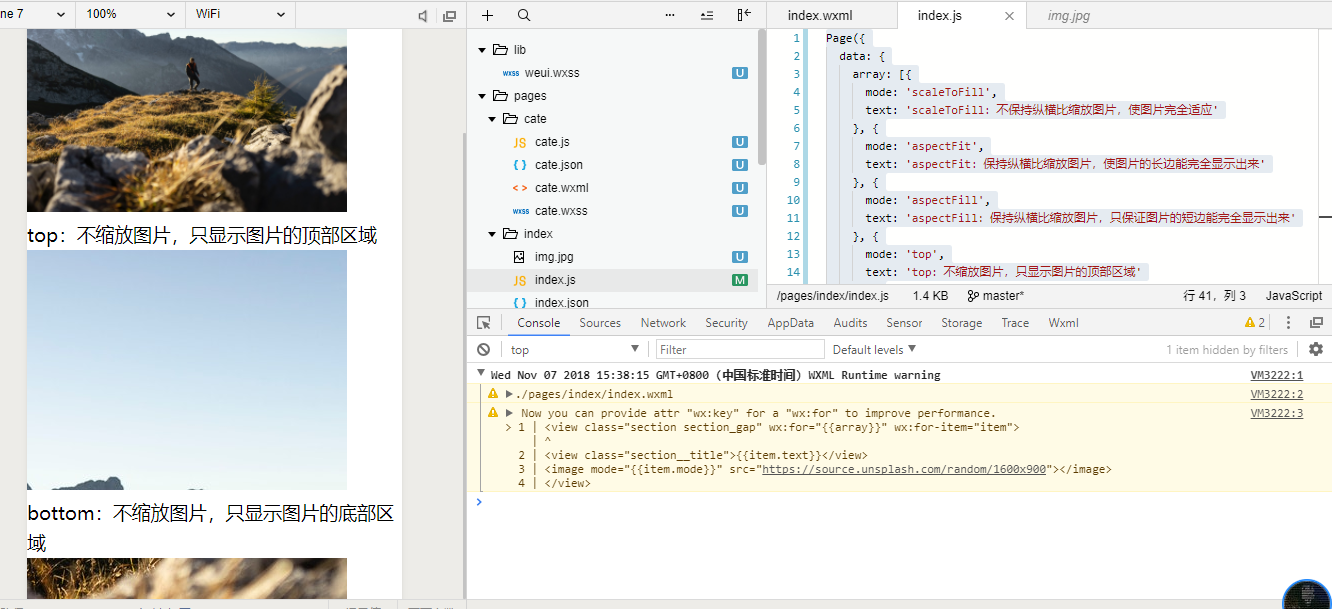
这样展示不够直观,我们使用下面的代码,将其展示出来。修改index.wxml文件如下。
1 | <view class="section section_gap" wx:for="{{array}}" wx:for-item="item"> |
然后打开index.js文件,修改内容如下。
1 | Page({ |
我们将看到不同的mode对当前图片造成不同的影响。因为image组件默认宽度300px、高度225px所以,你看的图片可能会变形。

为了更直观的表现,我做了两张图,大家写代码的时候可以参考使用。


明白图片组件如何使用了吗?写代码尝试下吧!
Hello World - video视频组件
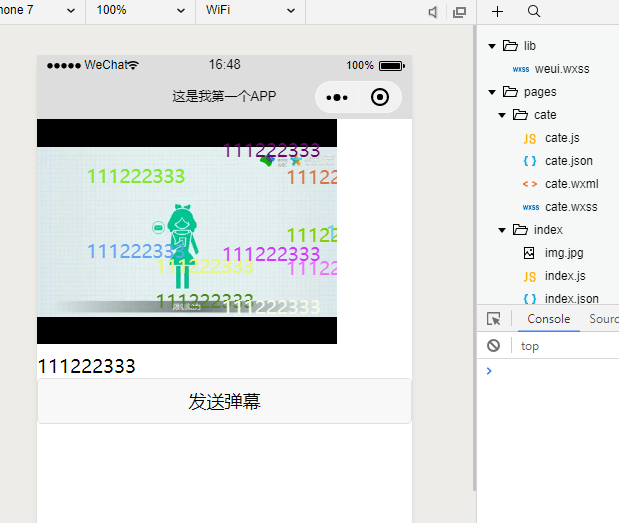
小程序的视频组件支持很多功能,我们同样需要调用wx.VideoContext()函数来处理视频的播放停止等功能。可以使用下面的代码来体验。首先,修改index.wxml文件。
1 | <view class="section tc"> |
接下来,修改index.js文件
1 | function getRandomColor () { |

我们可以使用上述的代码来实现播放暂停视频及发送弹幕功能。首先,我们先看看该组件的常用属性,这里我去掉了不常用的属性按钮,更多属性请参考官方文档。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 要播放视频的资源地址,支持云文件ID(2.2.3起) | |
| initial-time | Number | 指定视频初始播放位置 | |
| duration | Number | 指定视频时长 | |
| controls | Boolean | true | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) |
| danmu-list | Object Array | 弹幕列表 | |
| danmu-btn | Boolean | false | 是否显示弹幕按钮,只在初始化时有效,不能动态变更 |
| enable-danmu | Boolean | false | 是否展示弹幕,只在初始化时有效,不能动态变更 |
| autoplay | Boolean | false | 是否自动播放 |
| loop | Boolean | false | 是否循环播放 |
| muted | Boolean | false | 是否静音播放 |
| page-gesture | Boolean | false | 在非全屏模式下,是否开启亮度与音量调节手势 |
| direction | Number | 设置全屏时视频的方向,不指定则根据宽高比自动判断。有效值为 0(正常竖向), 90(屏幕逆时针90度), -90(屏幕顺时针90度) |
值得注意的是<video /> 默认宽度300px、高度225px,我们可通过wxss设置宽高。在上面的代码中,我们设定了src的视频地址,设置了相关id,并打开了弹幕的相关设置。
之后在index.js中,我们通过bindInputBlur()函数和bindSendDanmu()函数来获取你填入的弹幕及显示弹幕。关于API具体使用教程,请参考官方文档,本文只是带大家入门。
Hello World - camera相机组件
在这篇文章中,教大家使用了基础的相机组件的使用,通过相机,拍照返回当前的图片。这里拍照使用的是CameraContext()API,我们可以使用下面的代码实现相机高阶玩法。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mode | String | normal | 有效值为 normal, scanCode |
| device-position | String | back | 前置或后置,值为front, back |
| flash | String | auto | 闪光灯,值为auto, on, off |
| bindstop | EventHandle | 摄像头在非正常终止时触发,如退出后台等情况 | |
| binderror | EventHandle | 用户不允许使用摄像头时触发 | |
| bindscancode | EventHandle | 在扫码识别成功时触发,仅在 mode=”scanCode” 时生效 |
首先我们看看官方文档,这里我们需要调用CameraContext()API,具体API使用请参考官方文档,本文暂不赘述。可以使用下面的代码来体验相机使用。首先修改index.wxml文件。
1 | <view class="page-body"> |
接下来,打开index.js文件,写入下面的代码。
1 | Page({ |
通过这里的代码,那就可以实现相机组件的大部分使用了。那有小伙伴问了,如何实现二维码扫描呢?这里比较简单,我们可以直接调用微信的扫一扫进行二维码的扫描。修改index.wxml文件如下。
1 | <view class="btn-area"> |
然后打开index.js文件,写入下面的代码。
1 | Page({ |
这里扫描的二维码,会调用微信的二维码扫描工具进行扫描,扫描完成后,将参数返回给小程序,这里我们将扫描出来的内容通过控制台方式打印出来。
1 | {result: "https://www.techeek.cn/wx-navigator", charSet: "UTF-8", errMsg: "scanCode:ok", scanType: "QR_CODE", rawData: "aHR0cHM6Ly93d3cudGVjaGVlay5jbi93eC1uYXZpZ2F0b3I="} |
我们看到系统已经返回了相关内容,包含扫码内容,类型,字符集及原始的base64编码。
| 属性 | 类型 | 说明 |
|---|---|---|
| result | string | 所扫码的内容 |
| scanType | string | 所扫码的类型 |
| charSet | string | 所扫码的字符集 |
| path | string | 当所扫的码为当前小程序的合法二维码时,会返回此字段,内容为二维码携带的 path |
| rawData | string | 原始数据,base64编码 |
总结
关于媒体的组件你学会了吗?使用小程序媒体组件,可以实现很多功能哦~赶快去试试吧!后续我将会对其他组件做详细的介绍。喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!