这篇文章中,我们将介绍小程序地图组件的使用,官方文档已经比较详细的介绍了map组件的使用,但是对于刚开始接触地图组件的同学,难免有些难以下手。本文将以Hello World为例对地图组件的使用列出一些demo,以方便后续开发。
Hello World
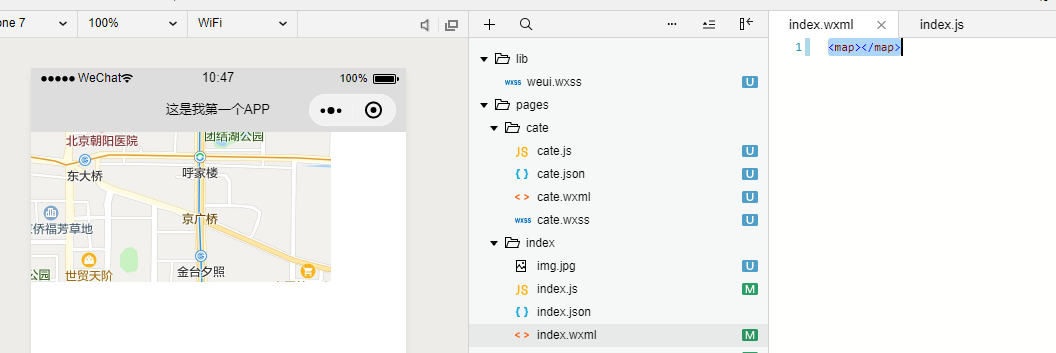
小程序提供的map组件是原生组件,部分功能需要配合地图相关的API使用,这里先不做涉及,我们后续再讲。先看看如何展示一张地图吧,打开你的微信编辑器,找到index.wxml文件,写下下面的代码。
1 | <map></map> |

没错,通过这段代码,默认就能调用出一个地图组件,但是仅仅能显示地图而已,并无其他功能,如果我想要一些自定的功能怎么办?我们可以调用map组件提供的一些属性,具体属性如下表。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| longitude | Number | 中心经度 | |
| latitude | Number | 中心纬度 | |
| scale | Number | 16 | 缩放级别,取值范围为5-18 |
| markers | Array | 标记点 | |
| polyline | Array | 路线 | |
| polygons | Array | 多边形 | |
| circles | Array | 圆 | |
| include-points | Array | 缩放视野以包含所有给定的坐标点 | |
| show-location | Boolean | 显示带有方向的当前定位点 | |
| subkey | String | ‘’ | 个性化地图使用的key,仅初始化地图时有效 |
| enable-3D | Boolean | false | 展示3D楼块(工具暂不支持) |
| show-compass | Boolean | false | 显示指南针 |
| enable-overlooking | Boolean | false | 开启俯视 |
| enable-zoom | Boolean | true | 是否支持缩放 |
| enable-scroll | Boolean | true | 是否支持拖动 |
| enable-rotate | Boolean | false | 是否支持旋转 |
| bindmarkertap | EventHandle | 点击标记点时触发,会返回marker的id | |
| bindcallouttap | EventHandle | 点击标记点对应的气泡时触发,会返回marker的id | |
| bindcontroltap | EventHandle | 点击控件时触发,会返回control的id | |
| bindregionchange | EventHandle | 视野发生变化时触发 | |
| bindtap | EventHandle | 点击地图时触发 | |
| bindupdated | EventHandle | 在地图渲染更新完成时触发 | |
| bindpoitap | EventHandle | 点击地图poi点时触发 |
我们可以先从简单的功能开始,目前的地图组件默认位置的是北京的经纬度。我们可以将其改成自己所在位置的经纬度,并设置大小。
1 | <map style='width:500px;height:500px' longitude="113.941133" latitude="22.545999"></map> |
当然,我们可以设置地图是否支持3D,是否能开启指南针,是否支持插件等功能。可以试试下面的代码,建议在真机端测试,因为开发工具的地图是模拟出来的,部分功能无法实现,在真机端可以看到下面的图片样式。
1 | <map style='width:500px;height:500px' longitude="113.941133" latitude="22.545999" scale="18" show-compass="ture" enable-3D="ture" enable-overlooking="ture" enable-rotate="ture" enable-zoom="ture" enable-scroll="ture"></map> |

现在,我们已经是实现了一个简单的demo,如果我们想加入更多功能,比如标记当前你指定的坐标,并作一些信息展示,那么该怎么做呢?
Hello World - 地点标记
为了解决标记显示问题,小程序增加了markers属性,我们可以为当前坐标增加相关信息。还是用上图的代码,我们增加一行属性配置代码。
1 | <map style='width:500px;height:500px' longitude="113.941133" latitude="22.545999" scale="18" show-compass="ture" enable-3D="ture" enable-overlooking="ture" enable-rotate="ture" enable-zoom="ture" enable-scroll="ture" markers="{{markers}}"></map> |
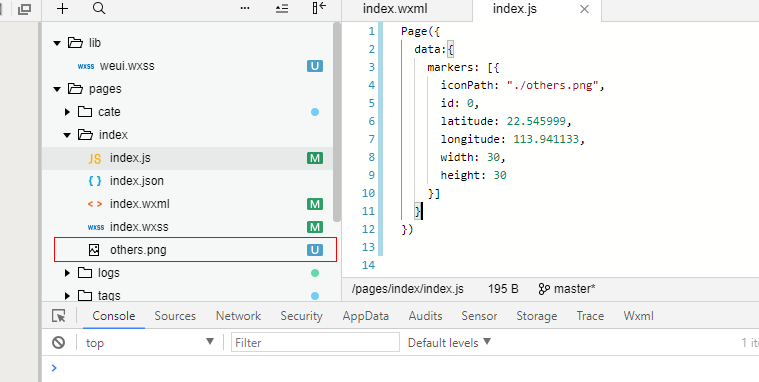
然后,我们打开index.js修改为下面的代码。
1 | Page({ |
这里可能会提醒大家找不到others.png这个文件,我们需要下载将其复制到index文件夹下。

之后再次进行预览,你就能看大当前的标志了。

那么,index.js文件中的代码到底是什么意思呢?我们先看看官方文档。
markers - 标记点用于在地图上显示标记的位置
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| id | 标记点id | Number | 否 | marker点击事件回调会返回此id。建议为每个marker设置上Number类型id,保证更新marker时有更好的性能。 |
| latitude | 纬度 | Number | 是 | 浮点数,范围 -90 ~ 90 |
| latitude | 经度 | Number | 是 | 浮点数,范围 -180 ~ 180 |
| title | 标注点名 | String | 否 | |
| zIndex | 显示层级 | Number | 否 | |
| iconPath | 显示的图标 | String | 是 | 项目目录下的图片路径,支持相对路径写法,以’/‘开头则表示相对小程序根目录;也支持临时路径和网络图片(2.3.0) |
| rotate | 旋转角度 | Number | 否 | 顺时针旋转的角度,范围 0 ~ 360,默认为 0 |
| alpha | 标注的透明度 | Number | 否 | 默认1,无透明,范围 0 ~ 1 |
| width | 标注图标宽度 | Number / String | 否 | 默认为图片实际宽度(单位px或rpx,默认为px) |
| height | 标注图标高度 | Number / String | 否 | 默认为图片实际高度(单位px或rpx,默认为px) |
| callout | 自定义标记点上方的气泡窗口 | Object | 否 | 支持的属性见下表,可识别换行符。 |
| label | 为标记点旁边增加标签 | Object | 否 | 支持的属性见下表,可识别换行符。 |
| anchor | 经纬度在标注图标的锚点,默认底边中点 | Object | 否 | {x, y},x表示横向(0-1),y表示竖向(0-1)。{x: .5, y: 1} 表示底边中点 |
在index.js文件中,我们指定了iconPath图标,指定了latitude、latitude经纬度,以及图标的大小,包括标记点的ID 。然后在地图中显示出来。
我们也可以为当前标记增加标签和气泡,参考上表中的callout和label,就可以增加相关标记。先上代码,首先修改index.js文件。
1 | Page({ |
我们可以看看 marker 上的气泡 label和callout支持的属性。
| 属性 | 说明 | 类型 |
|---|---|---|
| content | 文本 | String |
| color | 文本颜色 | String |
| fontSize | 文字大小 | Number / String |
| anchorX | label的坐标,原点是 marker 对应的经纬度 | Number / String |
| anchorY | label的坐标,原点是 marker 对应的经纬度 | Number / String |
| borderWidth | 边框宽度 | Number / String |
| borderColor | 边框颜色 | String |
| borderRadius | 边框圆角 | Number / String |
| bgColor | 背景色 | String |
| padding | 文本边缘留白 | Number / String |
| textAlign | 文本对齐方式。有效值: left, right, center | String |
可以看到,代码中,我们指定了显示的文本,指定了文本及背景的颜色,指定了文本的大小。当然,这里只是演示了部分功能,小伙伴可以自定更多功能。
Hello world - 路径及区域的标记
有时我们需要在地图中实现坐标点连线功能,如果自己一个一个标记路径非常麻烦,那么我们可以使用小程序给出的polyline属性,来将地图中的坐标点连成一条线。指定一系列坐标点,从数组第一项连线至最后一项,我们先看看官方文档。
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| points | 经纬度数组 | Array | 是 | [{latitude: 0, longitude: 0}] |
| color | 线的颜色 | String | 否 | 8位十六进制表示,后两位表示alpha值,如:#000000AA |
| width | 线的宽度 | Number | 否 | |
| dottedLine | 是否虚线 | Boolean | 否 | 默认false |
| arrowLine | 带箭头的线 | Boolean | 否 | 默认false,开发者工具暂不支持该属性 |
| arrowIconPath | 更换箭头图标 | String | 否 | 在arrowLine为true时生效 |
| borderColor | 线的边框颜色 | String | 否 | |
| borderWidth | 线的厚度 | Number | 否 |
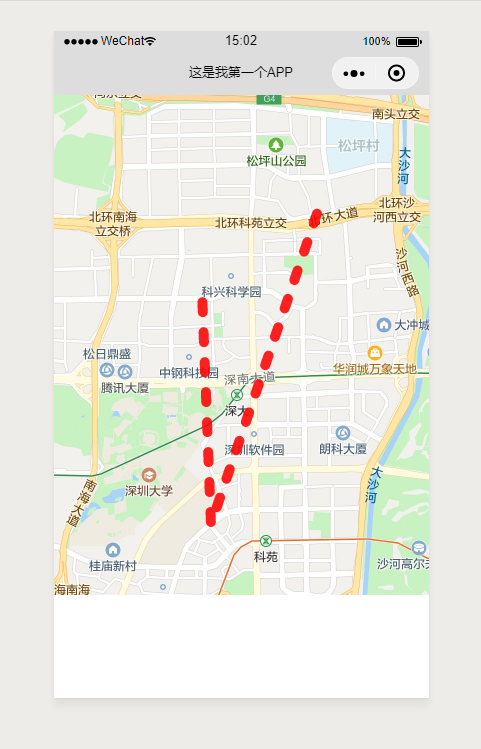
polyline中需要points属性数组来展示当前路径,所以我们在index.js中需要定义points数组数据。我们还是使用上面的代码进行修改。
1 | <map style='width:500px;height:500px' longitude="113.941133" latitude="22.545999" scale="16" show-compass="ture" enable-3D="ture" enable-overlooking="ture" enable-rotate="ture" enable-zoom="ture" enable-scroll="ture" polyline="{{polyline}}"></map> |
然后打开index.js修改代码。
1 | Page({ |

在小程序中,我们将这三个坐标通过polyline属性将其连接起来。某些情况下,我们可能还会在地图中显示一和闭合图形,小程序官方也提供了polygons组件供我们使用。和polyline使用比较接近,我们可以试试下面的代码。
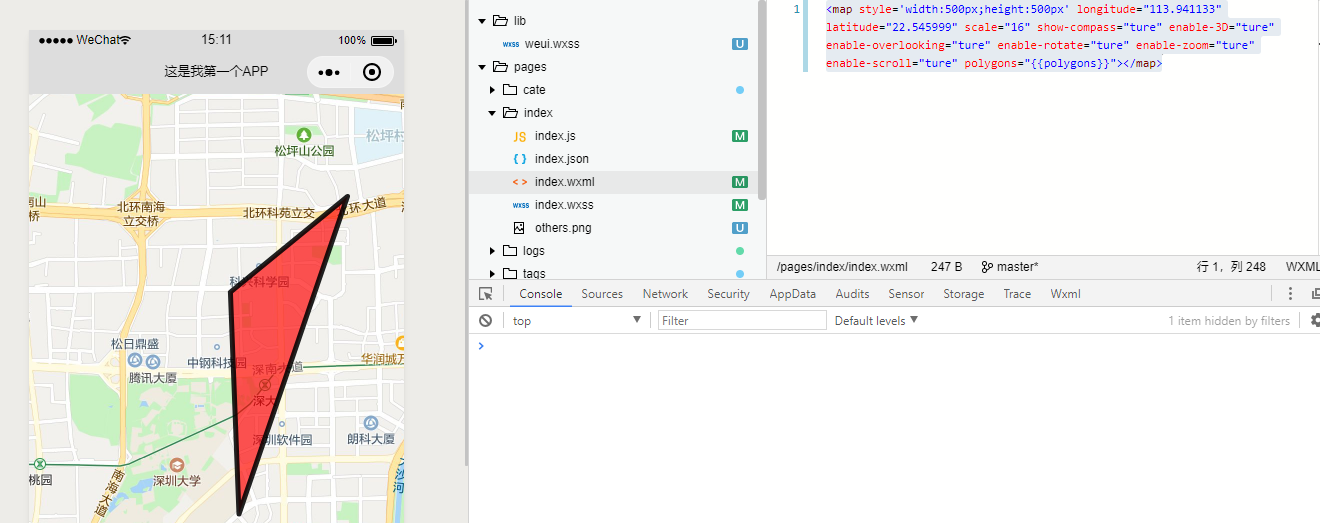
首先修改index.wxml文件为下面的代码。
1 | <map style='width:500px;height:500px' longitude="113.941133" latitude="22.545999" scale="16" show-compass="ture" enable-3D="ture" enable-overlooking="ture" enable-rotate="ture" enable-zoom="ture" enable-scroll="ture" polygons="{{polygons}}"></map> |
然后修改index.js文件为下面的代码。
1 | Page({ |
这时,你会看到如下所示的地图样式。

我们在地图中,画出了一个包含我们在index.js中定义的points数组的图形。
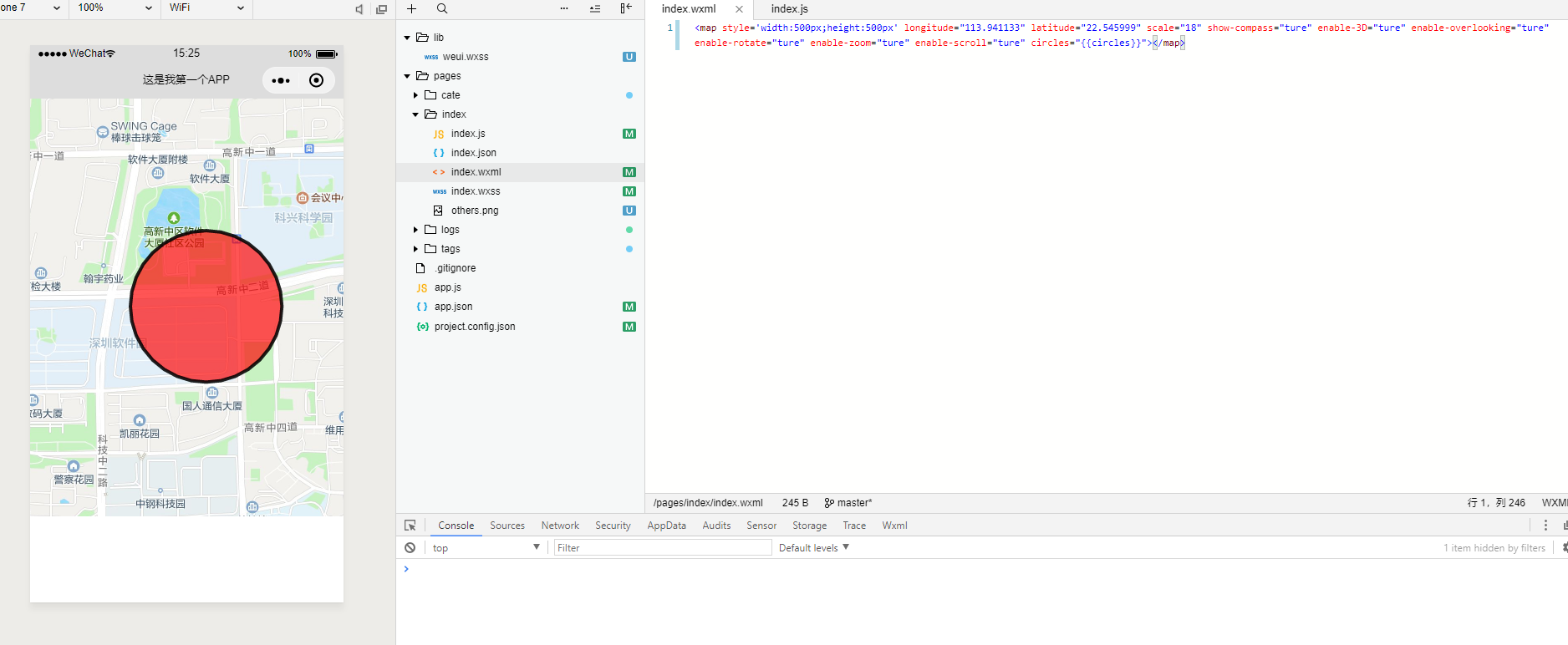
Hello World - 在地图中显示圆
除了多边形显示,有事还需要以圆的形式展现,这里我们可以使用map组件的circles属性来实现。依然修改上面代码。
1 | <map style='width:500px;height:500px' longitude="113.941133" latitude="22.545999" scale="18" show-compass="ture" enable-3D="ture" enable-overlooking="ture" enable-rotate="ture" enable-zoom="ture" enable-scroll="ture" circles="{{circles}}"></map> |
然后,我们在index.js中,改成下面的代码。
1 | Page({ |

我们来看看官方的文档
| 属性 | 说明 | 类型 | 必填 | 备注 |
| latitude | 纬度 | Number | 是 | 浮点数,范围 -90 ~ 90 |
| longitude | 经度 | Number | 是 | 浮点数,范围 -180 ~ 180 |
| color | 描边的颜色 | String | 否 | 8位十六进制表示,后两位表示alpha值,如:#000000AA |
| fillColor | 填充颜色 | String | 否 | 8位十六进制表示,后两位表示alpha值,如:#000000AA |
| radius | 半径 | Number | 是 | |
| strokeWidth | 描边的宽度 | Number | 否 |
圆的属性不多,在代码中,我们指定了该圆圆心的经纬度,指定了半径和描边填充颜色。大家可以按照自己需求修改。
Hello world - 实现小程序内的定位
小程序也提供了相关的定位功能,我们可以通过wx.getLocation()函数来获取当前用户的经纬度,然后通过markers属性来将其显示出来。首先,我们看看wx.getLocation()函数的功能,我们需要传入表中的若干参数,然后查看返回值即可。
| 属性 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| type | string | wgs84 | 否 | wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标 |
| altitude | string | false | 否 | 传入 true 会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
这里我们只需要传入type的值和等待返回success结果就行,我们看看返回值会返回什么。
| 属性 | 类型 | 说明 |
|---|---|---|
| latitude | number | 纬度,范围为 -90~90,负数表示南纬 |
| longitude | number | 经度,范围为 -180~180,负数表示西经 |
| speed | number | 速度,单位 m/s |
| accuracy | number | 位置的精确度 |
| altitude | number | 高度,单位 m |
| verticalAccuracy | number | 垂直精度,单位 m(Android 无法获取,返回 0) |
| horizontalAccuracy | number | 水平精度,单位 m |
我们需要定位,则只需要返回latitude值和longitude值即可,为了方便演示,我这边也返回speed速度,altitude高度。首先,我们修改index.wxml文件,创建地图。
1 | <map style='width:500px;height:500px' longitude="{{longitude}}" latitude="{{latitude}}" scale="18" show-compass="ture" enable-3D="ture" enable-overlooking="ture" enable-rotate="ture" enable-zoom="ture" enable-scroll="ture" markers="{{markers}}"></map> |
然后修改index.js文件
1 | Page({ |
这里我们先在data{}中指定了默认的数值,以防止开启后地图无法显示内容,然后在wx_getlocation()函数中调用wx.getlocation的API来显示位置,同时返回值使用this.setData改变默认数值,显示在index.js中。

总结
你学会地图组件的使用了吗?尝试写一个小的demo出来吧!后续我将会对其他组件做详细的介绍。喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!