在以前的文章中,我们介绍了小程序的登录鉴权功能,方便开发者去获取用户的appid和session_key以便确认用户的身份。但是,仅仅通过appid和session_key不能去获取用户的信息。那么,这篇文章中,我们将介绍如何在小程序中获取用户的昵称、头像、性别、城市等信息。
在教程开始之前,需要搭建搭建好小程序的基础开发环境,关于如何配置,大家可以参考如何入门小程序开发这篇文章的入门教程。
微信开发能力 open-data
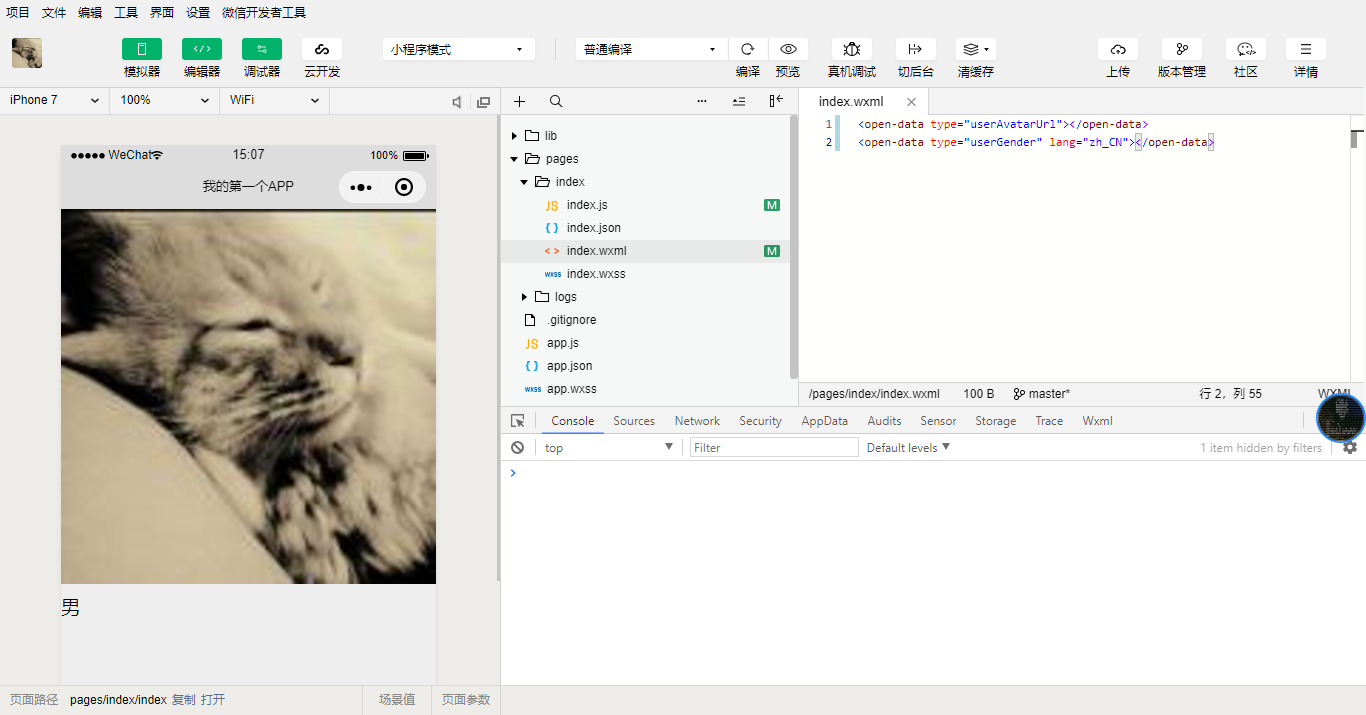
在小程序1.4.0版本开始,小程序就已经支持了在前端展示用户信息的能力,这个能力我们称之为open - data。而且,open - data在小程序中是以组件形式存在的,不需要用户授权,我们就可以获取到用户的群名称、用户昵称、用户头像、用户性别、用户所在城市、用户所在省份、用户所在国家、用户的语言,但是值得注意的是,这些数据只能用户自己看到,其他人是看不到的,所以不需要用户授权。那么open - data如何使用呢?我们向下看。首先,打开你的index.wxml文件,我们向其中写入如下代码。
1 | <open-data type="userAvatarUrl"></open-data> |

不用做任何设置,我们就可以直接获取到该用户的头像和性别信息,我们只需要将想要获取展示的内容写在type参数内即可,那么type有效值有哪些呢?请看下表。
| type 有效值 | 说明 |
|---|---|
| groupName | 拉取群名称 |
| userNickName | 用户昵称 |
| userAvatarUrl | 用户头像 |
| userGender | 用户性别 |
| userCity | 用户所在城市 |
| userProvince | 用户所在省份 |
| userCountry | 用户所在国家 |
| userLanguage | 用户的语言 |
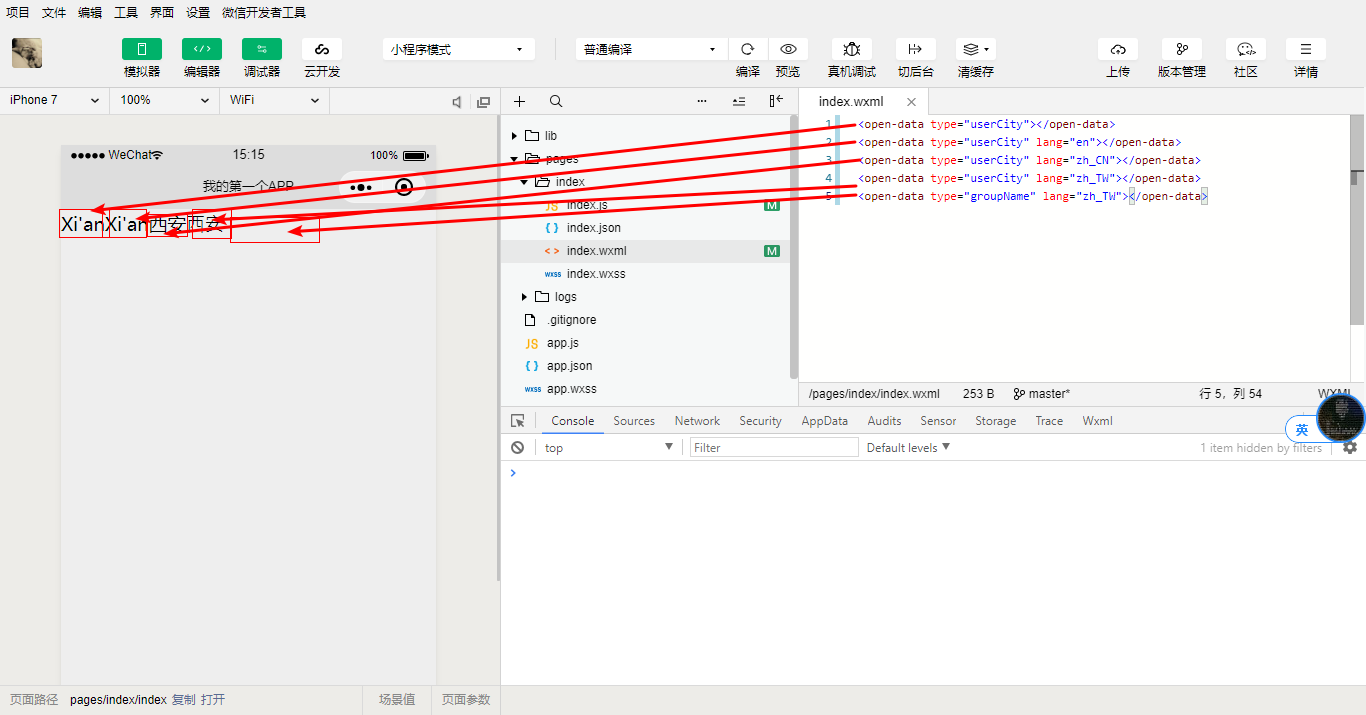
当然,我们代码中还有一个lang参数,顾名思义,这个参数是语言,是负责咱们展示数据的语言,微信官方默认的展示语言是英语。如果想修改其他语言,就需要修改其的有效值了。官方给定的有效值有三个,分别是:en、zh_CN、zh_TW,分别对应英文、中文简体和中文繁体。而且,lang参数必须当type类型为user开头时才生效,否则不生效,什么意思呢?我们看看下面的代码。
1 | <open-data type="userCity"></open-data> <!-- 不指定lang参数,默认为`en`,显示英语 --> |

我们看到,我们指向同样的type参数类型,但是最终显示出来的语言是不同的,第一行代码不指定lang参数,默认为en,显示英语。第二行代码指定lang参数为en,显示英语。第三行代码,指定lang参数为zh_CN,显示中文简体。第四行代码,指定lang参数为zh_TW,显示中文繁体。第五行代码,type类型不以user开头,lang参数不生效。
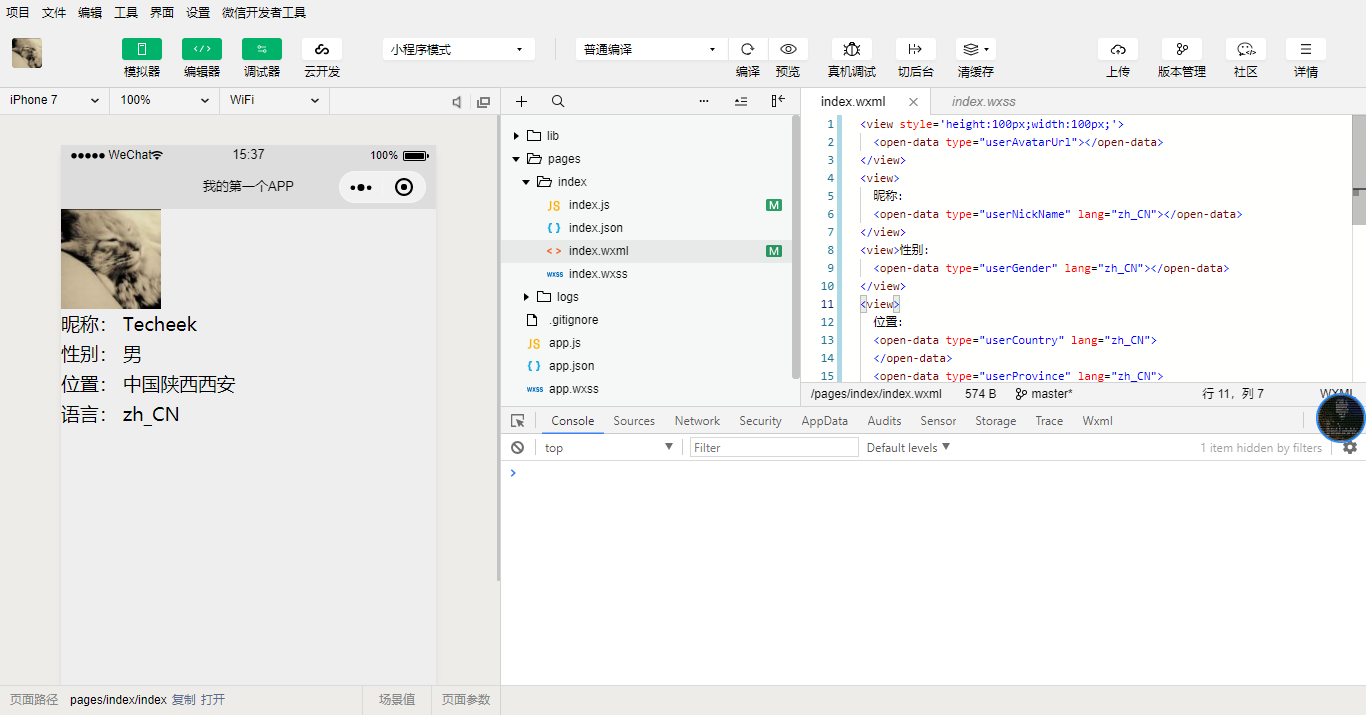
细心的小伙伴还会看到open - id官方文档中还介绍了一个名为open - gid的参数,该参数为群的名称,我们可以通过wx.getShareInfoAPI去获得,但是这里涉及加密解密等功能,本文暂不涉及。后续介绍敏感数据加密解密的时候我们将做介绍。我们整合type参数和lang参数,优化下代码。
1 | <view style='height:100px;width:100px;'> |

我们就可以展示用户的相关信息了。那么,有点问题,这里我只是让用户看到了自己的头像和其他数据,开发者能不能获取到相关数据呢?答案肯定是可以的,但是这里必须需要用户同意我们才能获取到相关数据。微信提供了wx.getUserInfo和bindgetuserinfo两种方式让我们获取用户数据,但是官方为了优化接口,已经抛弃了wx.getUserInfo接口,本文均介绍这两种接口,推荐开发者优先使用bindgetuserinfo接口。
wx.getUserInfo 接口(不推荐使用)

wx.getUserInfo接口已经不推荐使用,官方也有相关说明。本文将仅仅对该接口做简单介绍。首先,修改index.wxml文件如下。
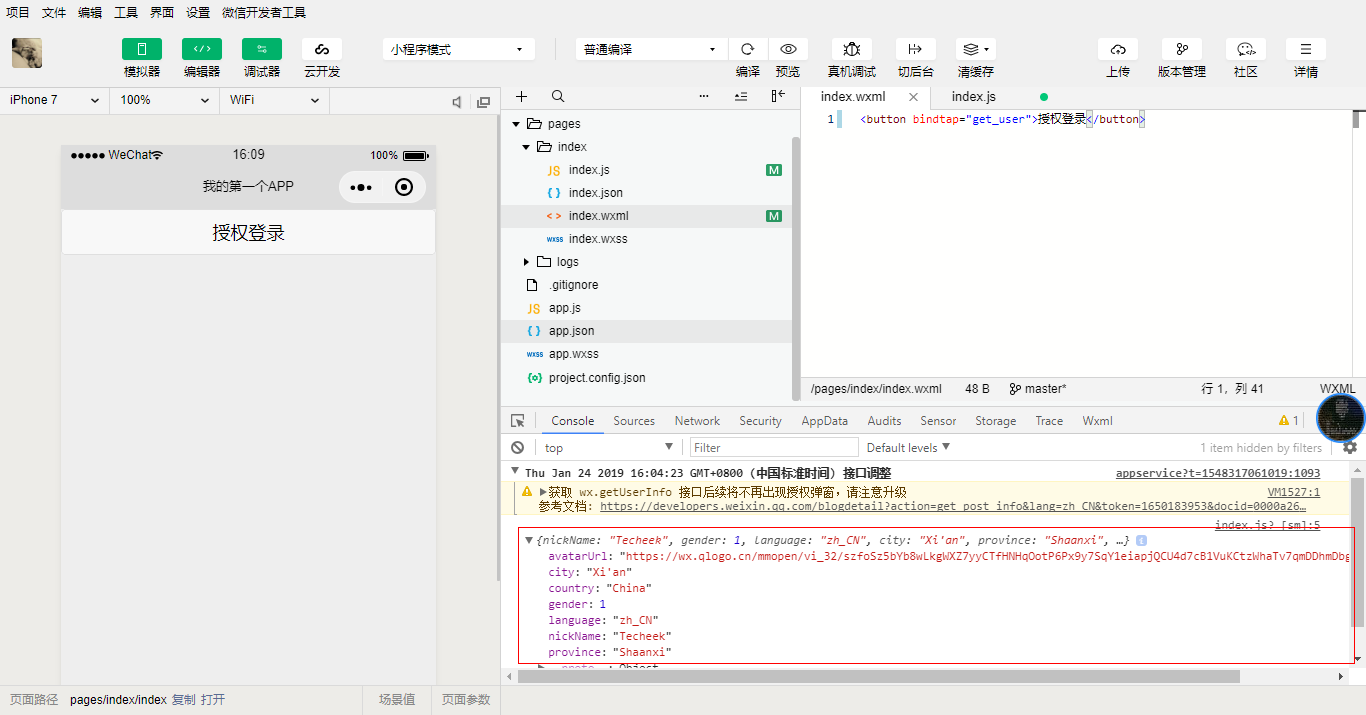
1 | <button bindtap="get_user">授权登录</button> |
这里我们在前端展示一个按钮,该按钮点击下后执行index.js中的get_user()函数。
index.js中代码如下。
1 | Page({ |
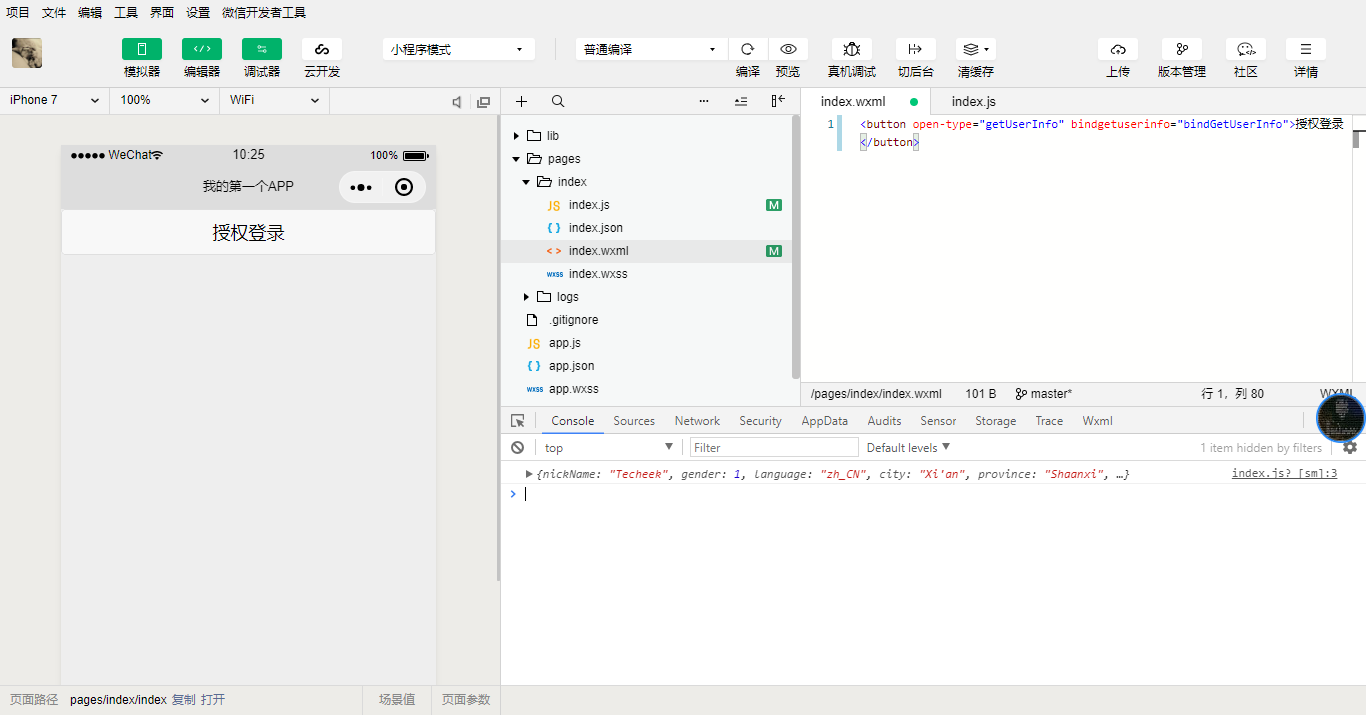
这里的代码信息为将获取到的用户信息,通过console.log方法打印到控制台,如图。

这里只是最简单的获取用户信息,我们可以通过后端代码将其发至服务器或者展示在地方。如图所示,官方已经抛弃相关接口,所以开发者们请用下面的接口来进行用户信息的获取。
bindgetuserinfo 接口(推荐使用)
bindgetuserinfo接口是微信官方推荐的接口,我们可以使用该接口来获取用户的数据。调用方式和wx.getUserInfo 相差不大。首先,我们修改index.wxml文件。
1 | <button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button> |
接下来,打开index.js文件,修改代码如下。
1 | Page({ |
代码工作原理同wx.getUserInfo,通过按钮去执行index.js下面相关的函数,不过值得注意的是,open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo"这两个参数是小程序button组件特有的特性。详见小程序官方文档,当open-type参数为getUserInfo时bindgetuserinfo就可以回调相关函数,并返回相关数据,这里我们通过console.log将数据打印在控制台出来。

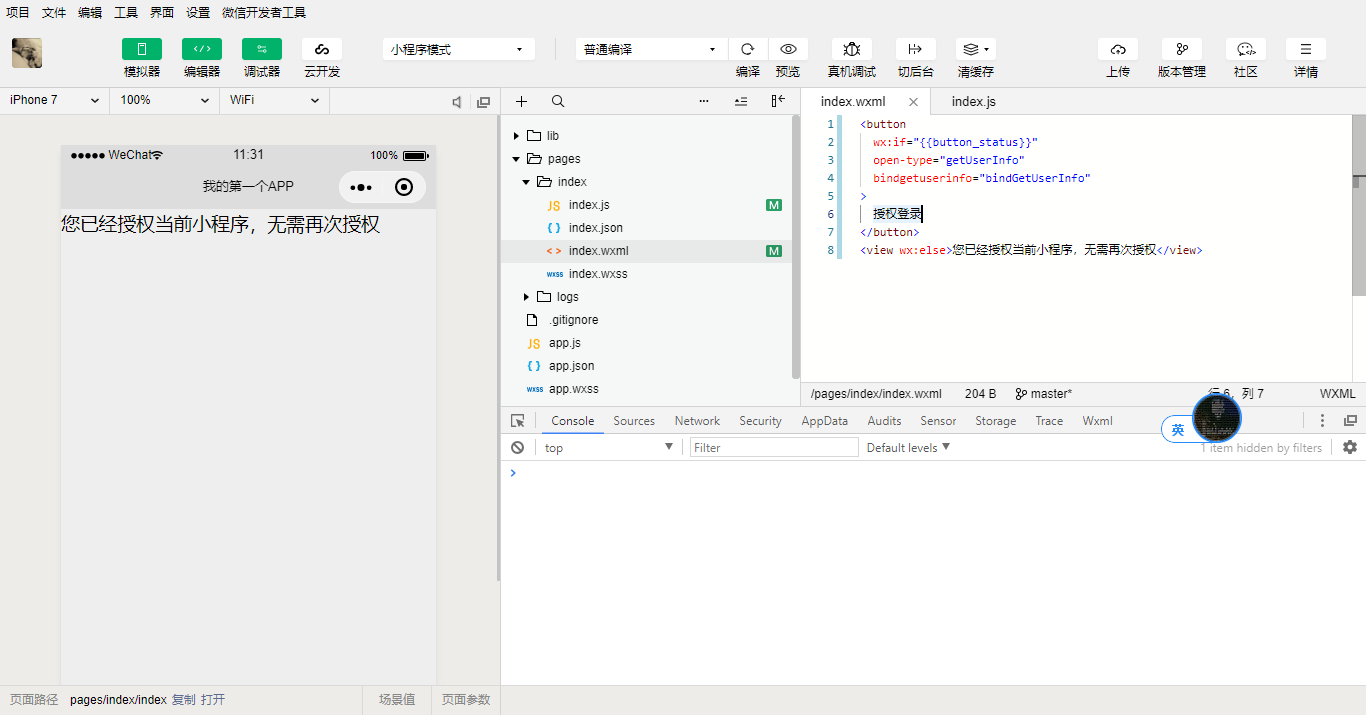
当然,为了优化用户体验,我们应该先提前判断下用户是否授权了相关权限,如果授权了,则不展示相关按钮。
index.wxml
1 | <button |
index.js
1 | Page({ |

当用户已经授权过的时候,我们就不在展示相关授权按钮,而展示已授权的信息。
总结
这篇文章中,我们分享了如何使用微信相关的开放能力,在前端展示数据。也分享了微信获取用户数据的两个接口,你学会了吗?
喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!