上一篇文章如何进行小程序云函数开发我们介绍了如何在小程序端调用云函数,使用云函数可以弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。
当然,小程序·云开发这款产品可不止调用云函数这个功能,云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
今天的这篇文章中,我们将介绍如何使用云开发上传和下载文件,在教程开始之前,需要搭建搭建好小程序的基础开发环境和云开发的基本环境,关于如何配置,大家可以参考如何入门小程序开发和如何进行小程序云函数开发这篇两文章的入门教程。
小程序官方文档给我们提供了两个方式去调用存储API,分别是从客户端调用及从云函数端调用,两种调用方式有一点点差异,这篇文章中,我们将分两块对存储API调用进行讲解。
客户端调用 - 云开发存储API
存储 API
小程序·云开发提供了一系列存储操作 API,此处是存储小程序端的 API 参考文档。
| API | 说明 |
|---|---|
| uploadFile | 上传文件 |
| downloadFile | 下载文件 |
| deleteFile | 删除文件 |
| getTempFileURL | 换取临时链接 |
上传文件
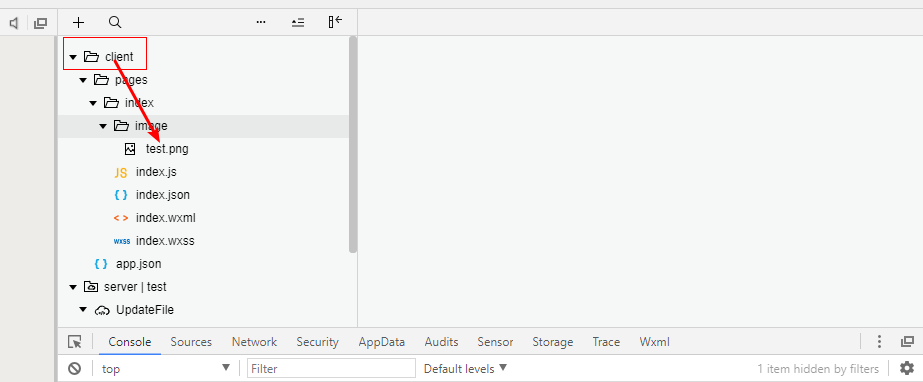
废话不多说,我们先上代码给大家演示下这个过程,这一步需要大家准备一个文件,不管是图片还是视频都可以,然后将其放在你小程序的client目录任意位置。为了演示方便,我这里将图片存放在与首页index.js同级目录下(注意是你小程序客户端的目录,不是云开发的目录!),如图。

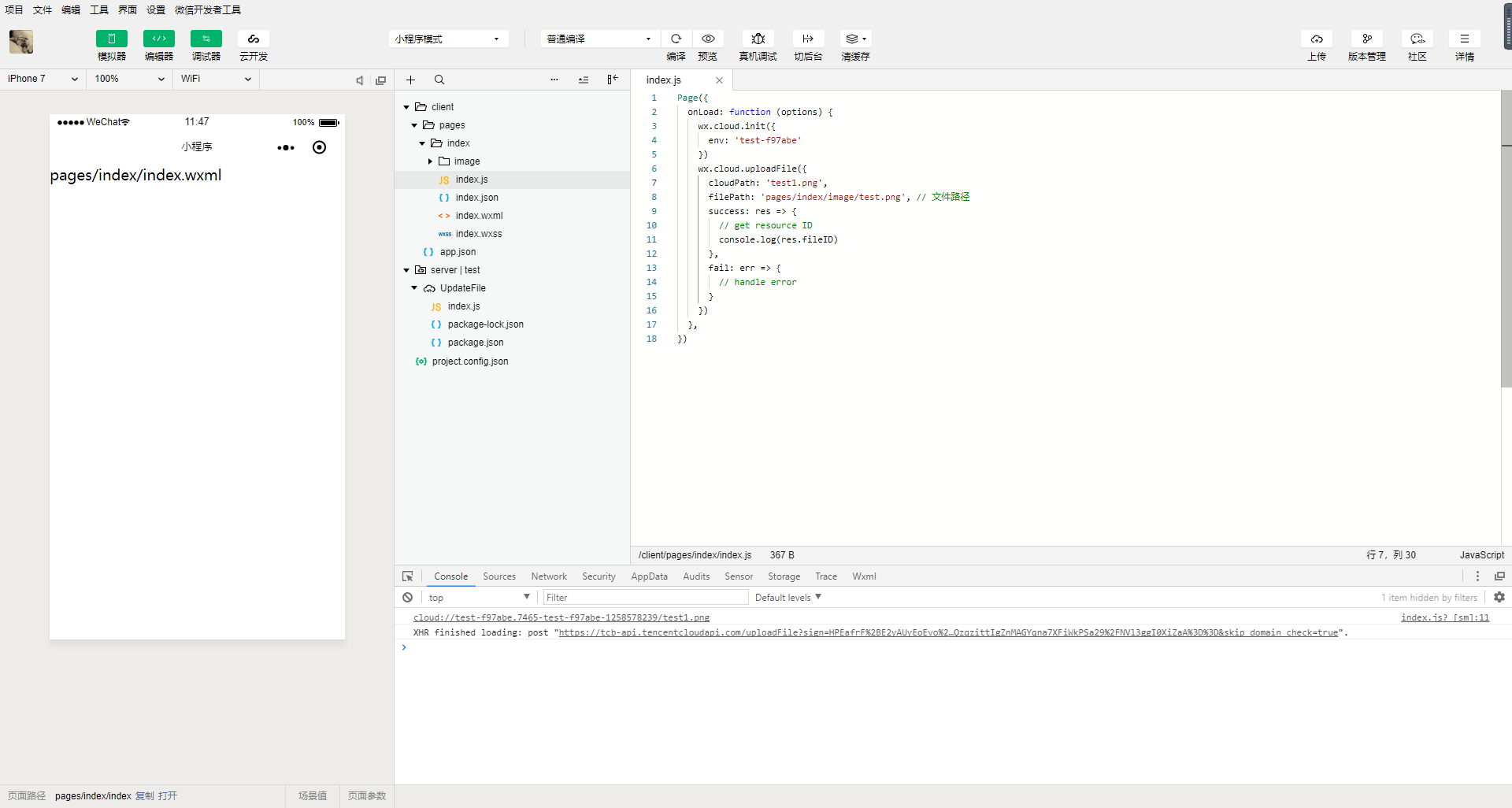
接下来,我们打开index.js文件,写下下面的代码。
1 | Page({ |
和调用云函数一样,我们需要使用wx.cloud.initAPI去初始化云函数,在env内填写你云开发的环境ID,每个人的ID都不相同,请在云开发控制台找到你自己的环境ID填入。
之后我们调用了上传文件的APIwx.cloud.uploadFile,cloudPath为你需要上传在云开发的文件名,我们想将文件上传后改名,则命名为test1.png。filePath为本地目录,这里我填写绝对文件路径pages/index/image/test.png。success和fail为回调函数,当上传成功则执行success,失败则执行fail。

当文件上传完成后,我们调用console.log(res.fileID)方法将文件 ID打印到控制台。fileID为这个文件的文件ID,这个很重要,我们下载或删除文件都会用到。
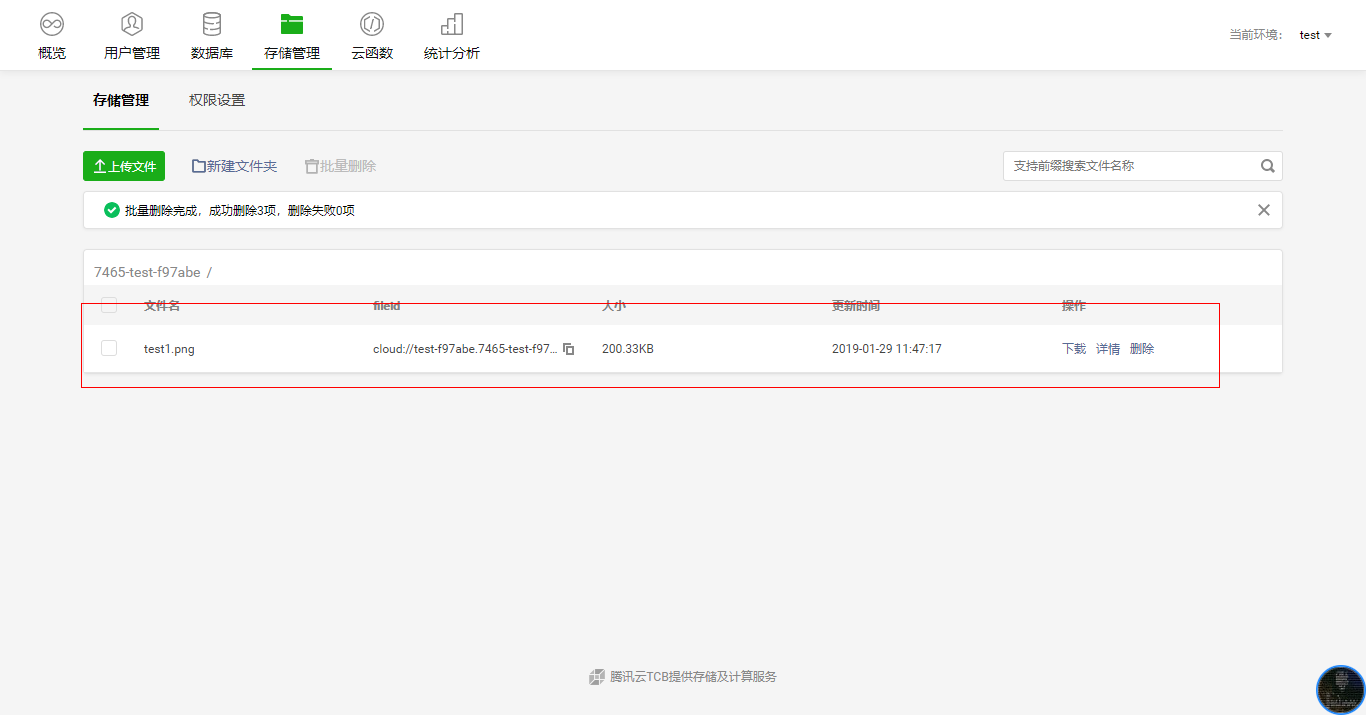
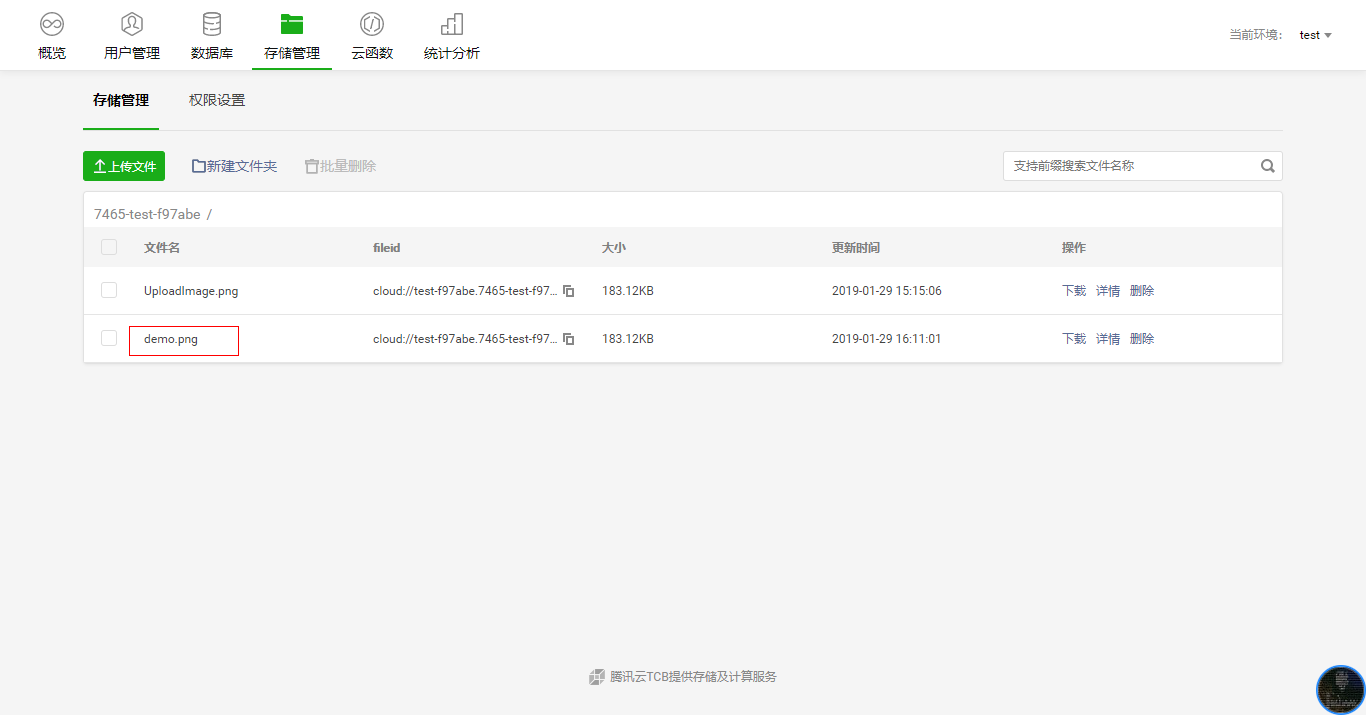
我们看控制台第一行,已经打印出来了cloud://test-f97abe.7465-test-f97abe-1258578239/test1.png这就是我们的文件ID。打开云开发控制台,已经能看到上传成功的文件了。

关于上传文件具体请求参数和回调成功参数可见下表。
请求参数
| 字段 | 说明 | 必填 |
|---|---|---|
| cloudPath | 云存储路径 | 是 |
| filePath | 要上传文件资源的路径 | 是 |
| header | HTTP 请求 Header, header 中不能设置 Referer | 是 |
| success | 成功回调 | |
| fail | 失败回调 | |
| complete | 结束回调 |
success 返回参数
| 字段 | 说明 | 数据类型 |
|---|---|---|
| fileID | 文件 ID | String |
| statusCode | 服务器返回的 HTTP 状态码 | Number |
下载文件
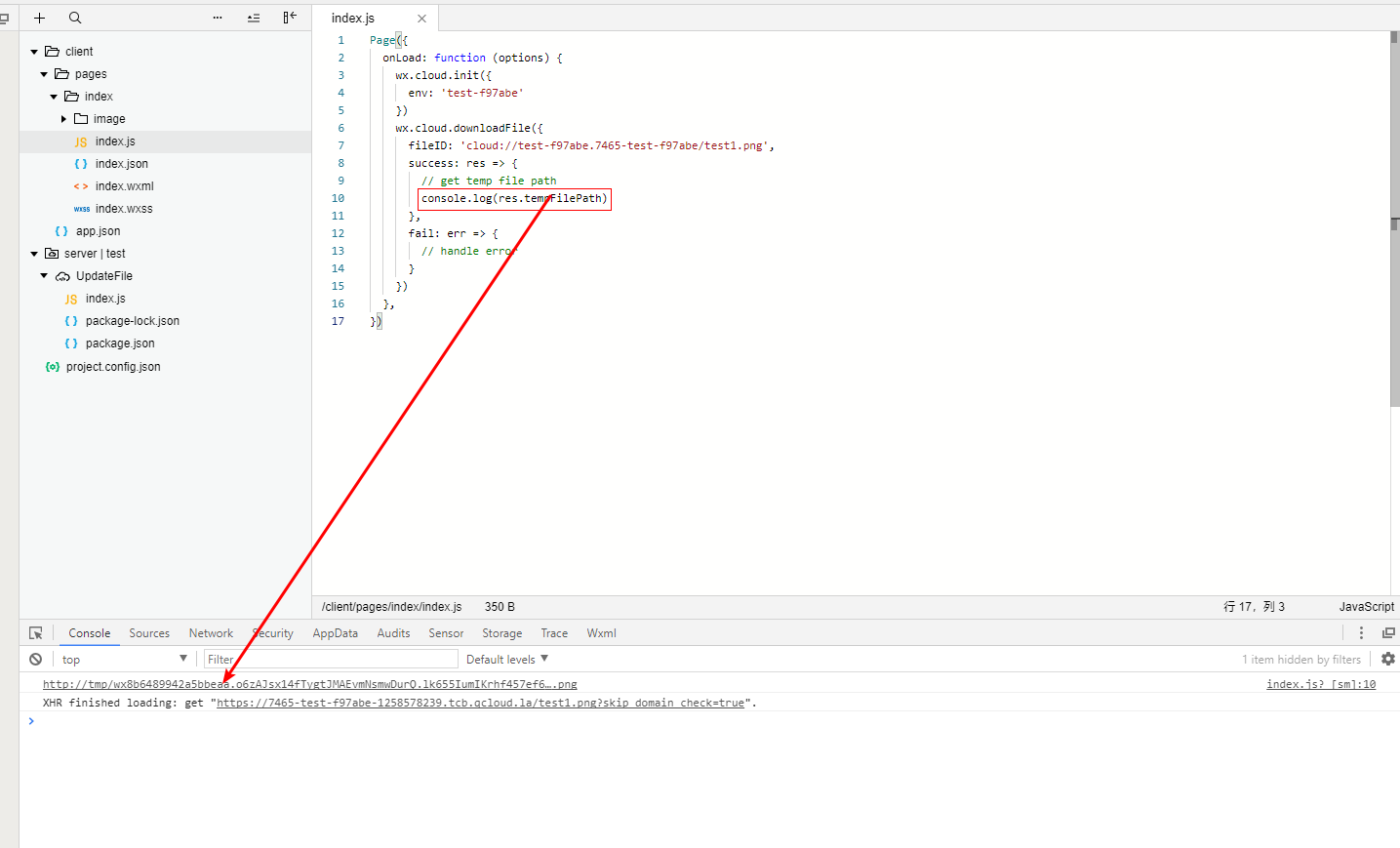
上传文件后,我们就可以对文件进行其他操作,比如说下载文件,官方提供了wx.cloud.downloadFileAPI去下载文件,我们先看看怎么使用。
1 | Page({ |
使用wx.cloud.downloadFile去下载我们的文件,代码中,我们指定了需要下载文件的fileID,这里的fileID是我们第一步上传后得到的ID,我这里填写的是cloud://test-f97abe.7465-test-f97abe/test1.png,每个人的文件不同。之后我们调用回调函数success和fail,当文件下载成功后返回文件的临时目录地址tempFilePath。

运行成功后,文件已经正常被下载。请求及返回字段见下表。
请求参数
| 字段 | 说明 | 数据类型 |
|---|---|---|
| fileID | 云文件 ID | String |
| success | 成功回调 | |
| fail | 失败回调 | |
| complete | 结束回调 |
success 返回参数
| 字段 | 说明 | 数据类型 |
|---|---|---|
| tempFilePath | 临时文件路径 | String |
| statusCode | 服务器返回的 HTTP 状态码 | Number |
获取文件URL地址
在开发的时候,我们经常需要去获取用户上传之后文件的URL,来做其他应用,比如AI图像识别,音频识别等。那么,如何获取上传之后文件的URL地址呢?微信官方提供了wx.cloud.getTempFileURLAPI来通过文件的fileID去获取真实的地址。如何操作呢?看看代码。
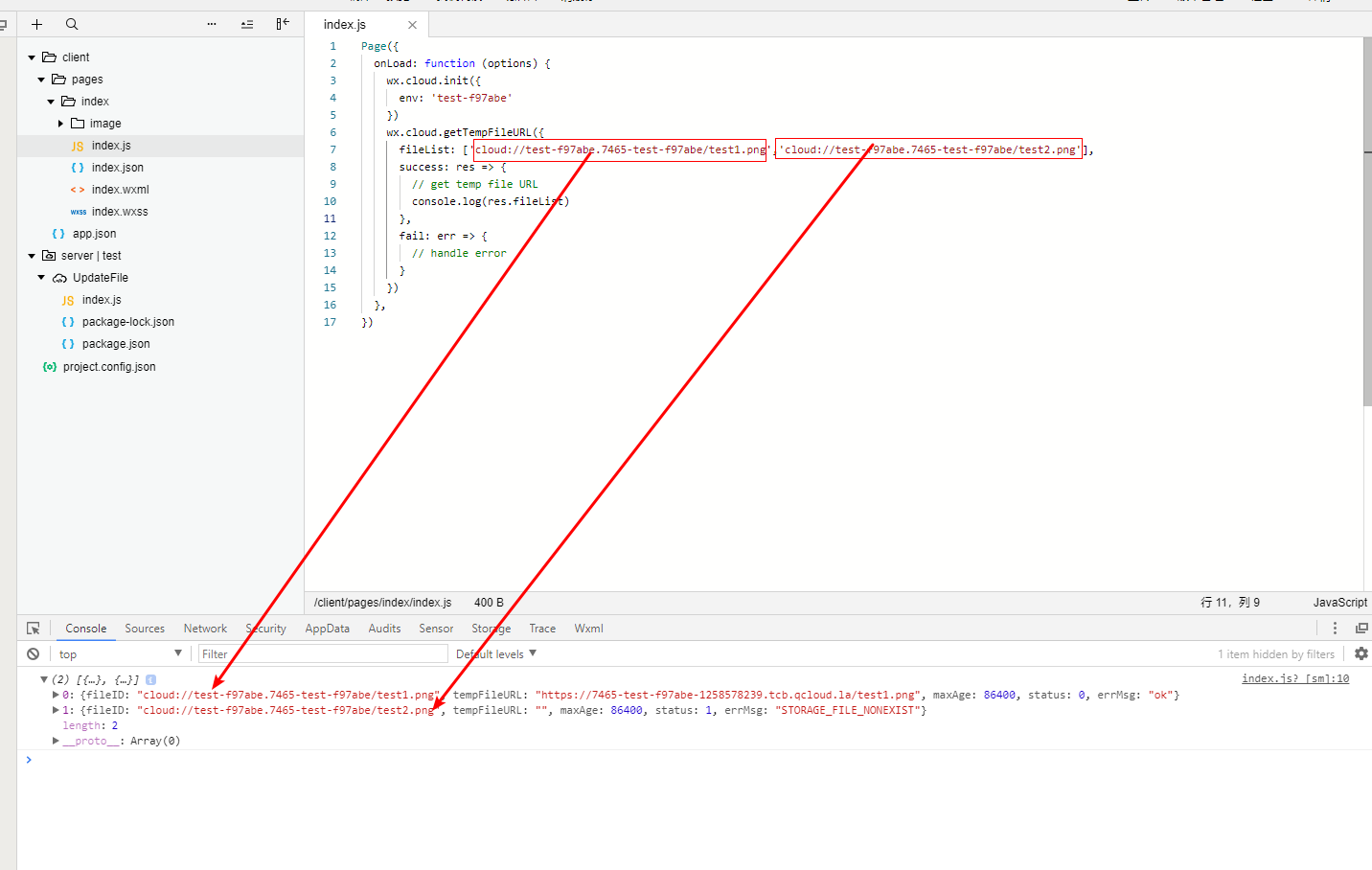
1 | Page({ |
代码中,我们调用wx.cloud.getTempFileURL去获取相关文件的URL,细心的同学发现了,以前的fileID去哪里了?原来fileID变为了fileList,根据官方文档fileList可以是一个数组,代码中我只写了一个文件的ID,我们可以写多个如:
1 | fileList: [ |

代码运行后,我们看到已经返回了正常的fileID和tempFileURL,由于test2.png文件我们并没有上传,所以第二行返回值报错。
需要注意的是,目前取回的URL地址是有时间限制的,默认一天且最大不超过一天。一次最多取 50 个,也就是说我们的fileList最长不能超过50个文件。具体的请求及返回字段见下表。
请求参数
| 字段 | 说明 | 数据类型 |
|---|---|---|
| fileList | 要换取临时链接的云文件 ID 列表 | String[] |
| success | 成功回调 | |
| fail | 失败回调 | |
| complete | 结束回调 |
fileList 数组
| 字段 | 说明 | 数据类型 |
|---|---|---|
| fileID | 云文件 ID | String |
| tempFileURL | 临时文件路径 | String |
| status | 状态码,0 为成功 | Number |
| errMsg | 成功为 ok,失败为失败原因 | String |
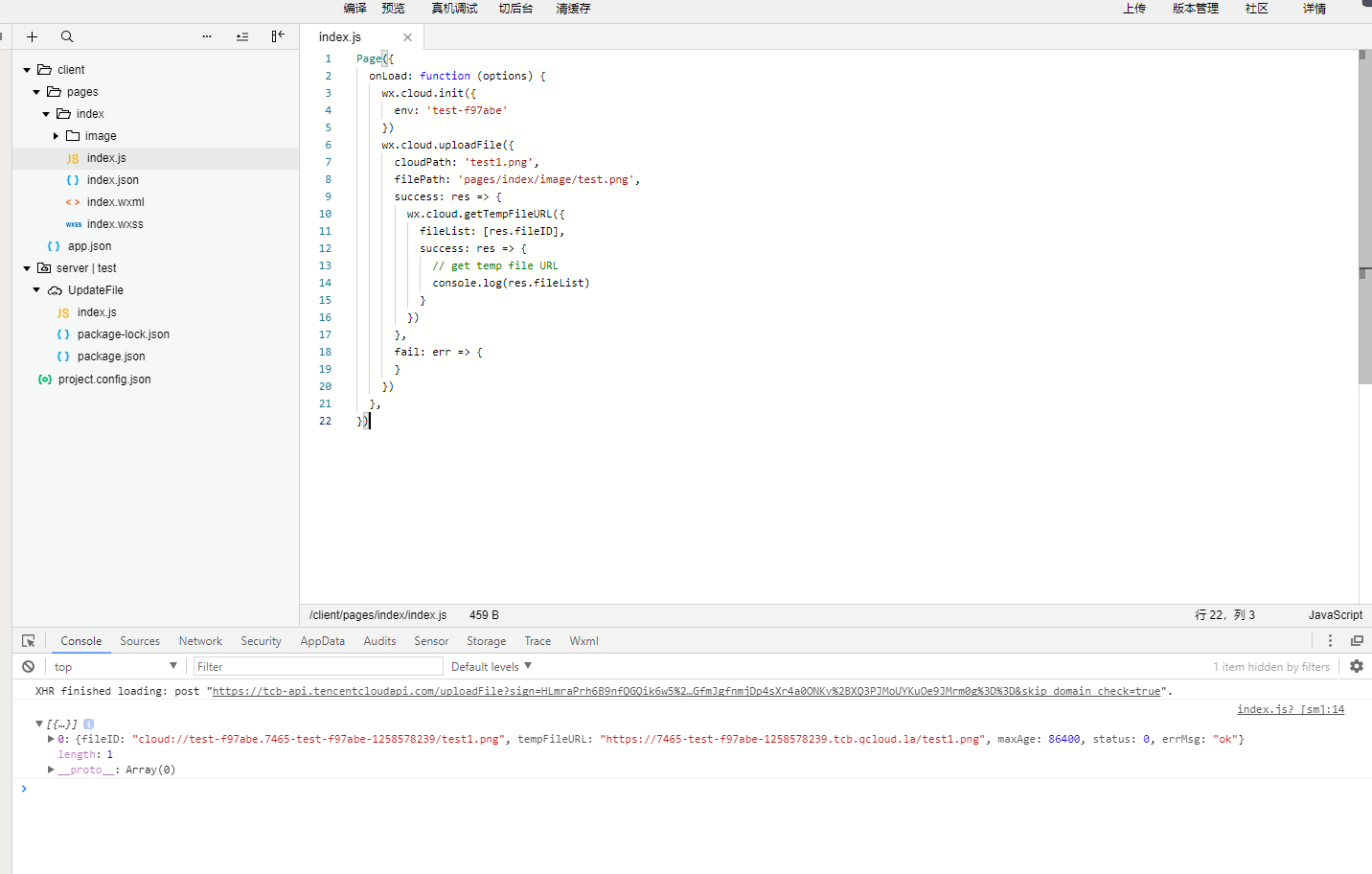
我们甚至可以先上传文件后直接去获取其URL,代码如下
1 | Page({ |

删除文件
wx.cloud.deleteFile是删除云存储API,用法和获取文件URL地址API十分相似,我们先看看代码。
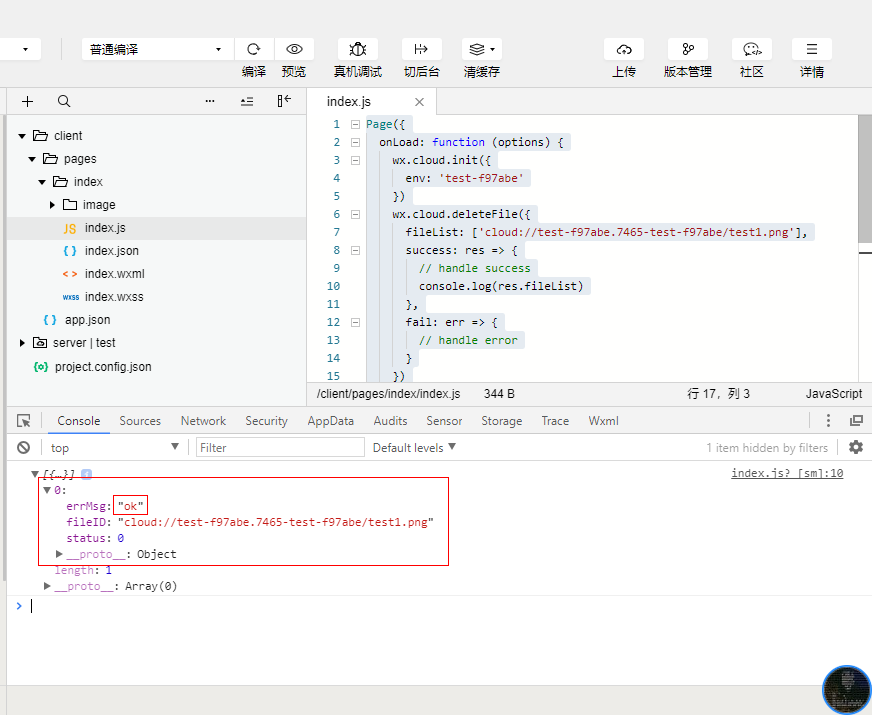
1 | Page({ |
同样,也是使用fileList列表去删除相关的文件,如下图所示。

再看看云开发的控制台,我们的文件已经被删除干净了。

综合应用
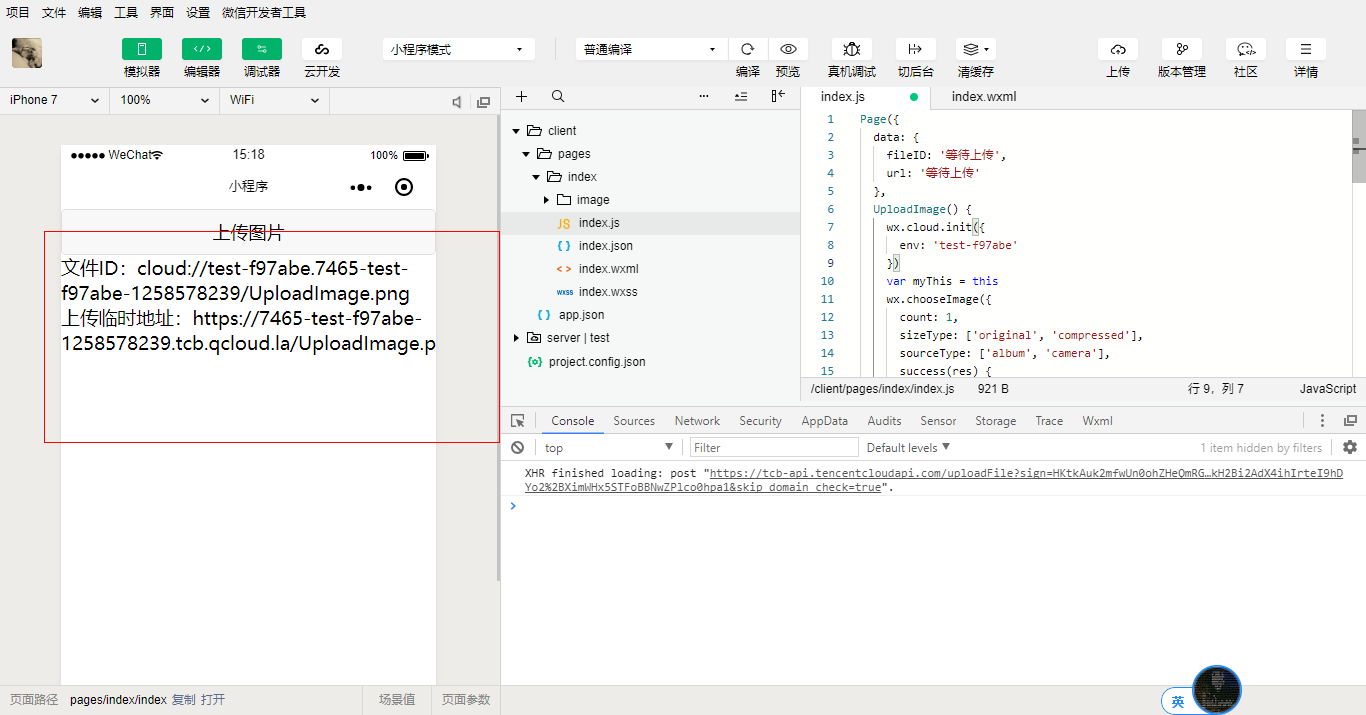
有了这四个文件操作API,我们就可以写一个上传图片并获取其URL地址的小应用了。首先,撰写后端,打开index.js文件。
1 | Page({ |
然后带index.wxml文件,写下简单的前端界面。
1 | <button bindtap="UploadImage">上传图片</button> |
这里的代码中,我们通过图片上传APIUploadImage去等待用户上传图片,然后通过wx.cloud.uploadFile去上传这个图片,上传成功后调用wx.cloud.getTempFileURLAPI去获取当前图片的临时URL,最后一步展示给前端用户。

云函数调用 - 云开发存储API
同样的,云存储API在我们的云函数也可以直接调用,云开发同样提供了四种操作API,名称与在客户端调用时接近。
上传文件
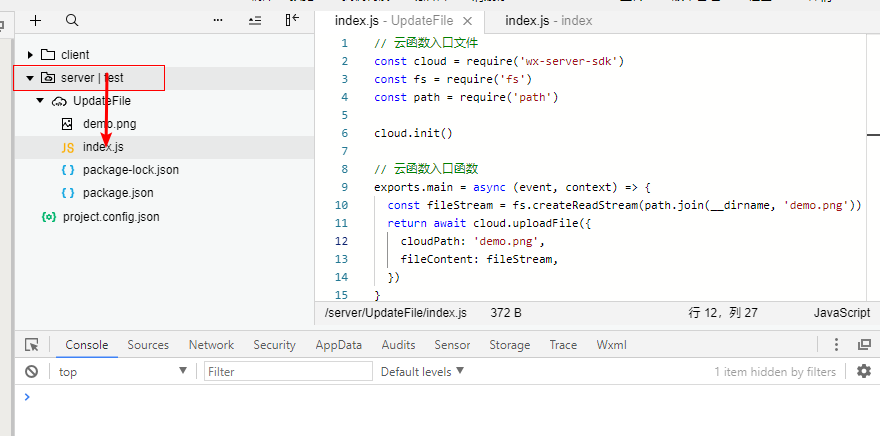
首先,我们打开云开发的index.js文件,编写云函数(注意!是云开发的函数,这里是server目录!)打开/server/UpdateFile/index.js文件。

然后撰写下面的代码。
云函数端的index.js文件
1 | // 云函数入口文件 |
在上传前,我们需要安装wx-server-sdk相关依赖,具体安装教程不在赘述,详见如何进行小程序云函数开发这篇文章。
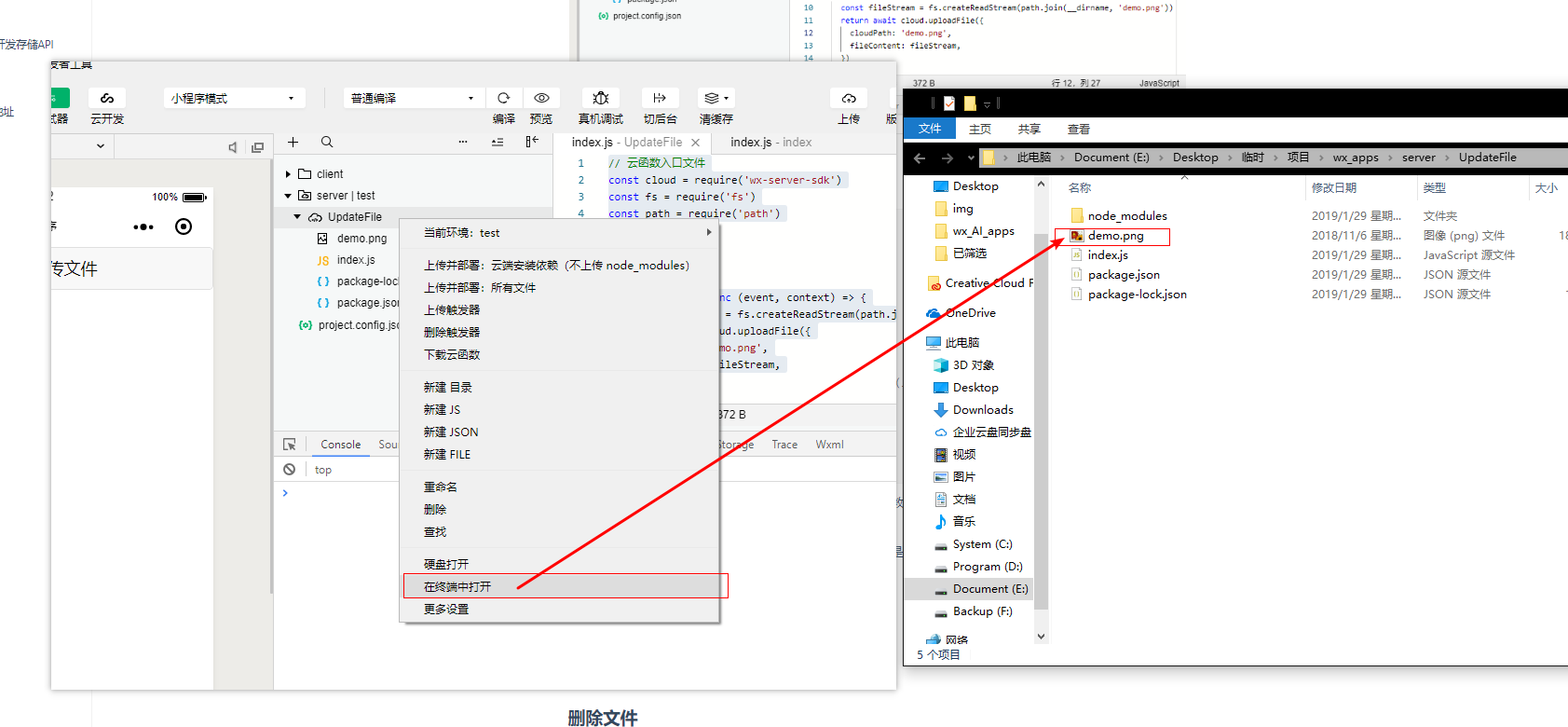
安装完成依赖后,需要准备我们需要上传的文件,这里我还是以demo.png为例,上传该文件。首先,在云函数上面右键,然后使用硬盘打开,将图片拖放至云函数的根目录。
这里的代码意思很简单,我们首先引入wx-server-sdk、fs、path三个包文件,然后通过fs.createReadStream方法去读取demo.png文件,之后通过cloud.uploadFile函数去上传文件,并返回相关接口内容。

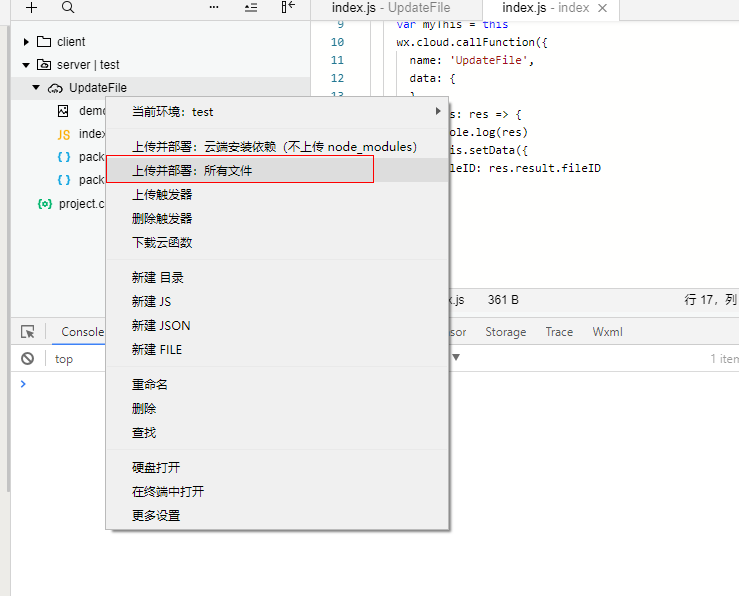
然后再次在云函数上点击右键,选择上传并部署:所有文件

之后就是耐心等待。上传完成后,我们需要调用云函数,这里需要大家打开客户端的index.js和index.wxml文件,写下下面的代码。
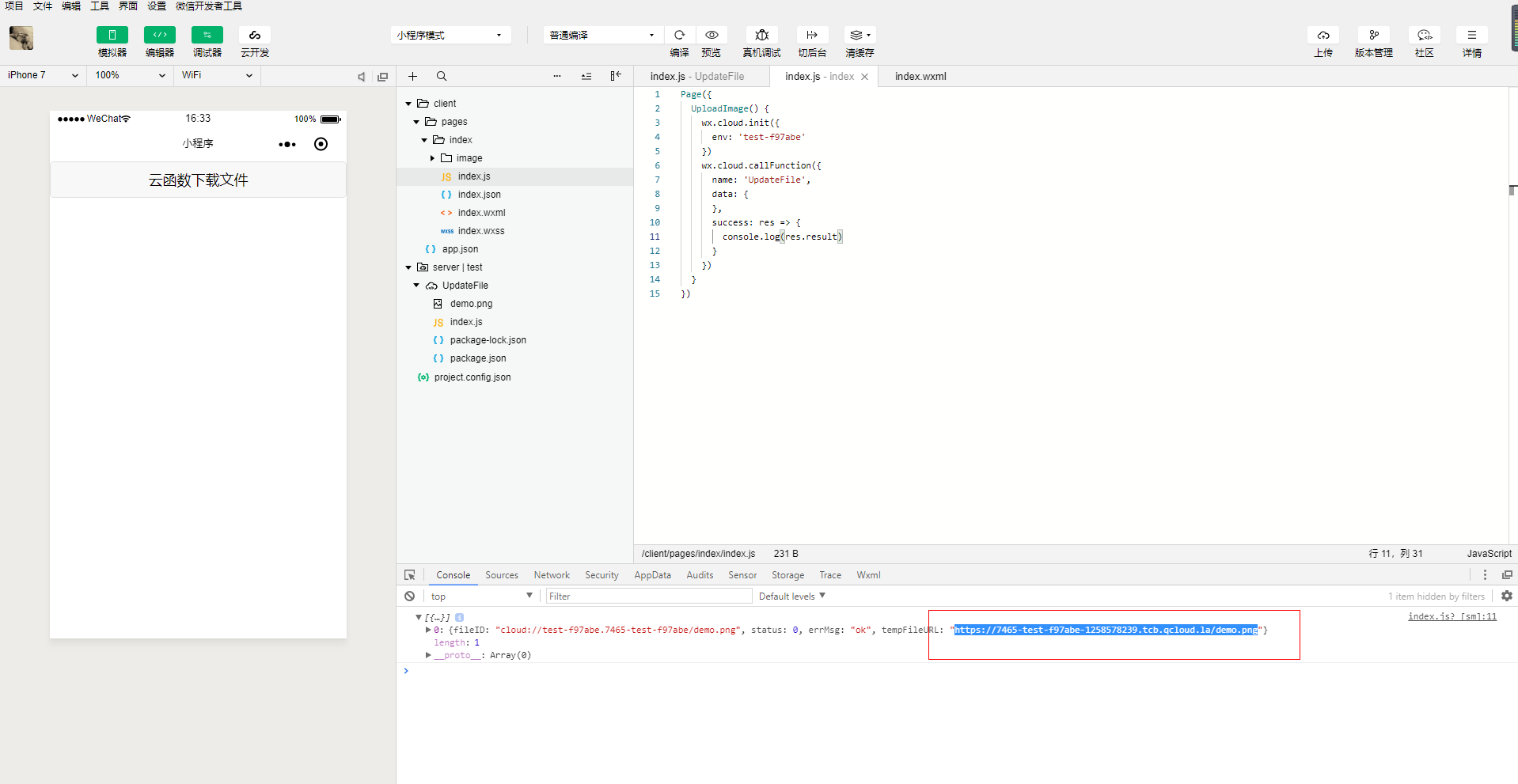
客户端的index.js文件
1 | Page({ |
客户端的index.wxml文件
1 | <button bindtap="UploadImage">云函数上传文件</button> |
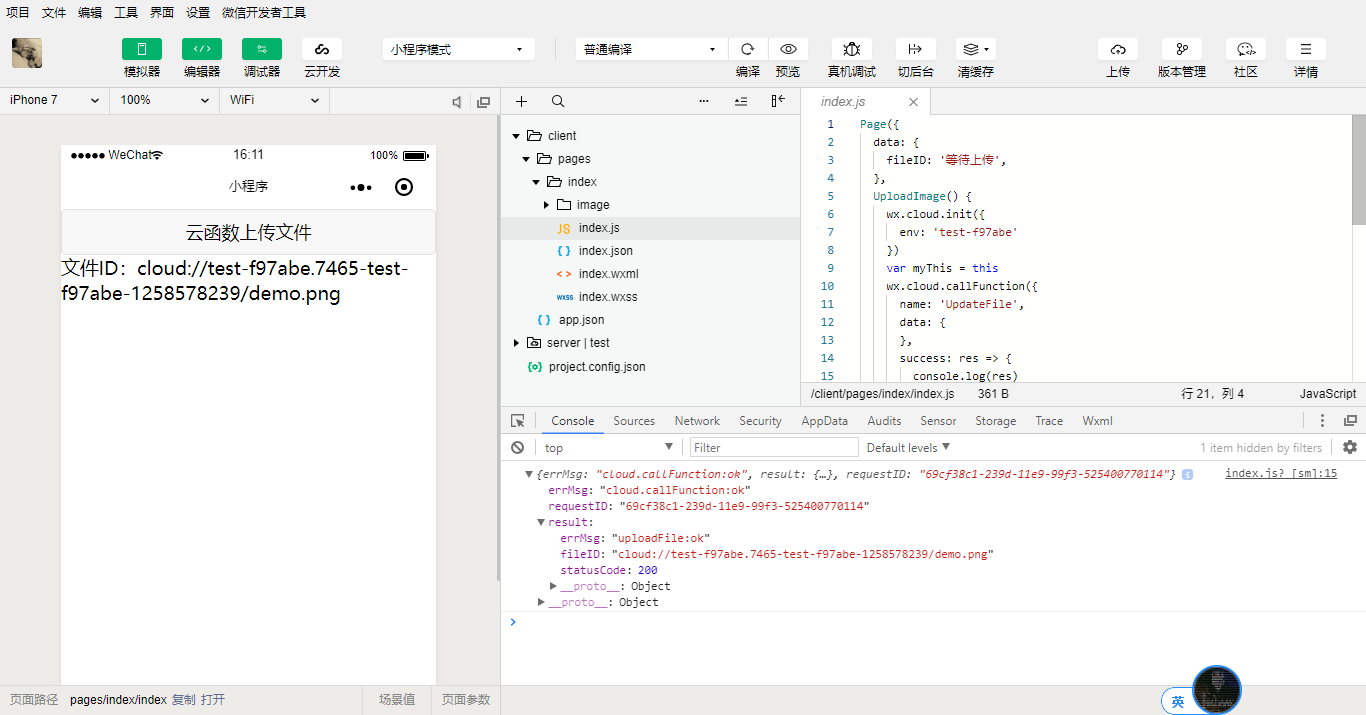
这里的代码意思是我们在前端展示一个按钮,当点击这个按钮后,执行UploadImage()函数,该函数调用云开发APIwx.cloud.callFunction,然后执行云函数UpdateFile上传云函数目录下的demo.png文件。之后由云函数返回成功的数据及文件的fileID,在前端展示,效果如图。

我们看到控制台输出了上传文件的状态,同时前端也返回了文件的ID。打开控制台看看,果然,文件已经上传成功了~

下载文件
当然,我们也可以下载该文件,修改云函数端的index.js代码,如下所示。
1 | // 云函数入口文件 |
这里我们调用cloud.downloadFile函数,并下载指定的fileID文件。然后将文件内容进行编码,转换为utf8的字符串,返回给客户端。客户端接收代码如下。
index.js
1 | Page({ |
index.wxml
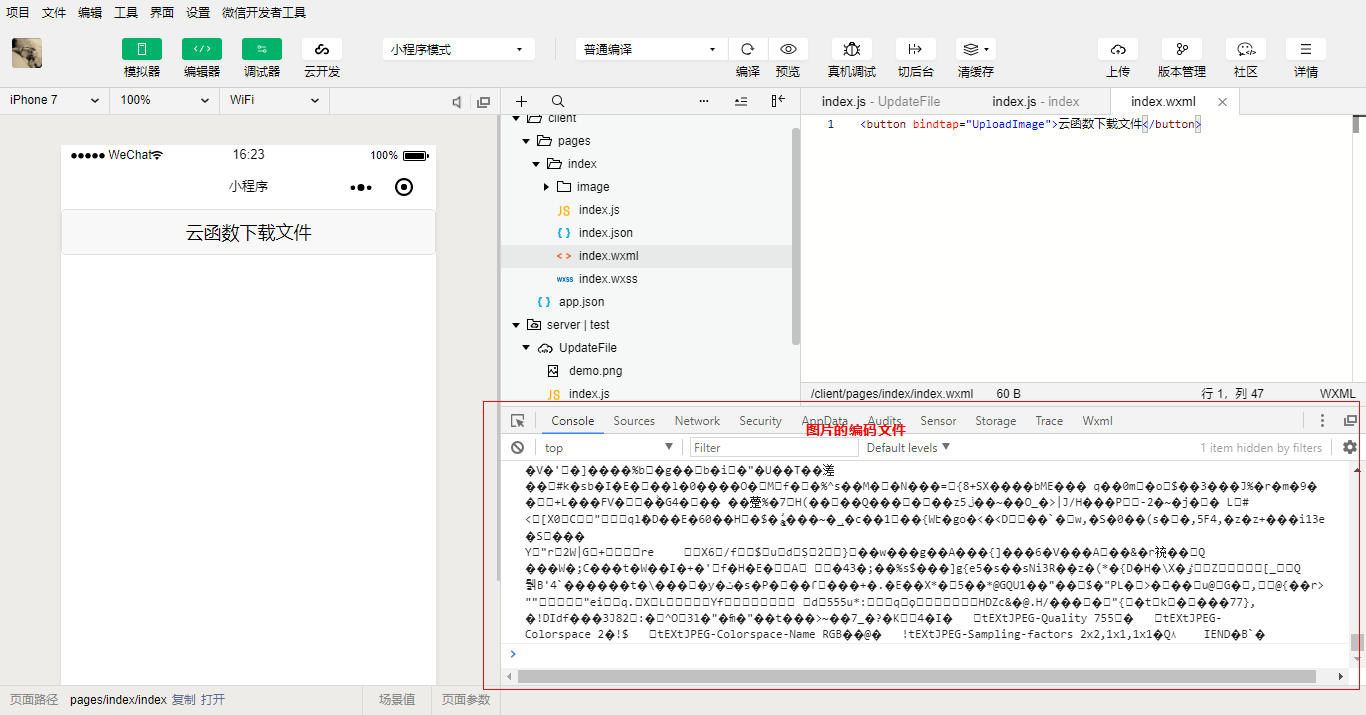
1 | <button bindtap="UploadImage">云函数下载文件</button> |
这里我们将返回的utf8字符串打印到控制台,如图。

获取文件URL地址
获取文件的URL地址与下载文件大同小异,我们只需要在服务端返回URL地址就行,云函数端代码如下。
1 | // 云函数入口文件 |
微信客户端逻辑我们可不做修改,点击按钮后,我们就可以在控制台看到相关的输出了。

删除文件
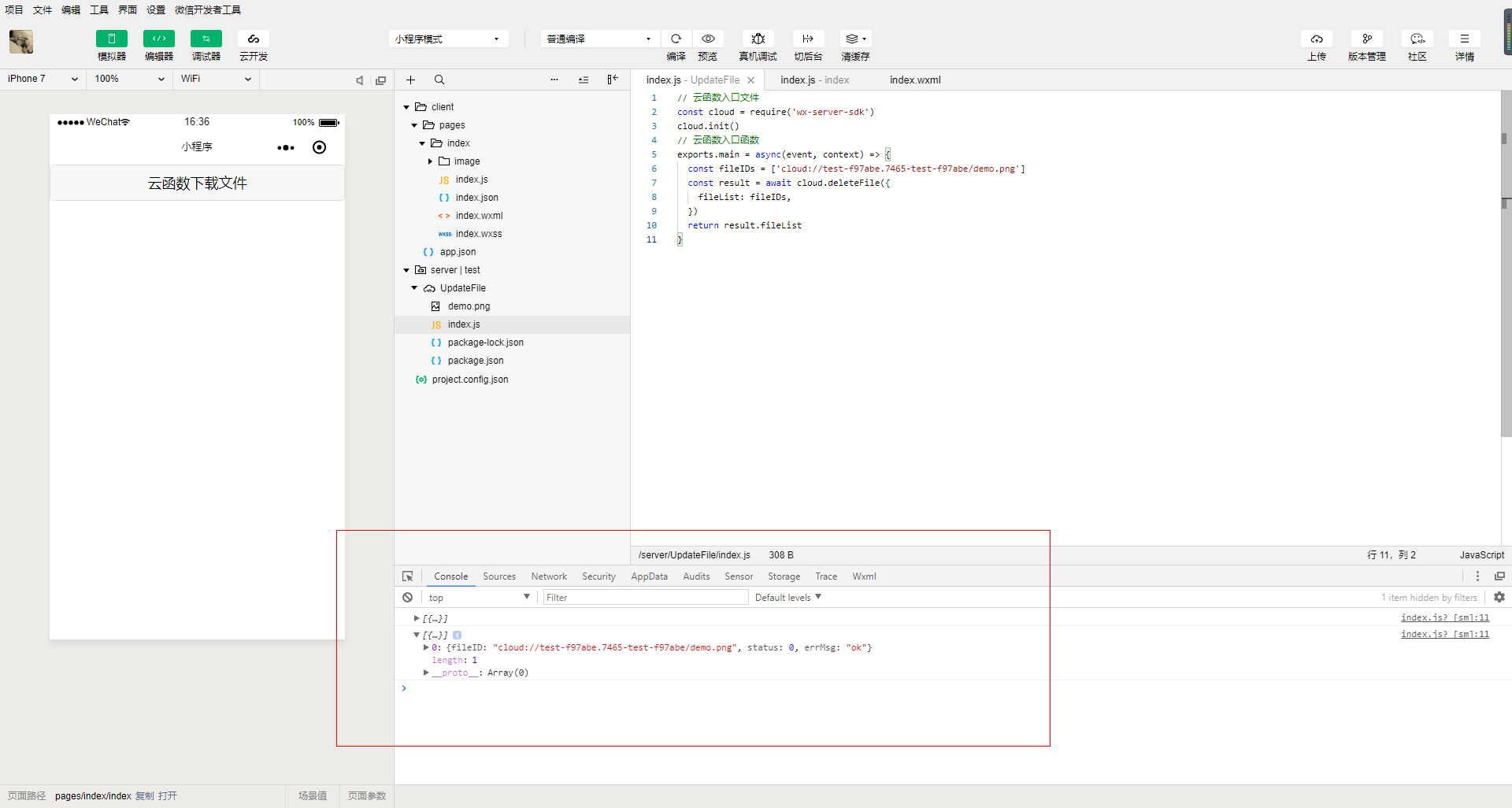
同上面几个函数一样,删除文件也非常简单,修改代码如下就可以执行。
1 | // 云函数入口文件 |
微信客户端逻辑我们可不做修改,点击按钮后,我们就可以在控制台看到相关的输出了。

总结
喜欢的小伙伴请持续关注本专栏。这篇教程我们介绍了小程序·云开发的文件处理的使用,学会了吗?利用小程序云开发实现快速上线和迭代。欢迎免费使用!