在小程序开发过程中,难免会碰到要与服务器进行交互通信的问题,小程序提供了wx.request()、wx.closeSocket()、wx.downloadFile()、wx.uploadFile()等与服务器通信的接口,以前的文章中,我们已经介绍了wx.closeSocket()、wx.downloadFile()、wx.uploadFile()这三个接口的使用,这篇文章中,我们将介绍HTTP通信接口wx.request()。
在教程开始之前,需要搭建搭建好小程序的基础开发环境,关于如何配置,大家可以参考如何入门小程序开发这篇文章的入门教程。
服务端搭建
因为要与服务端进行通信,在小程序端教程开始之前,我们需要在服务器搭建相关环境。服务端的环境有很多选择NodeJS、PHP、Python等大部分主流语言都可以部署HTTP服务,今天我们将教大家使用PHP语言进行环境部署,其他语言请同学们自行部署。
服务端运行环境搭建
我这里以Ubuntu Server 16.04 LTS为例,我们需要安装php运行环境及NginxWeb服务,同时也需要申请免费的SSL证书和域名,关于证书和域名的申请注册请参考如何快速搭建微信小程序这篇文章。注册完域名及证书申请,我们就可以开始部署服务器了!首先,登录服务器,执行下面的命令。
1 | sudo apt update |
安装完成后,使用浏览器访问你的服务器IP地址,如果看到下面的内容,则证明Web服务已经启动。

因为小程序获取远程数据,必须为HTTPS环境,所以目前搭建的环境,在小程序无法使用,接下来,我们将使用SSL证书加密小程序访问你服务器之间的流量。这里就需要刚才注册的域名及证书了。首先,将下载的证书,上传到你的服务器,并记录下这个位置。然后,我们将配置Nginx服务,以让其支持HTTPS流量。
我们找到/etc/nginx/conf.d文件夹,新建配置文件,为了方便后续修改,我将这里的配置文件修改为weixin.techeek.cn.conf大家可以根据自己的需求修改。
1 | cd /etc/nginx/conf.d |
在nano编辑器中,我们写下下面的代码
1 | server { |
一定注意,将文中server_name中的weixin.techeek.cn更换成你的域名。将ssl_certificate和ssl_certificate_key中证书的路径更换成你刚上传证书的路径。然后,执行下面的命令重启nginx服务。
1 | sudo service nginx restart |
之后,打开你电脑的浏览器,然后通过域名访问,注意,这里一定要在域名前加https://,比如我访问的域名https://weixin.techeek.cn。

如果域名前有小锁标志,则证明你已经配置成功,可以开始下一步了。
配置通讯域名
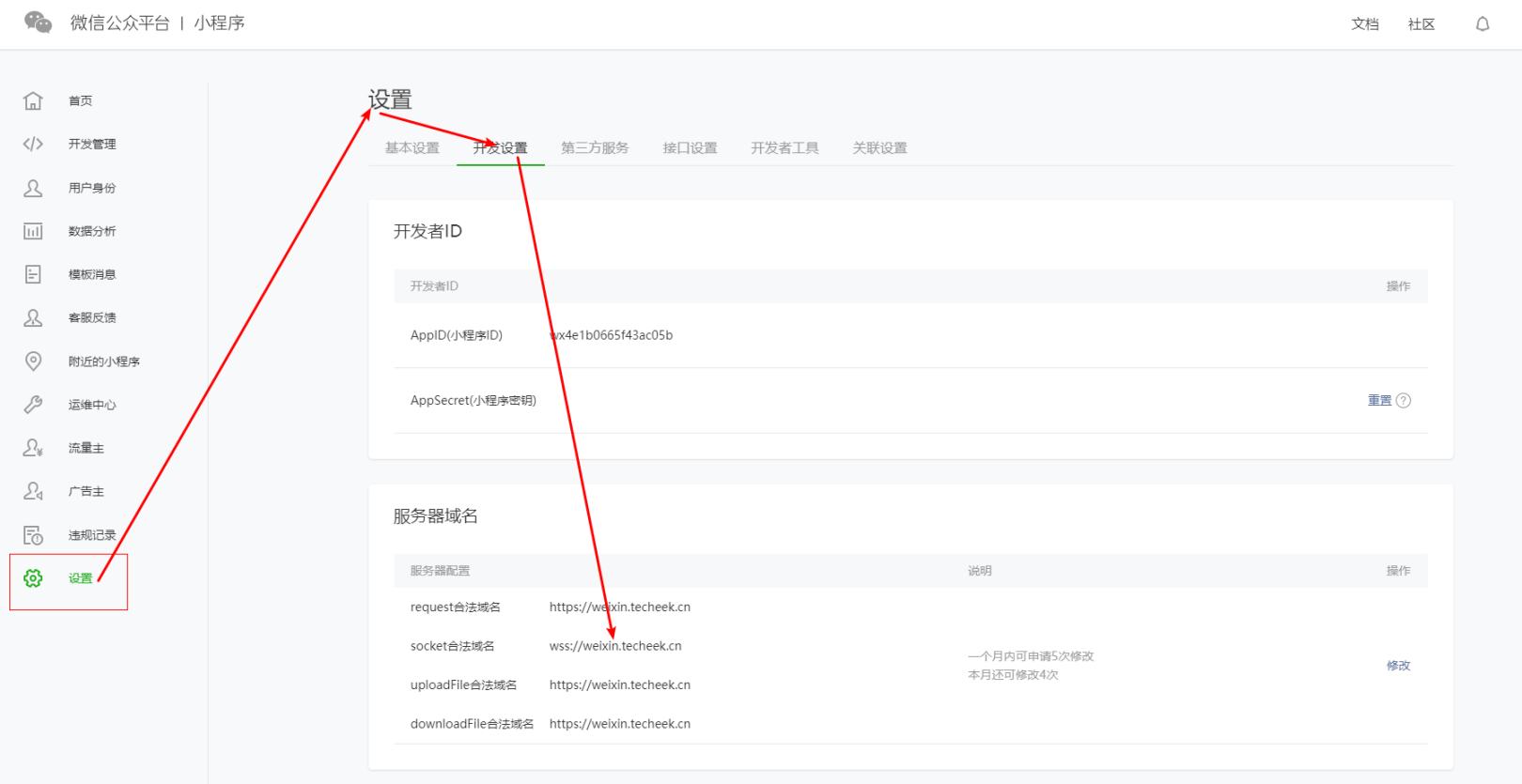
基本环境配置好之后,可以登录 微信公众平台 配置通信域名了。我们点击微信公众号右侧的设置,然后找到服务器域名配置。

进入微信公众平台管理后台设置服务器配置,如上图所示,需要将你的服务器域名配置为你自己的域名。我这里的域名是weixin.techeek.cn。
request接口搭建
当我们配置完上面的所有步骤后,就可以开始为本教程服务端的代码编写了。因为我们需要与小程序进行通信,所以需要在服务端搭建一个request接口,以方便小程序访问服务器时,返回相关的数据,为了方便小程序解析,这里我们返回的是json格式数据。
首先打开你的网站所在的根目录,然后新建一个index.php文件,写下下面的代码。
1 |
|
这里代码意思很简单,首先创建一个数组,然后通过json_encode()方法将这些变量变成json数据,最后通过echo方法打印出来这串json字符串。
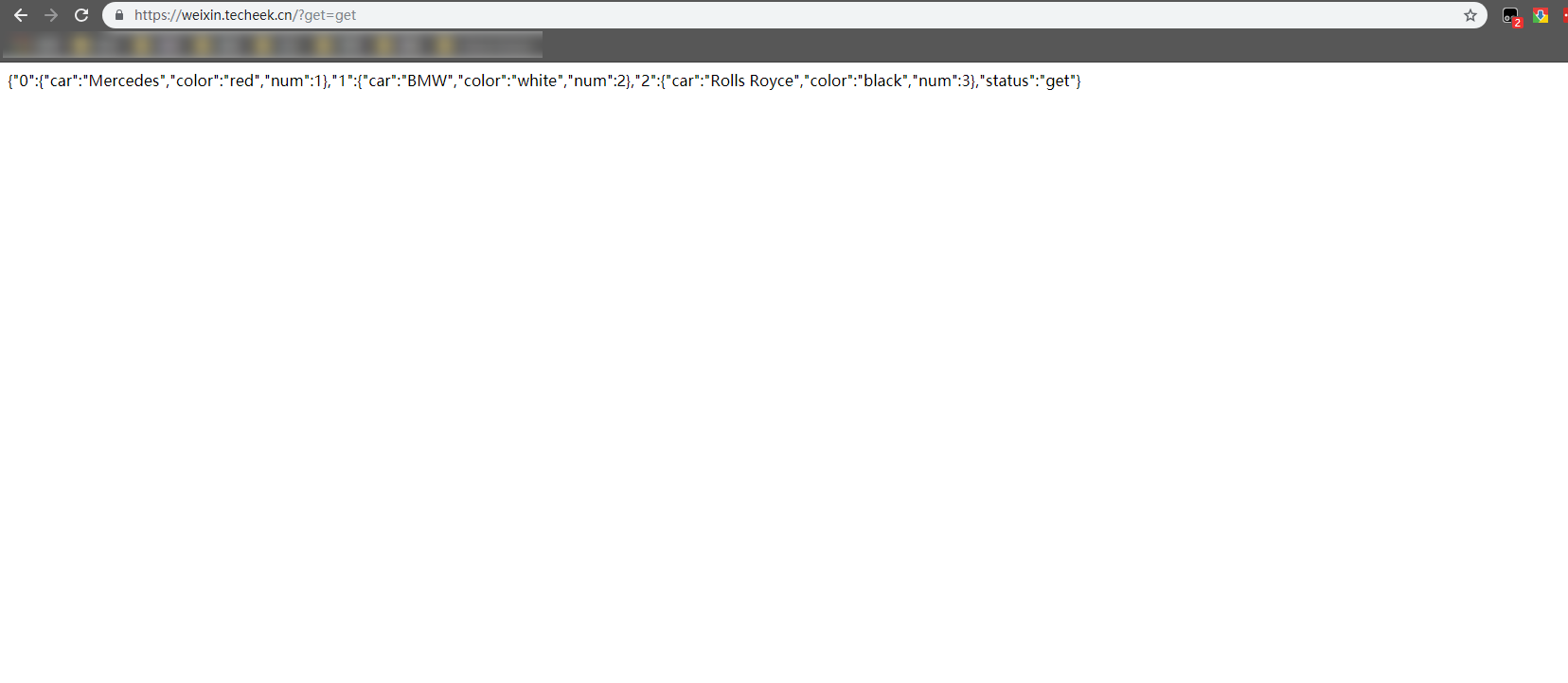
打开浏览器,访问你的域名,注意加https://和?get=get,我这里的域名是https://weixin.techeek.cn?get=get如果看到下面的输出,证明服务器搭建完毕。

当然除了上面的代码我们也可以使用下面的代码,只不过为了方便演示当前是什么请求,我使用了上面的代码。
1 |
|
小程序端
小程序端只能发起HTTPS请求,且只能使用上面绑定的域名,所以在开发小程序前,一定要配置好通讯域名。
小程序使用wx.request()函数来发起HTTPS请求,目前支持OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT这几种请求方式。教程中我们只讲解GET和POST这两种方式的请求,其他请求大同小异,请大家自行摸索。
GET请求
在发起请求之前,我们先看看官方文档。
| 属性 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| url | string | 是 | 开发者服务器接口地址 | |
| data | string/object/ArrayBuffer | 否 | 请求的参数 | |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。 content-type 默认为 application/json |
|
| method | string | GET | 否 | HTTP 请求方法 |
| dataType | string | json | 否 | 返回的数据格式 |
| responseType | string | text | 否 | 响应的数据类型 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
这里只需要url参数,那请求比较简单,打开index.js,然后写下下面的代码。
1 | Page({ |
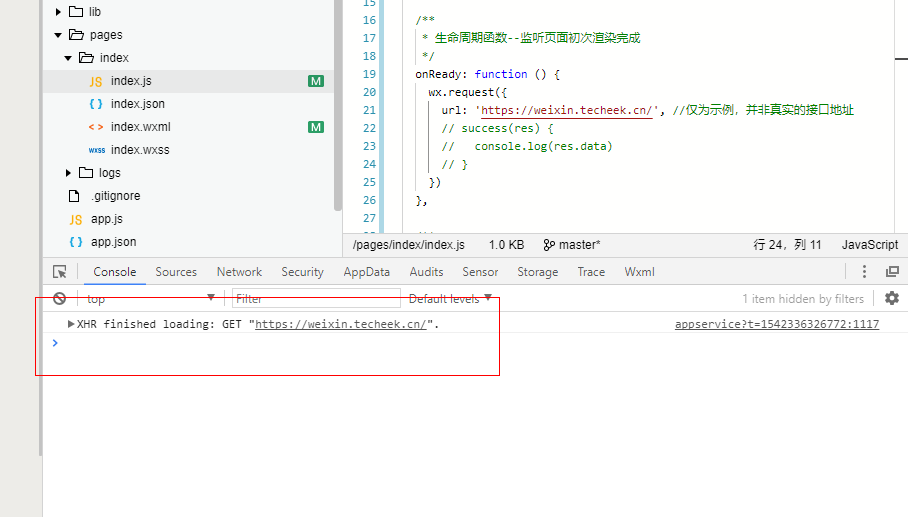
我们将wx.request()API写在官方要求的生命周期函数onReady中,这样当编译完微信,就能看到连接效果。

我们看到系统自动发送了一个GET方法的HTTP请求,我们目前没有传递任何参数,也没有看到任何返回值,现在,参考官方文档,看看如何传递数据进去。
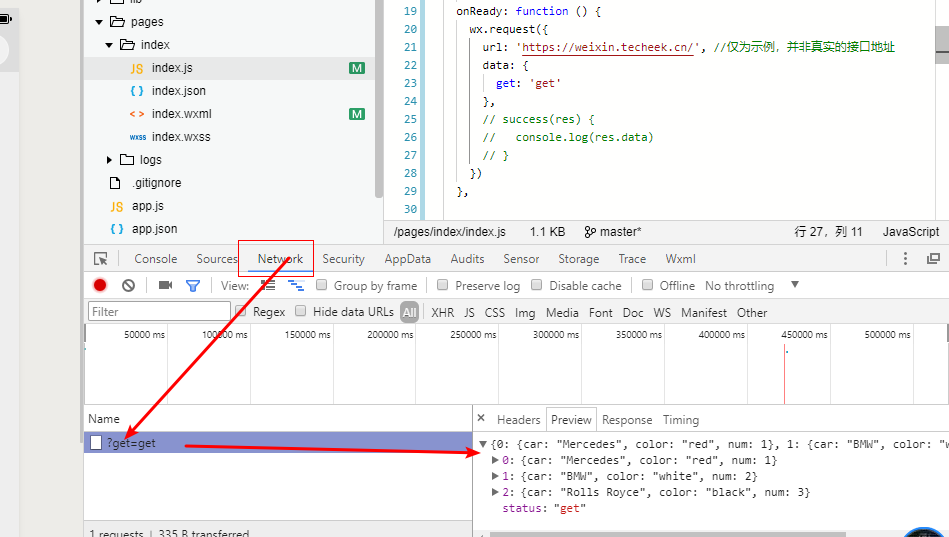
1 | Page({ |
我们在服务器端使用条件语句判断,当通过GET方法传入的值是get时,系统才会返回我们在服务端设置的json数据,使用上面的代码,编译完成后,看看会返回什么样的数值。点击控制台的Network,我们可以看到通过GET方法传出去的数组已经获取到了返回值。

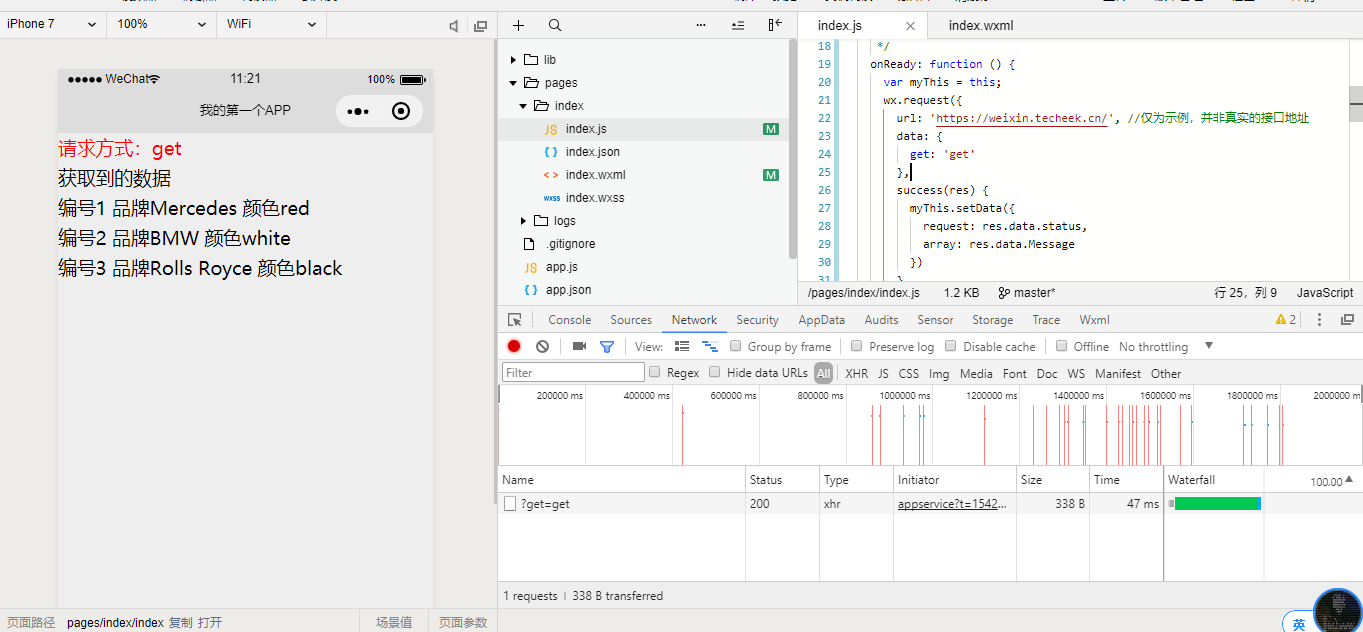
现在,优化下代码,将返回的数值在前端显示,代码如下。
index.wxml
1 | <view><text style='color:red'>请求方式:{{request}}</text></view> |
index.js
1 | Page({ |

如图,我们传过来的数组文件已经能够正常在首页显示了。
POST请求
因为已经有了GET的经验,我们可以参照官方文档中请求的表格,增加POST参数。
object.method 的合法值
| 值 | 说明 |
|---|---|
| OPTIONS | HTTP 请求 OPTIONS |
| GET | HTTP 请求 GET |
| HEAD | HTTP 请求 HEAD |
| POST | HTTP 请求 POST |
| PUT | HTTP 请求 PUT |
| DELETE | HTTP 请求 DELETE |
| TRACE | HTTP 请求 TRACE |
| CONNECT | HTTP 请求 CONNECT |
修改上面的代码如下。
1 | Page({ |
当header参数为POST时,我们就可以发起POST请求了。
总结
网络请求方式较多,大家可以参考如何在小程序中实现文件上传下载和如何在小程序中实现 WebSocket 通信实现更多与服务器请求。赶快去自己试试吧~喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!