在以前的文章中,我们给大家介绍了小程序的基本使用,近期微信团队联合腾讯云合作开发了一项新的产品,不用服务器就可以在小程序端进行服务端开发。为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。
小程序·云开发是微信与腾讯云联合开发的原生 serverless 云服务,具备简化运维、高效鉴权等优势,让你零门槛快速上线小程序。
今天这篇文章中,我们将从0~1介绍小程序云开发的基本使用过程。同时,分享一个demo来体验云开发的优势。在教程开始之前,需要搭建搭建好小程序的基础开发环境,关于如何配置,大家可以参考如何入门小程序开发这篇文章的入门教程。
入门 - 新建云开发项目
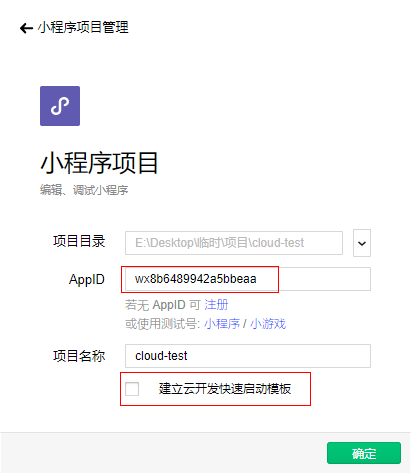
首先,我们新建一个云开发的项目,注意AppID是你自己在小程序AppID,同时不要勾选建立云开发模版。

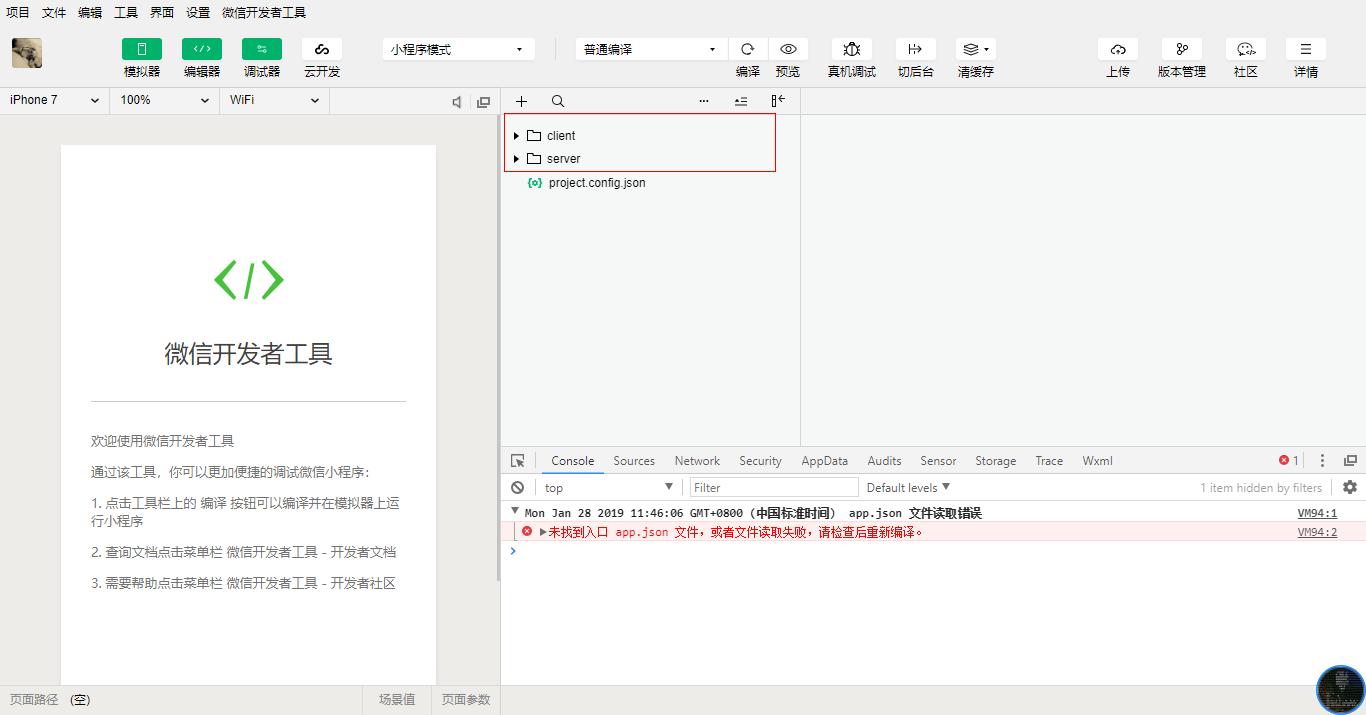
接下来,我们新建两个目录,一个目录(client)存放小程序的客户端,一个目录(server)存放小程序云开发的服务端,如图。

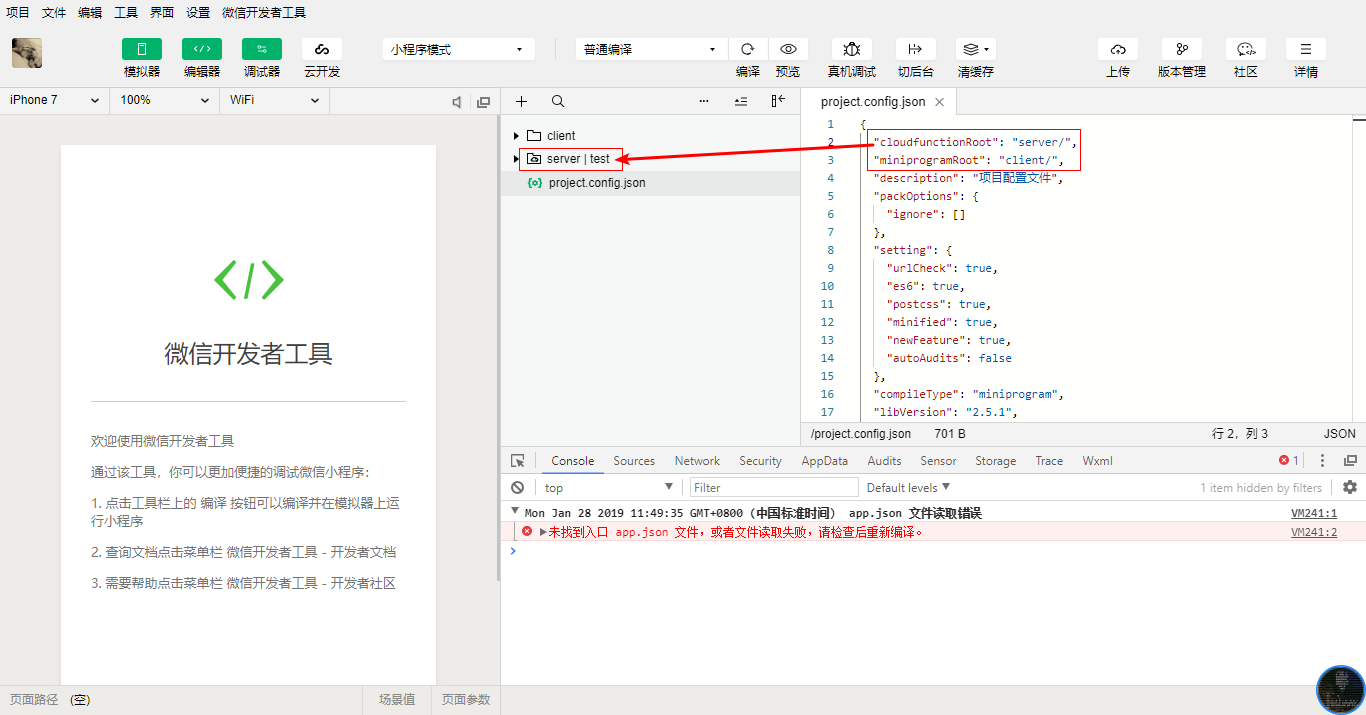
接下来,打开配置文件project.config.json,我们需要新增两行文件。
1 | "cloudfunctionRoot": "server/", |
cloudfunctionRoot参数填写你新建的云开发服务器的文件目录,miniprogramRoot填写你小程序客户端的目录,如图。

当你的server文件夹图标变成了☁的样式,证明我们云开发环境就搭建完成了。
入门 - 新建云函数
我们先不写客户端,先谈谈云开发,云开发的优势是省去了服务器,在云端运行的代码,微信私有天然鉴权,开发者只需编写自身业务逻辑代码。小程序的客户端也提供了一些接口,可快速调用云函数,就如同在本地调用一样方便。
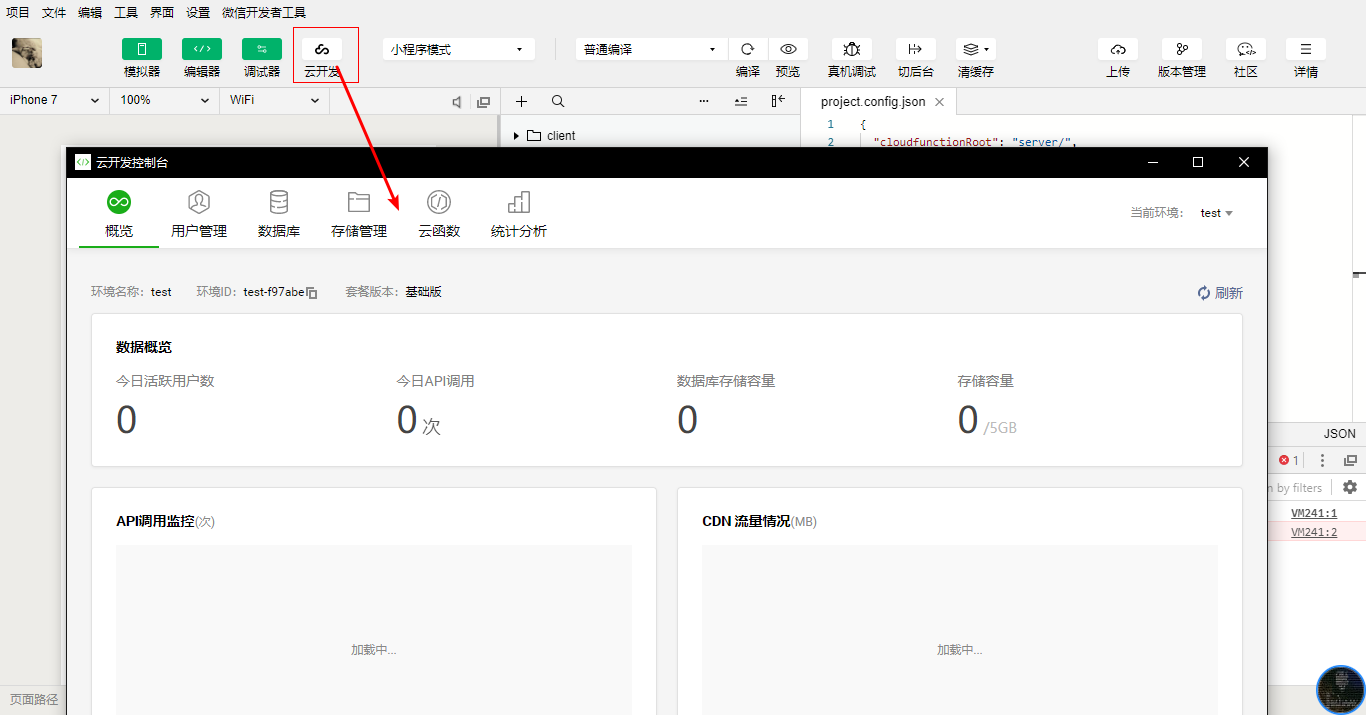
创建了第一个云开发小程序后,在使用云开发能力之前需要先开通云开发。在开发者工具工具栏左侧,点击 “云开发” 按钮即可开通云开发。云开发开通后自动获得一套云开发环境,各个环境相互隔离,每个环境都包含独立的数据库实例、存储空间、云函数配置等资源。每个环境都有唯一的环境 ID 标识,初始创建的环境自动成为默认环境。

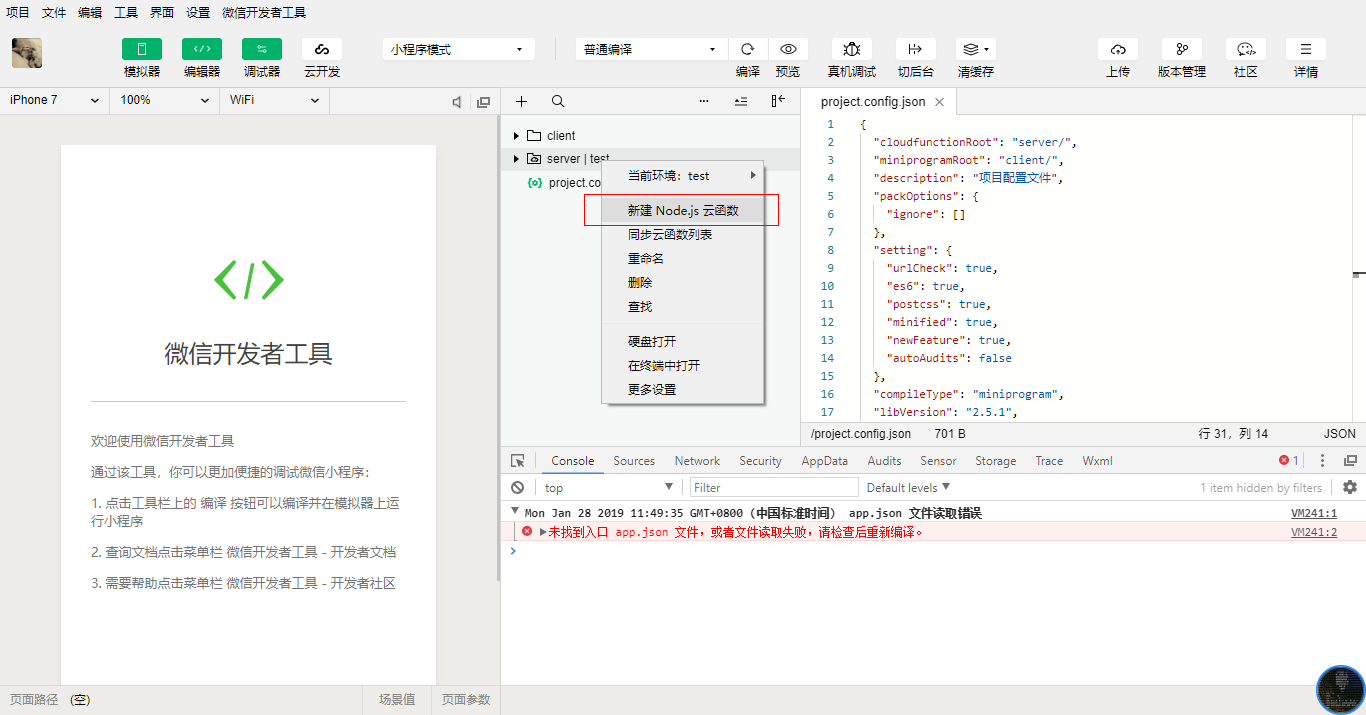
我这边已经开通了小程序云开发,该页面是小程序云开发的控制台,通过该控制台,我们能查看小程序云开发的基本数据并进行管理。开通后,我们就可以新建云函数了,如图。

win新建一个名为add的云函数,这个名称很重要,后面在客户端调用的时候我们会用到。

入门 - 编写云函数
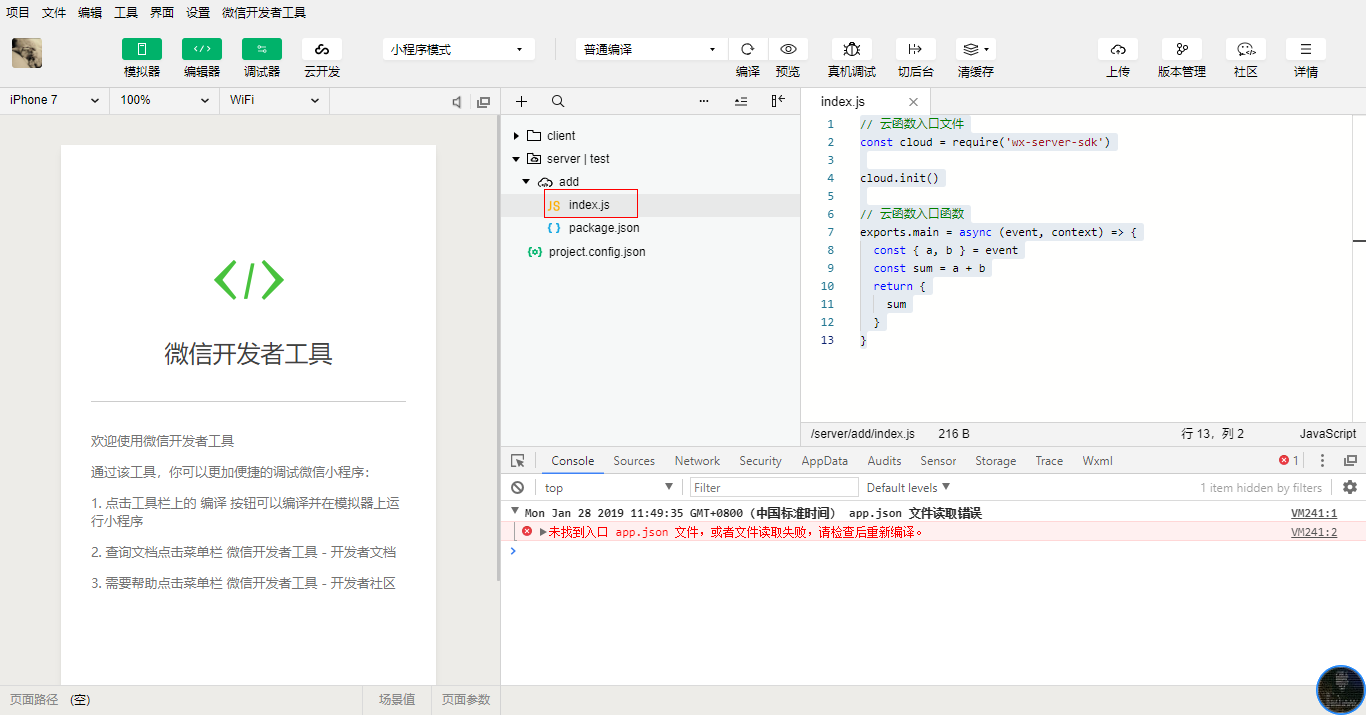
接下来,就可以编写云函数相关的代码了,我们打开server端add函数下的index.js文件夹。

然后粘贴下面的代码。
1 | // 云函数入口文件 |
这里代码很简单,首先,我们引入wx-server-sdk云开发的node包文件,然后使用init()方法初始化云函数。之后,我们创建一个云函数入口exports.main,之后通过event方法去读取a,b两个文件,然后将其相加,最后返回改数据。
这里的代码意思是获取a,b两个数据,然后相加在返回给客户端。我们只需记住云开发最基本的函数格式就行,如下所示。
1 | const cloud = require('wx-server-sdk') |
入门 - 云函数相关依赖安装
云函数服务端运行依赖wx-server-sdk包,所以运行前,我们一定要安装相关运行依赖文件才行。因为我们云开发服务端是NodeJS运行环境,安装wx-server-sdk包,首先要在本地搭建相关运行环境。
第一步、安装NodeJS环境
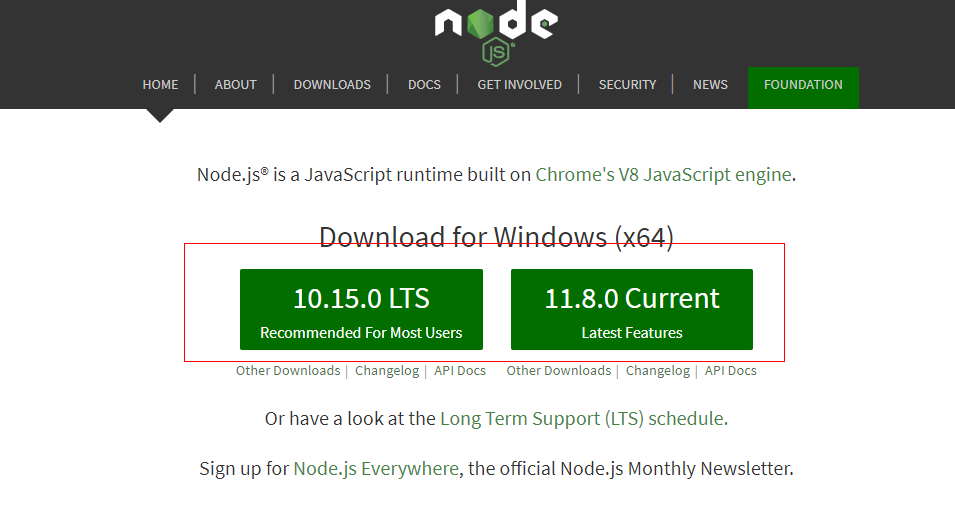
首先,我们打开NodeJS官网,下载NodeJS安装包。

下载完成后双击打开,并一路下一步安装即可。

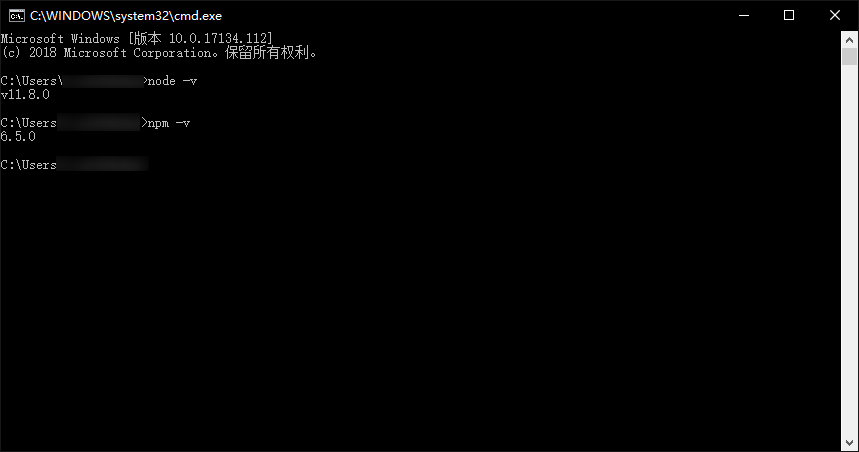
安装完成后,打开命令提示符,试试node命令和npm命令是否正常。

看到如图所示的内容,证明你的node和npm都已经安装成功了,接下来我们就可以安装相关依赖文件了。
第二步、安装依赖
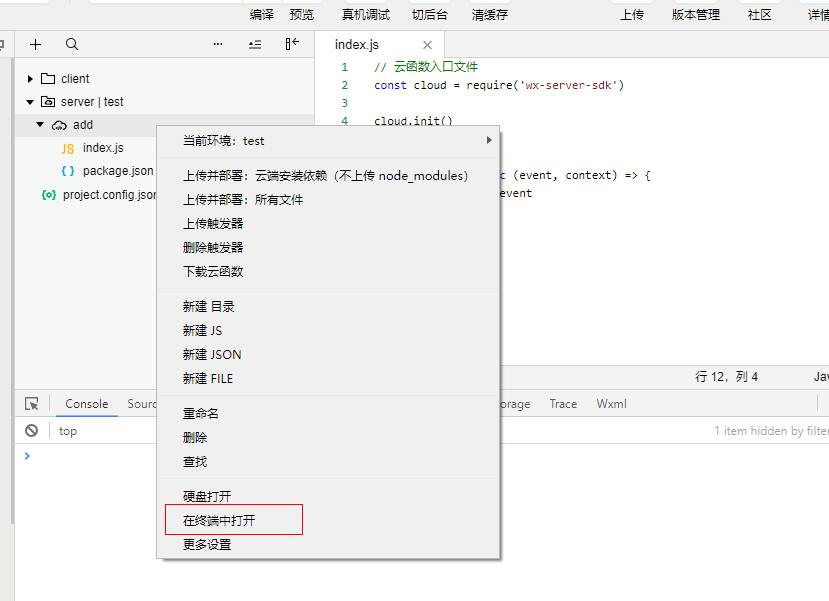
在你新建的云函数上面单击右键,选择在终端中打开,如图。

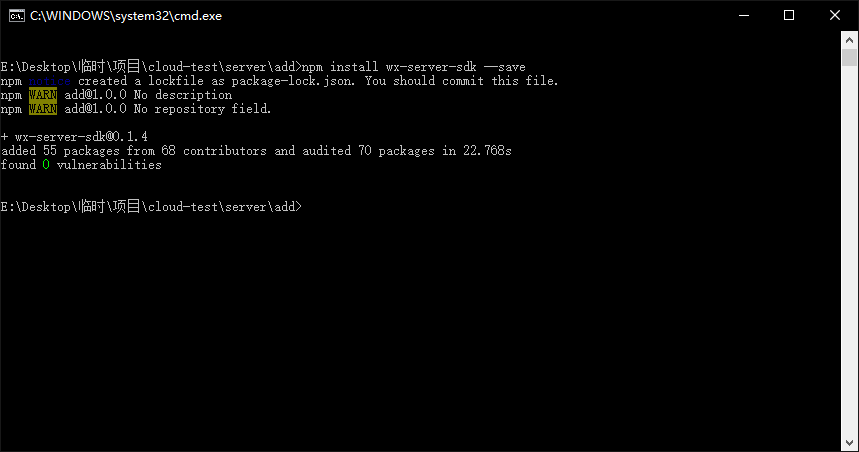
然后执行下面的命令安装所需依赖文件。
1 | npm install wx-server-sdk --save |
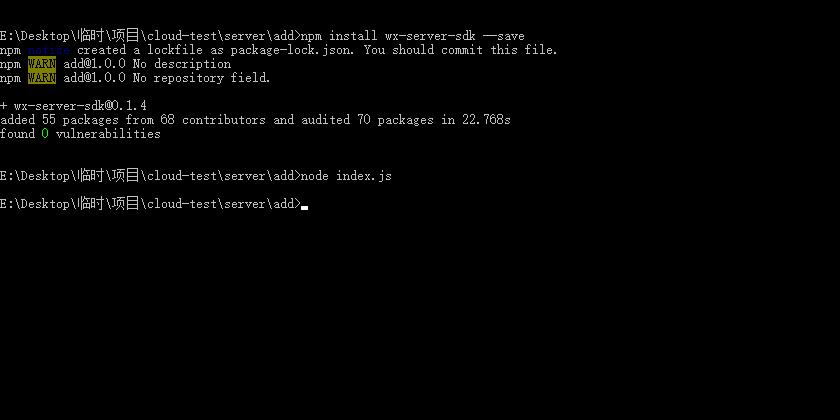
如图所示,看到类似下图的内容,就证明依赖环境下载并安装完成了。

接下来,我们进行测试,看看我们的服务端代码是否能正常运行。
第三步 、测试云函数
还是打开上一步的终端,然后输入下面的代码。
1 | node index.js |

如果什么都没有输出,证明没有错误,可以正常运行。接下来,我们将整个项目上传到云函数中。

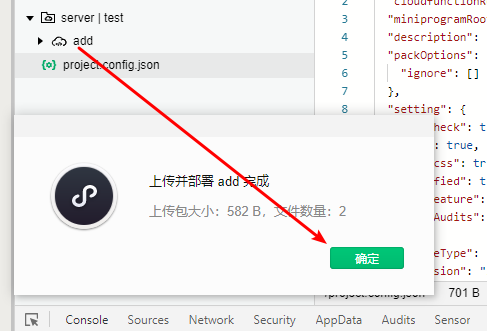
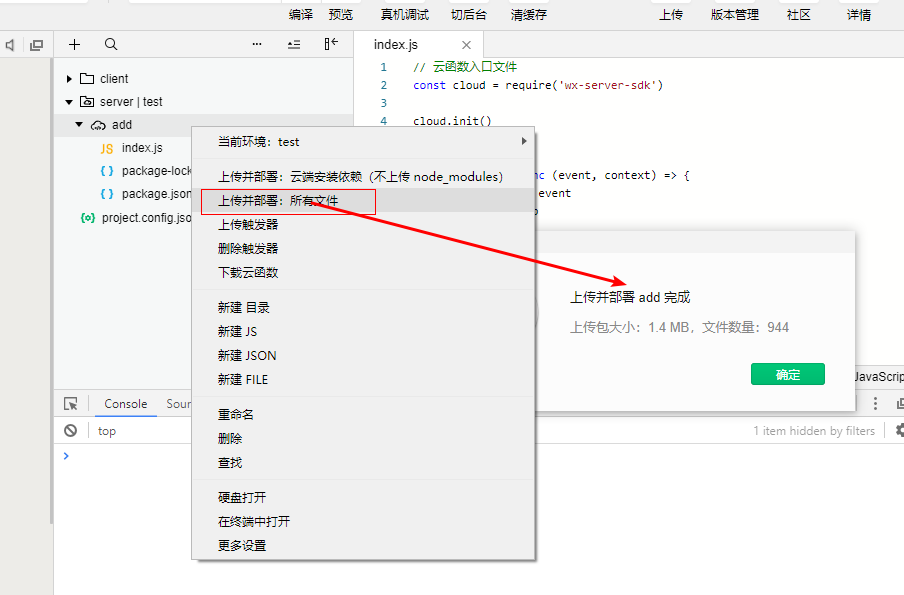
如图,我们在创建的云函数中右键,然后选择上传并部署:所有文件,等待系统上传后,我们云函数就部署完成了。
入门 - 部署客户端
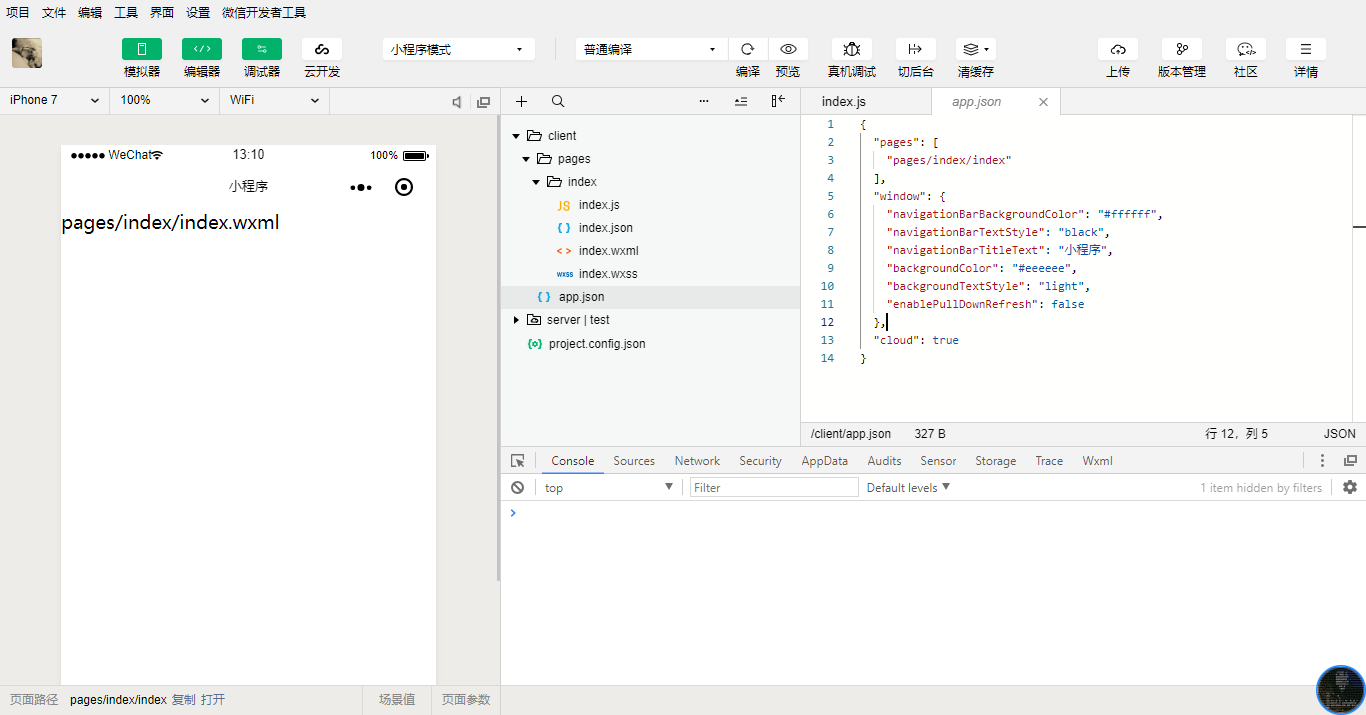
参考如何入门小程序开发这篇文章的入门教程,我们在client目录下新建一个名为app.json的文件,并在文件中写下下面的代码。
1 | { |
保存后,系统会自动生成pages文件夹,并生成index文件夹及其他相关文件,如图。

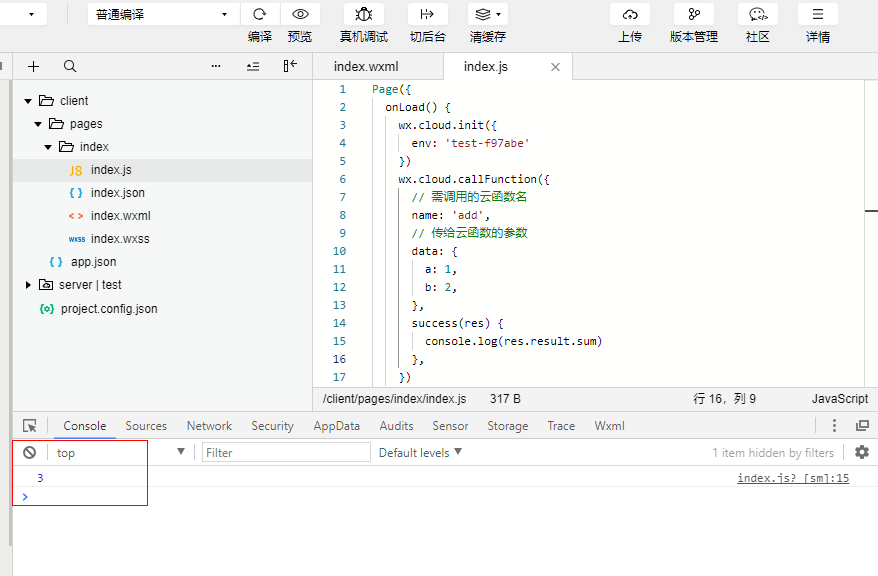
接下来,我们看看客户端如何调用云函数。小程序官方文档提供了云函数调用APIwx.cloud.callFunction(),废话不多说,我们先撰写最简单的一行代码演示下,打开客户端目录下的index.js文件,撰写下面的代码。
1 | Page({ |
保存后,我们看到控制台已经输出了数字3。

这里的代码意思是调用名为add的云函数,然后将数据a、b数据传至云函数,之后如果云函数执行成功后,返回云函数所得到的数据。值得注意的是,代码运行前需要初始化云函数wx.cloud.init,并配置相关参数,具体详见官方文档,代码很简单,但是代码中name、data等参数到底是什么意思呢?我们来看看官方的文档中参数介绍。
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 云函数名 |
| data | Object | 否 | 传递给云函数的参数 |
| config | Object | 否 | 局部覆写 wx.cloud.init 中定义的全局配置 |
| success | Function | 否 | 返回云函数调用的返回结果 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
原来name后面是填写你云函数的相关名称,我们这里是add。data是传递给云函数的参数,我们这里填写a,b两个参数,参数a=1,b=2。最后看到如果云函数执行成功后,返回相关参数。
我们优化下代码,将返回的参数显示在前端。
index.wxml
1 | <text>云函数返回数据{{sum_num}}</text> |
index.js
1 | Page({ |
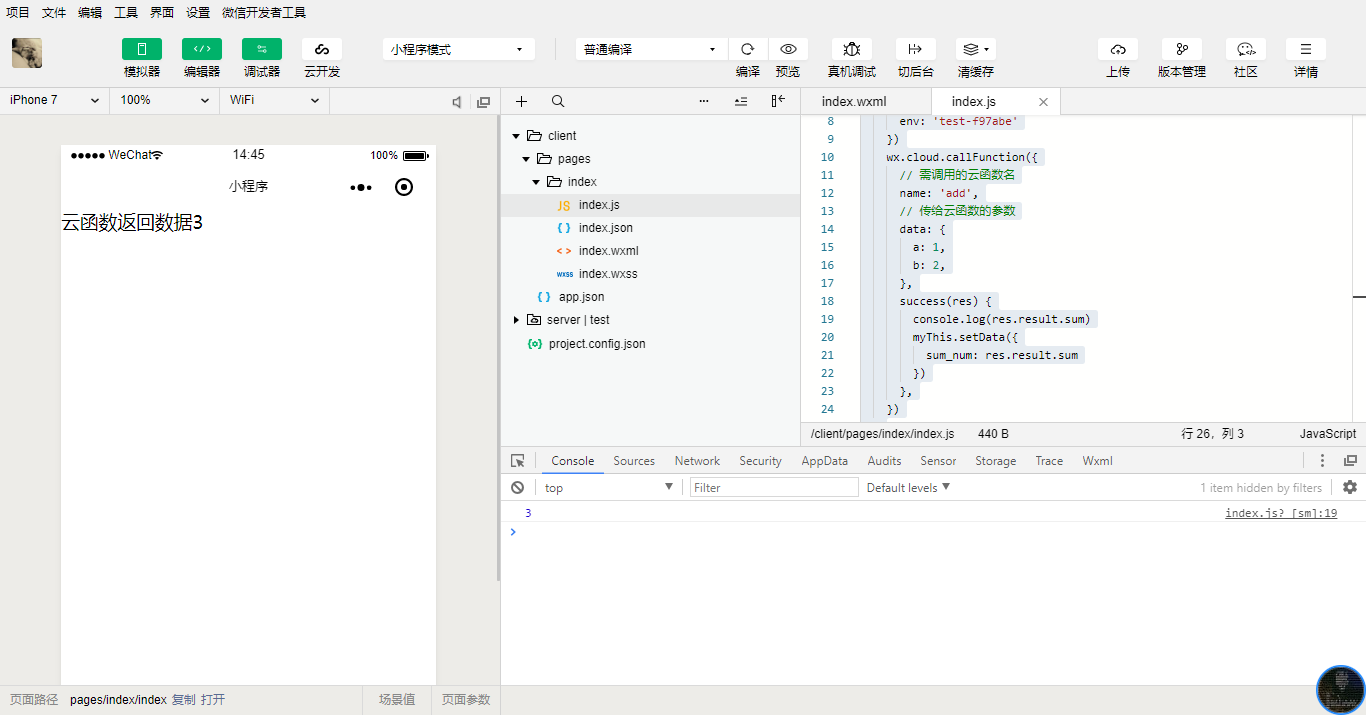
如图,我们已经将后端的数据传送到前端展示。

总结
喜欢的小伙伴请持续关注本专栏。这篇教程我们介绍了小程序·云开发的基本使用,学会了吗?利用小程序云开发实现快速上线和迭代。欢迎免费使用!