在小程序日常开发中,我们可能会遇到需要通过旋转手机等方式来触发某种事件,为此,就需要调用手机当中的加速度计来为我们获取手机的当前状态了。加速度计的原理很简单,现在手机里面基本配备的都是3维线传感器,也就是说,用来测量x,y,z三个轴上的加速力。加速力就是当物体在加速过程中作用在物体上的力,就好比地球引力,也就是重力。
还好,小程序提供了wx.onAccelerometerChange接口来帮我们解决这些问题,本教程将为大家介绍wx.onAccelerometerChange在小程序中的基本使用,并通过若干demo做简单的实验。
在教程开始之前,需要搭建搭建好小程序的基础开发环境,关于如何配置,大家可以参考如何入门小程序开发这篇文章的入门教程。
加速度计API调用
调用API很简单,在开始使用之前,我们直接上代码吧。打开你的index.js文件,然后写下下面的代码。
1 | Page({ |
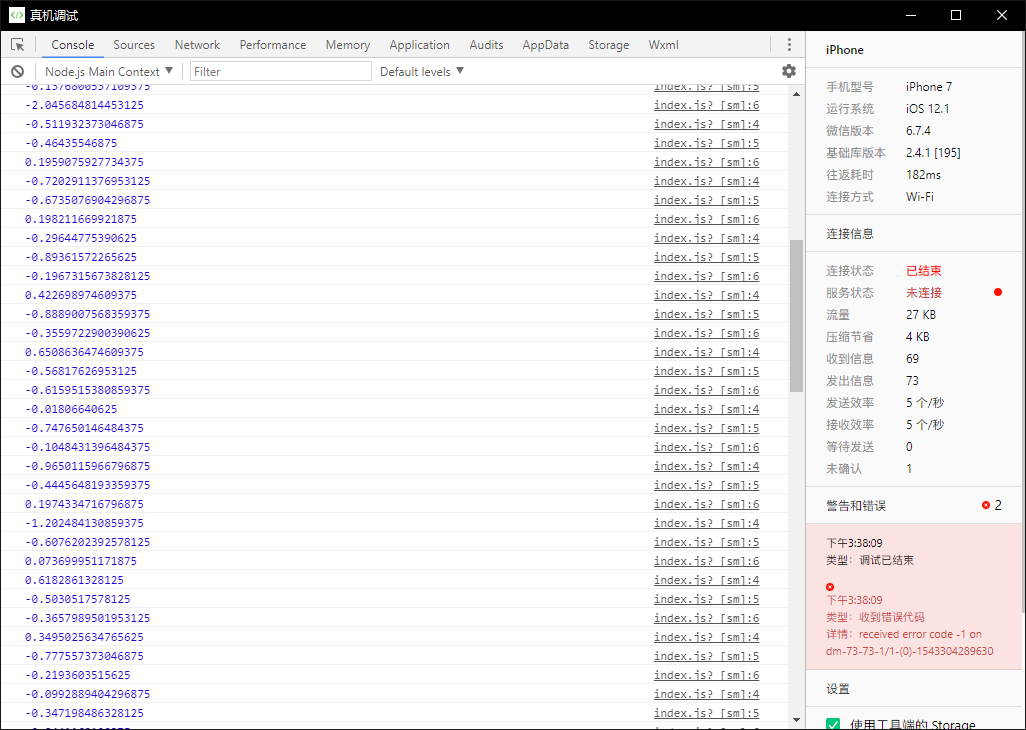
然后点击真机调试按钮,扫描二维码后晃动手机,你可能会在电脑端看到类似下面的内容。

这里的数值,就是我们调用小程序的wx.onAccelerometerChange接口,然后通过console.log在控制台打印出来当前的手机的加速度计状态。但是这里数据太乱了,我们根本无法得知那个是x,y,z三个轴上的加速力。优化下代码,我们将数据传输到前端看看。打开index.wxml文件,写下下面的代码。
1 | <view>加速度计</view> |
然后打开index.js文件,将代码修改如下。
1 | Page({ |
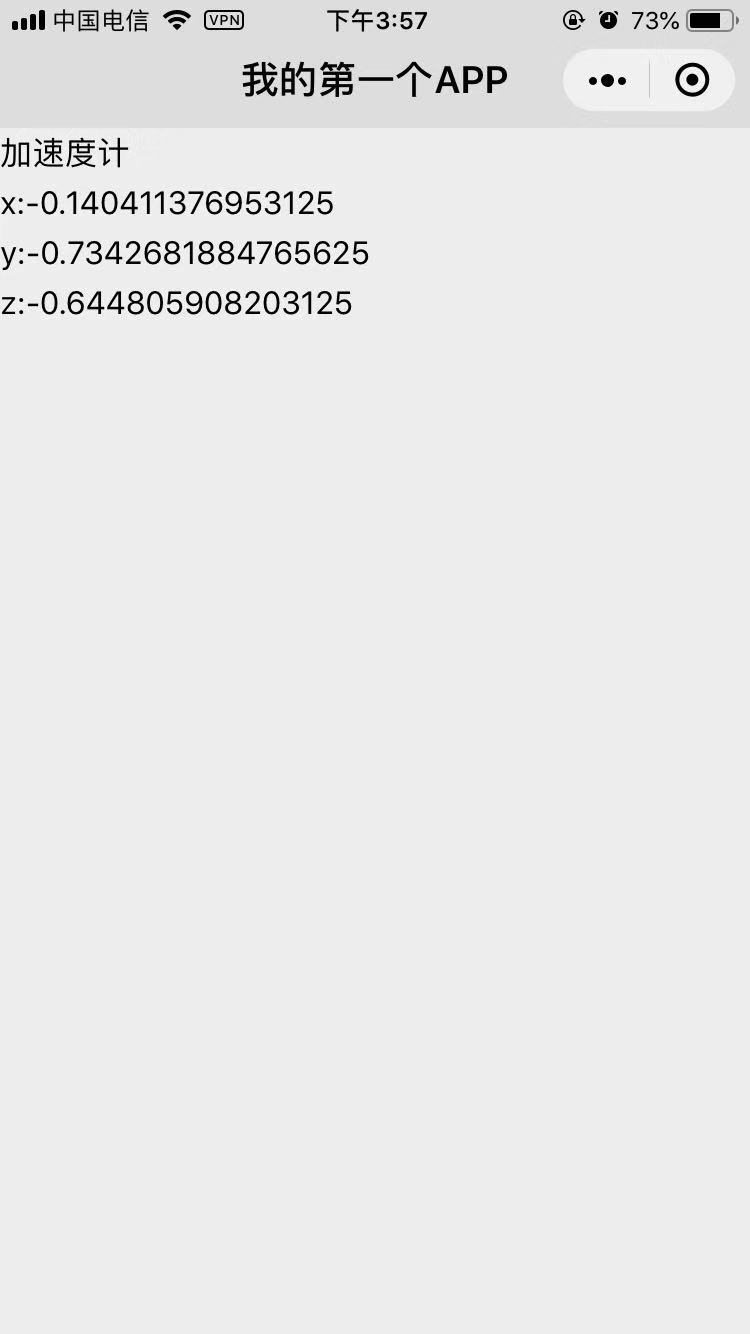
现在重新编译下,你就可以在小程序端查看到当前手机的加速度状态了。

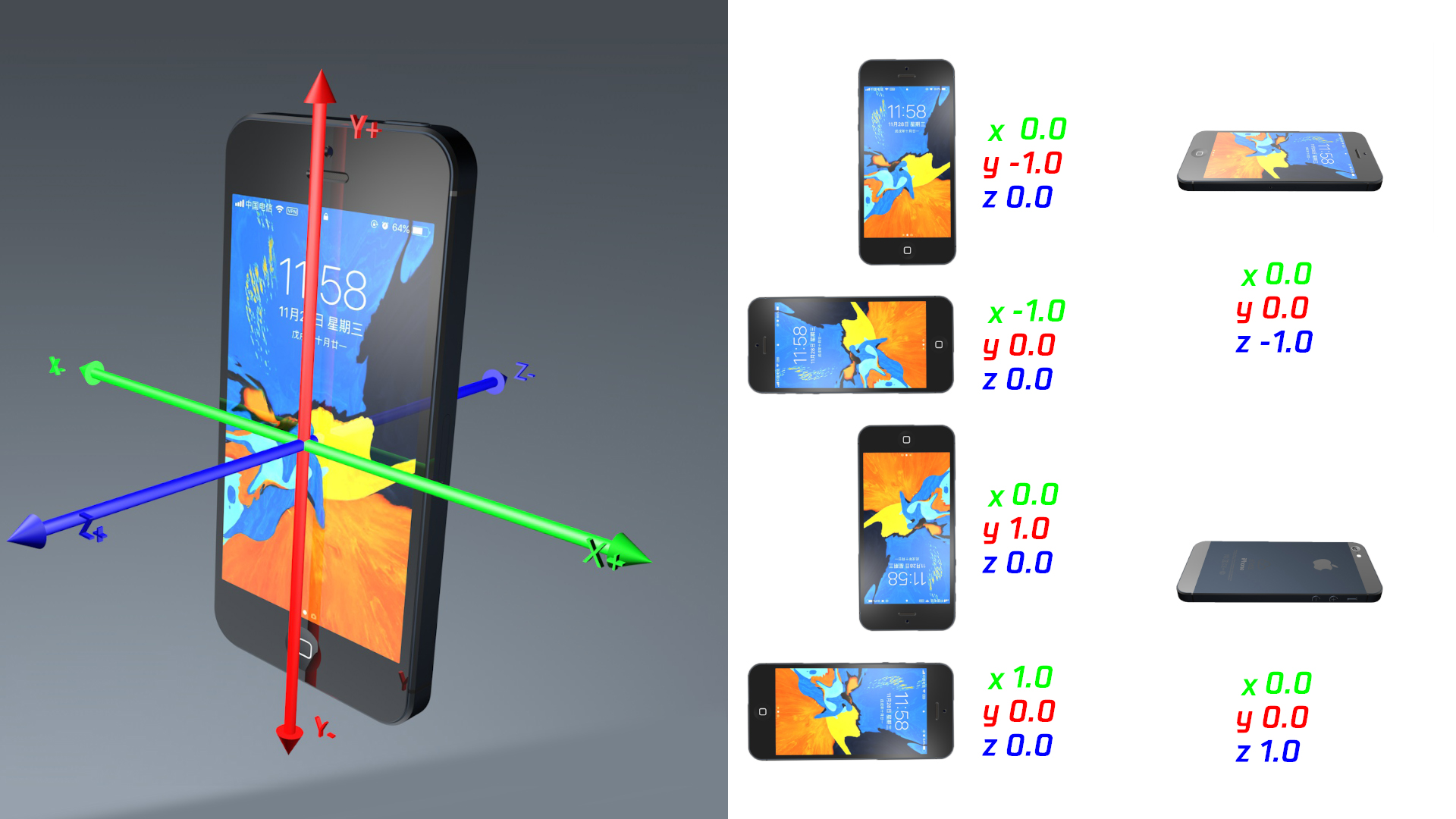
通过上面的数据,经过推算,我们可以得到这么一张图,通过这些数据,我们就可以得到当前手机的状态了。

除了监听加速度数据事件wx.onAccelerometerChangeAPI,微信官方还提供了wx.startAccelerometer和wx.stopAccelerometer来开始或停止当前小程序的加速度计的监控。我们可以通过这两个API,来实现基本的加速度计的控制。修改index.js代码如下。
1 | Page({ |
然后修改index.wxml文件代码如下
1 | <view>加速度计</view> |
这里我们调用了wx.startAccelerometer()和wx.stopAccelerometer()两个API,我们先看看wx.startAccelerometer()的官方文档。
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| interval | string | 否 | 监听加速度数据回调函数的执行频率,合法值为game\ui\normal,game适用于游戏回调频率,20ms/次。ui适用于UI回调频率,60ms/次。normal为普通回调频率,200ms/次。 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
这里我们仅仅设置了了当前的回调频率,设置为ui,也就是60ms更新一次。大家可以按照自己的需求更改。
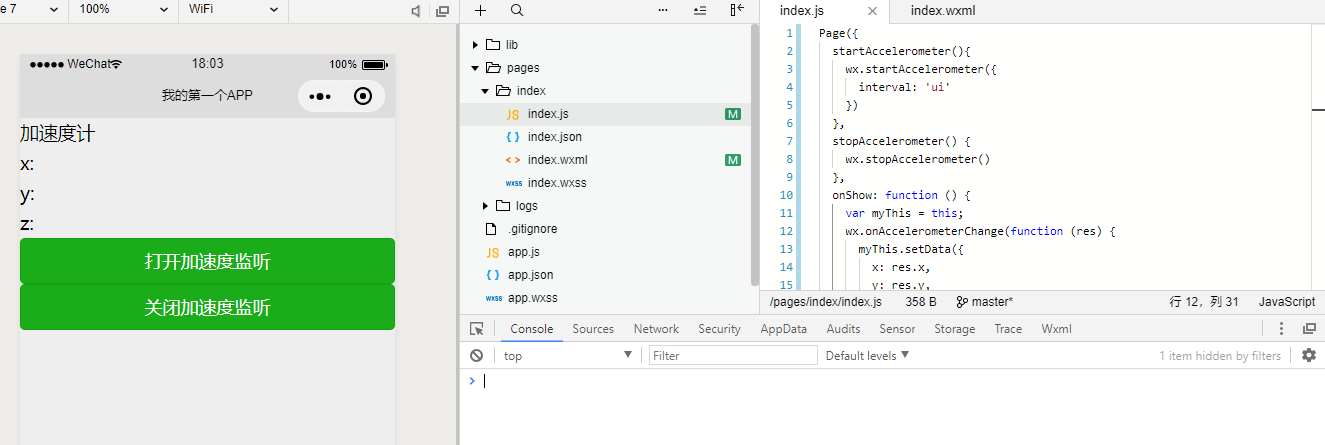
然后我们在前端通过button按钮去调用startAccelerometer函数和stopAccelerometer去开启关闭加速度计。

加速度计3D相册demo
那么,有了这些数据,可以做到那些高阶玩法呢?我们可以使用小程序来做一个3D相册。
为了让小程序内的图片动起来,我们需要调用小程序的动画接口wx.createAnimation。然后使用该函数的.rotate3d等方法让小程序内的图片旋转起来。首先,插入一张图片,然后设置动画参数,打开index.wxml,写下下面的代码。
1 | <image animation="{{animation}}" src='https://upload.wikimedia.org/wikipedia/commons/thumb/3/3a/Cat03.jpg/230px-Cat03.jpg'></image> |
我们需要在后端调用动画,所以还需要编写后端代码,打开index.js文件,写下下面的代码。
1 | var x = 0 |
现在,左右晃动手机,你会发现图中的猫咪沿着你晃动手机的方向旋转。

讲讲代码的原理吧,index.wxml文件中,我们定义了猫咪的图片,并设置了animation属性,该属性的参数需要通过后端返回的数据获取。
index.js文件中,我们将调用onAccelerometerChange的接口,然后获取加速度计返回值X,因为返回值为小数,为了将图片旋转度数变大,将这个值乘以180。然后通过animation接口去设置旋转动画。但是这里仅仅是2D画面,怎么设置3D的相册呢?我们引入另外的变量Y,Z,修改index.js文件。
1 | var x = 0 |
这里我们引入了x,y,z三个变量,从而实现使小程序中的图片变为3D的效果,如图。

我们将手机的变量返回给了动画参数,从而实现图片随手机状态变化而变化。我们甚至可以实现旋转手机的时候图片不旋转。
1 | var xy = 0 |
但是这样的方式不够完美,如果要实现较为流畅的图片旋转,我们就需要引入陀螺仪使用的角速度概念,关于陀螺仪的介绍,我们将放在后面的文章做介绍。
总结
现在学会加速度计的使用了吗?后续我将会对其他组件做详细的介绍。喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!