微信小程序是腾讯于2017年1月9日推出的一种不需要下载安装即可在微信平台上使用的应用,主要提供给企业、政府、媒体、其他组织或个人的开发者在微信平台上提供服务。截止2018年3月,微信小程序用户规模突破4亿,小游戏类微信小程序占比达28%。
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。本文将带感兴趣的小伙伴从0到1部署一遍小程序,以便大家快速熟悉小程序整套开发流程。
如何选择小程序Demo
在GitHub上,分享分享小程序Demo可不少,但是仅仅只停留在API调用及静态数据展示层面,本教程想给大家展现的是将小程序与服务端无缝结合使用,最终,我们参考腾讯云推出的小程序体验demo微信小程序用户资源上传COS示例,也就是小程序的小相册项目。
根据官方文档,小相册是结合腾讯云对象存储服务(Cloud Object Service,简称COS)制作的一个微信小程序示例。在代码结构上包含如下两部分:
applet: 小相册应用包代码,可直接在微信开发者工具中作为项目打开server: 搭建的 Node 服务端代码,作为服务器和applet通信,提供 CGI 接口示例用于拉取 COS 图片资源、上传图片到 COS、删除 COS 图片等。
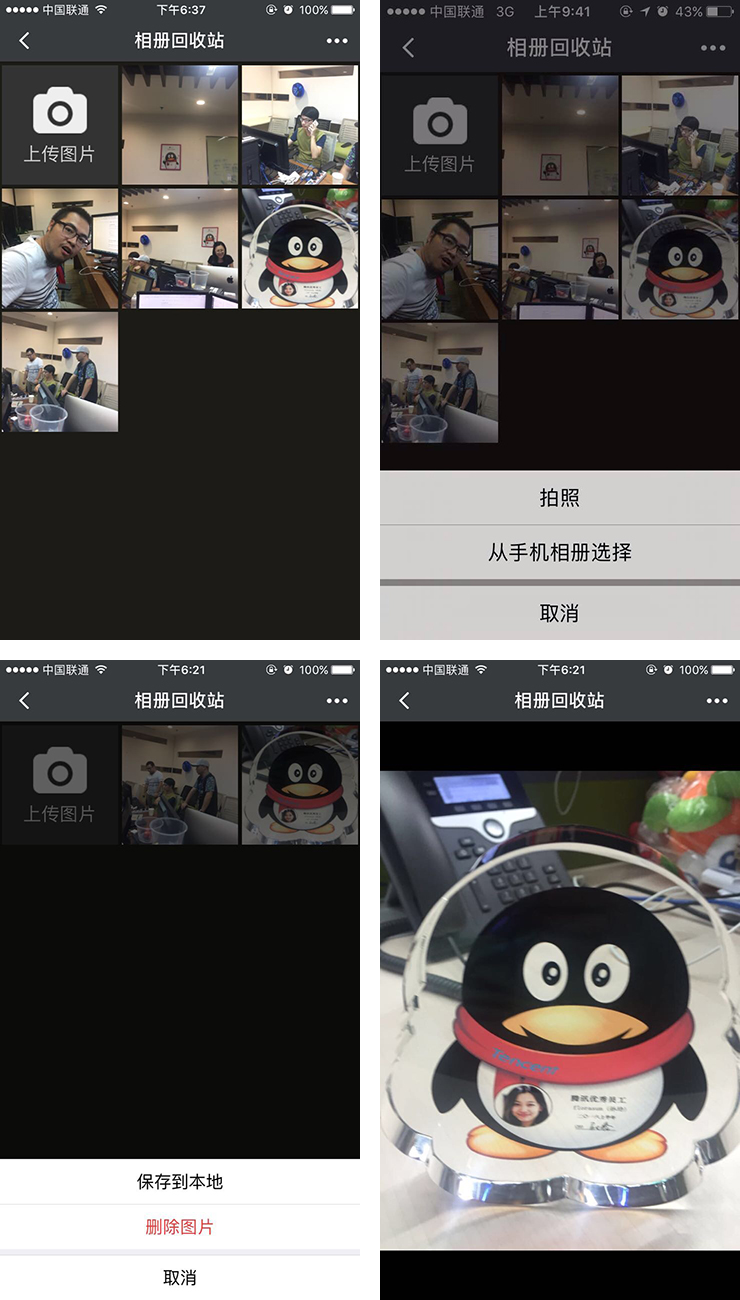
小相册主要功能如下:
- 列出 COS 服务器中的图片列表
- 点击左上角上传图片图标,可以调用相机拍照或从手机相册选择图片,并将选中的图片上传到 COS 服务器中
- 轻按任意图片,可进入全屏图片预览模式,并可左右滑动切换预览图片
- 长按任意图片,可将其保存到本地,或从 COS 中删除

现在,就让我们开始学习如何部署这个Demo吧!
搭建小程序开发环境
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
申请账号
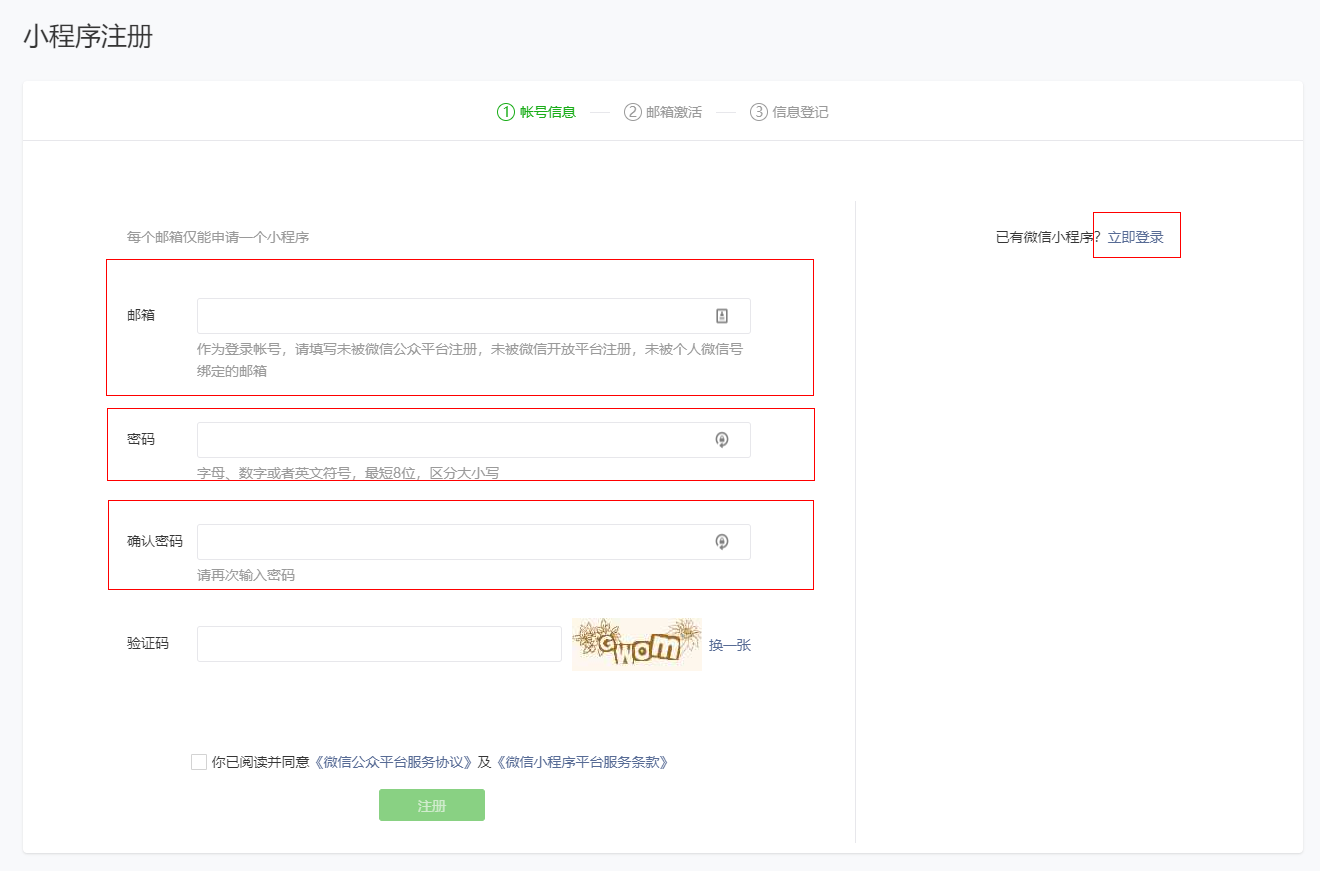
点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

如果你注册过小程序,可以点击右侧的立即登录。如果没有的话,请重新注册,值得注意的是,邮箱必须填写未在微信公众平台、未在微信开放平台、个人未绑定的邮箱,不然这里是无法注册的。密码请填写你能记住的密码即可。
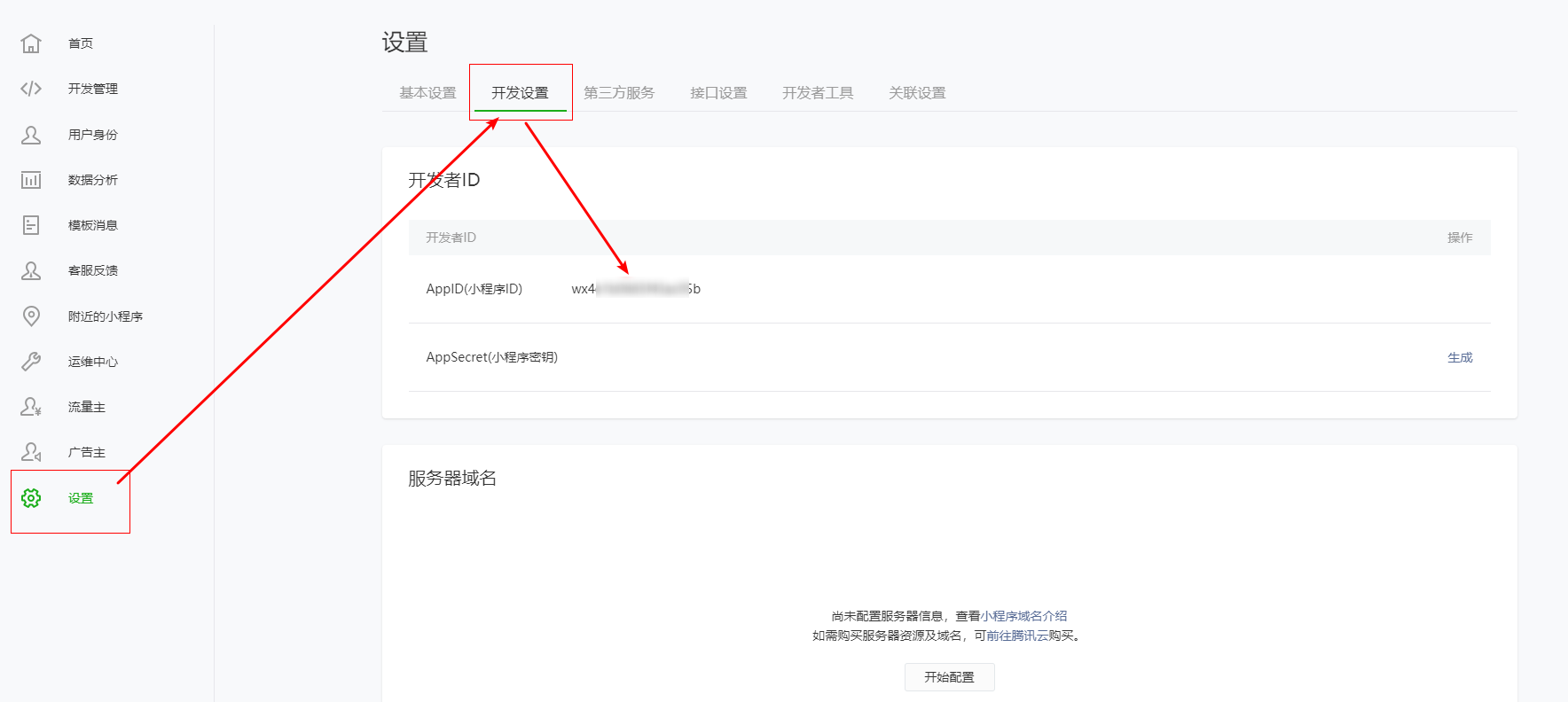
现在登录https://mp.weixin.qq.com/,点击左侧的设置——开发设置,在这里,我们就能看到你小程序的AppID了。

当小程序的ID拿到之后,我们就可以下载安装开发工具了。
安装开发工具
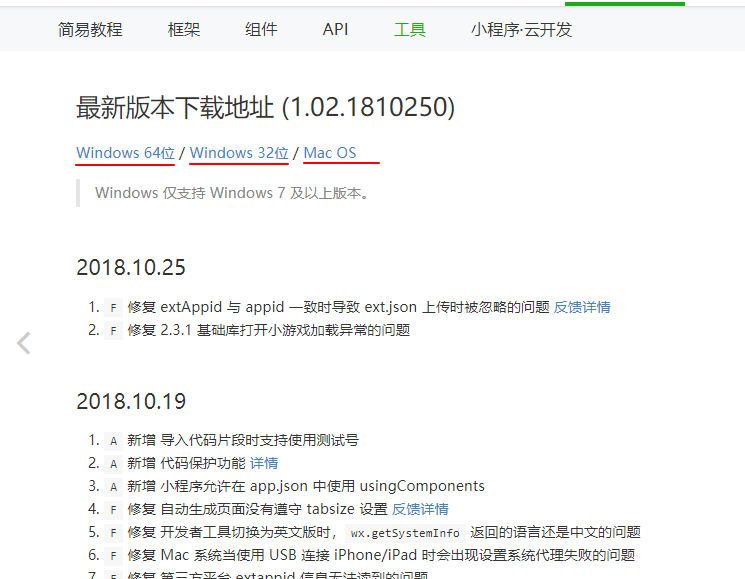
现在,打开 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。

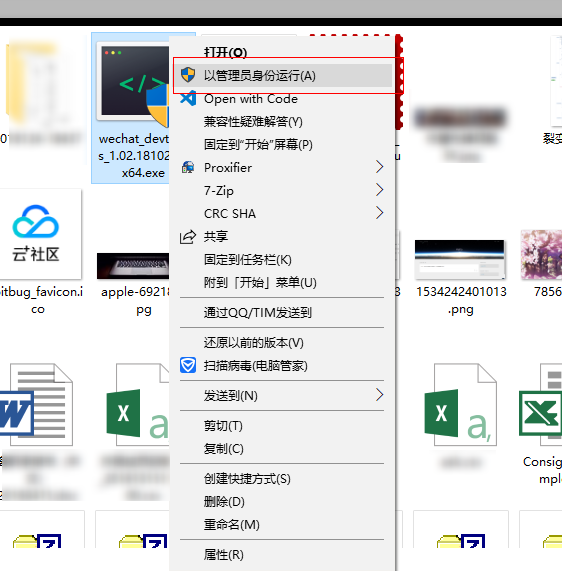
我这里使用的是Windows 64位操作系统,所以我点击Windwos 64位按钮进行下载。下载完成后,右键,然后以管理员身份运行安装文件。

之后,一路点击下一步安装即可。

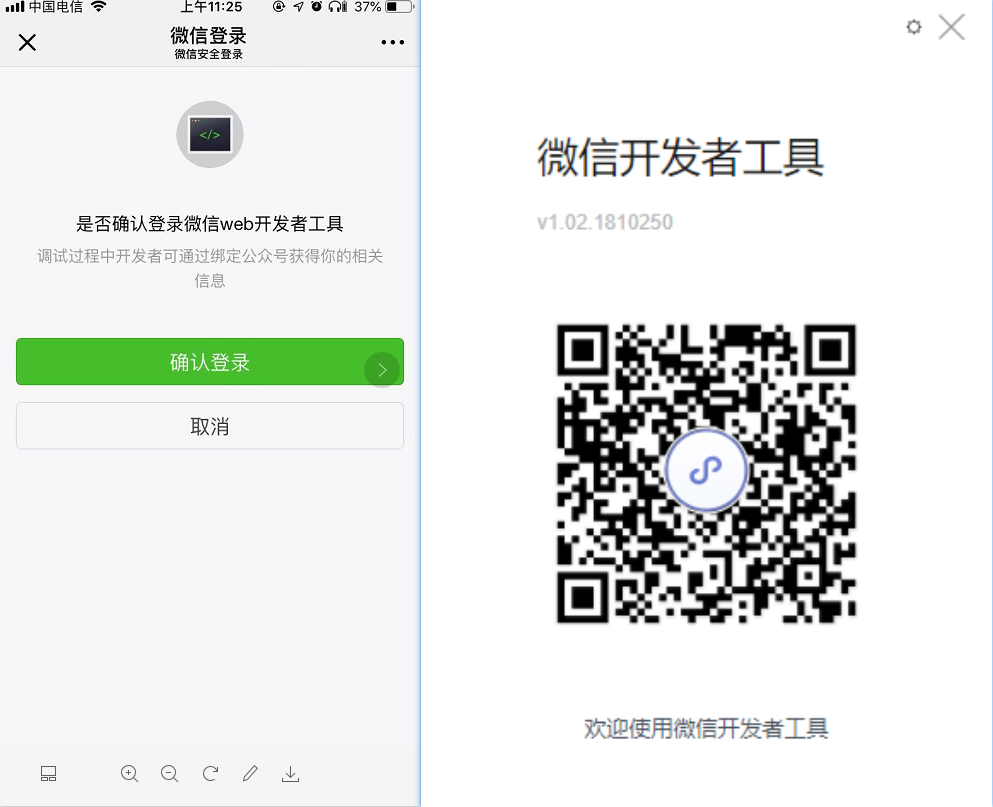
之后,就可以开始运行开发者工具了。使用前需要我们扫描二维码才能开始使用,请打开微信,然后点击发现——扫一扫,扫描开发者工具展示的二维码,之后在手机上点击登录即可。

创建“小相册”项目
在创建“小相册”项目之前,我们需要下载“小相册”源代码文件,你可以直接点击这里下载官方的DEMO文件,也可以去官方GitHub仓库拉取,以便获取最新的代码。我这里使用Git命令获取官方最新源码。
1 | https://github.com/CFETeam/weapp-demo-album.git |

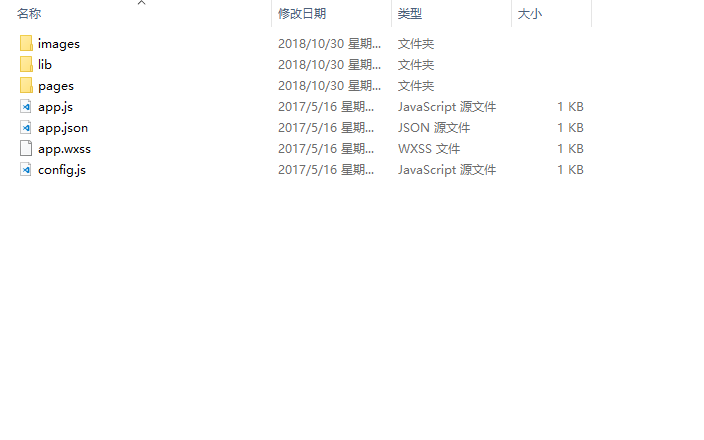
接下来,打开该项目app目录下的文件,我们会看到类似这样的一个目录。

app.js是小程序入口文件app.json是小程序的微信配置,其中指定了本示例的用户资源上传页面indexpages目录内包含各个页面的入口和配置,业务逻辑,如index目录则为index页面
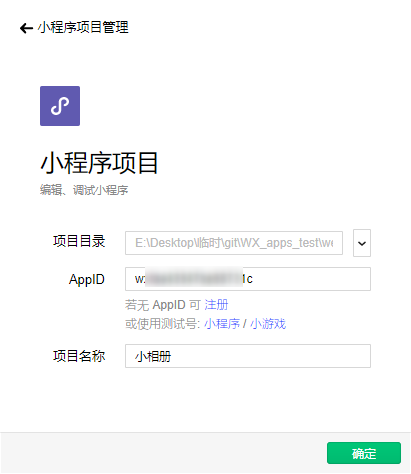
之后,点击开发者中间首页的小程序项目按钮,项目目录选择你刚下载“小相册”项目目录,AppID写第一步自己获取到的。项目名称可自行填写,我这里填写为小相册。然后点击确定按钮即可。

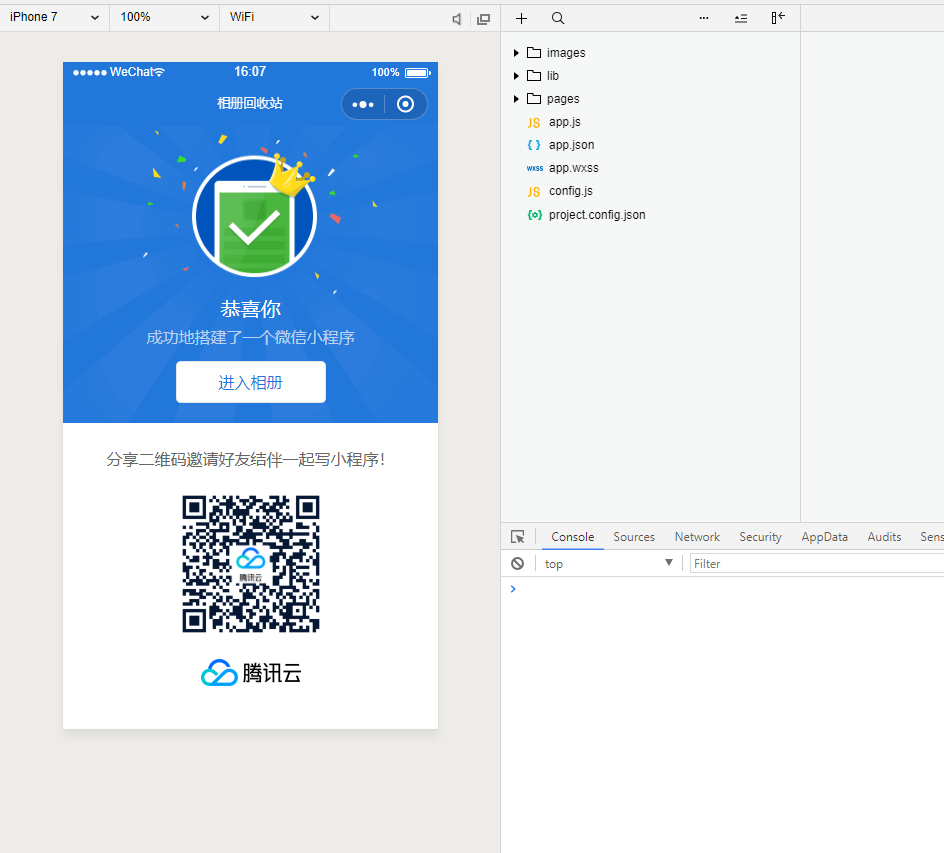
之后,等待十几秒,微信开发者工具初始化之后,你将会看到系统模拟的小程序的页面。目前我们还没有配置服务器,该小程序暂时无法使用,我们需要做一些准备工作。

准备域名和证书
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求,具体包括:
注册域名
我们可以在这里注册购买自己喜欢的域名,腾讯云最近也在做优惠活动,最低价格仅1元/年!我们就从中挑选一个吧,这里我以域名techeek.cn为例。当我们注册完域名后,就需要将你的域名解析到你的服务器了。

我们找到云解析的控制台,然后点击添加按钮,在添加域名框内填写你刚刚购买的域名,我这里以techeek.cn为例。然后点击确定即可。

添加完成后我们就可以开始解析这个域名了,点击你购买域名操作中的解析按钮。在之后页面中,点击添加记录。在之后的页面中,填写新的记录。主机记录可以随意填写,我这里填写为weixin,值得注意的是,这里填写的内容就是你域名的二级域名开头的地址,比如我的一级域名为techeek.cn,那么填写完我的完成域名为weixin.techeek.cn。接下来,在记录类型处,如果你指向的为云服务器,我们填写A记录即可。线路类型我们填写为默认,之后在记录值处填写你的服务器IP,我这里服务器的IP是118.119.120.121。那么我在解析记录里填写118.119.120.121即可,具体如图。

等解析完成后,我们可以测试下你的域名是否指向了你的服务器,我们在你的Windows电脑上按下Win键+R键,然后输入cmd,在弹出的命令提示符窗口中输入你刚设置的域名,我这里以weixin.techeek.cn为例,这里请改成你自己的域名。

我们检查返回的IP地址是否为你刚才设置的地址,如果是,则证明设置成功,可以开始下一步了。
申请证书
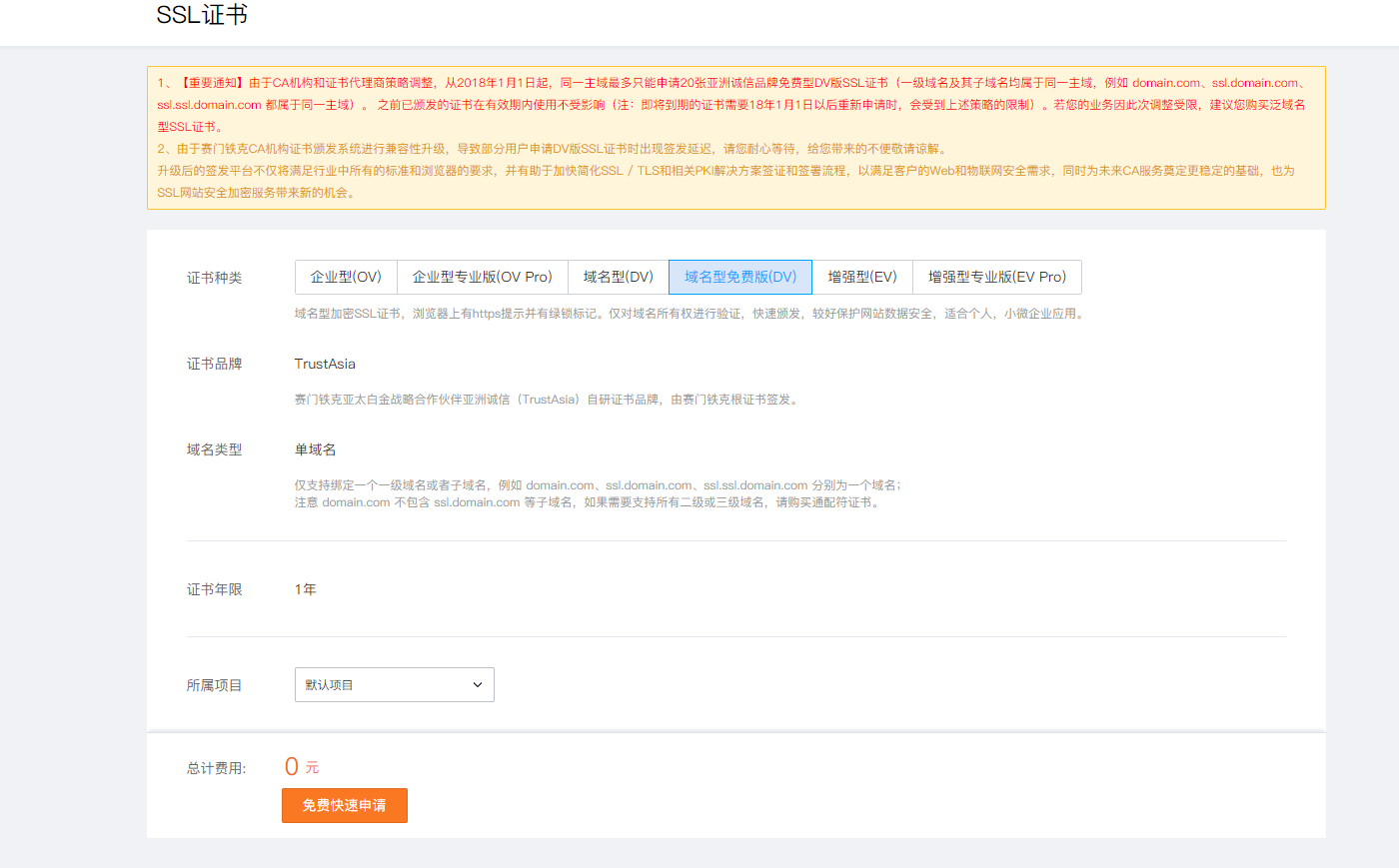
之后,我们需要申请SSL证书,可以点击这里申请腾讯云提供的免费证书,在购买页面,选择域名型免费版(DV)证书。

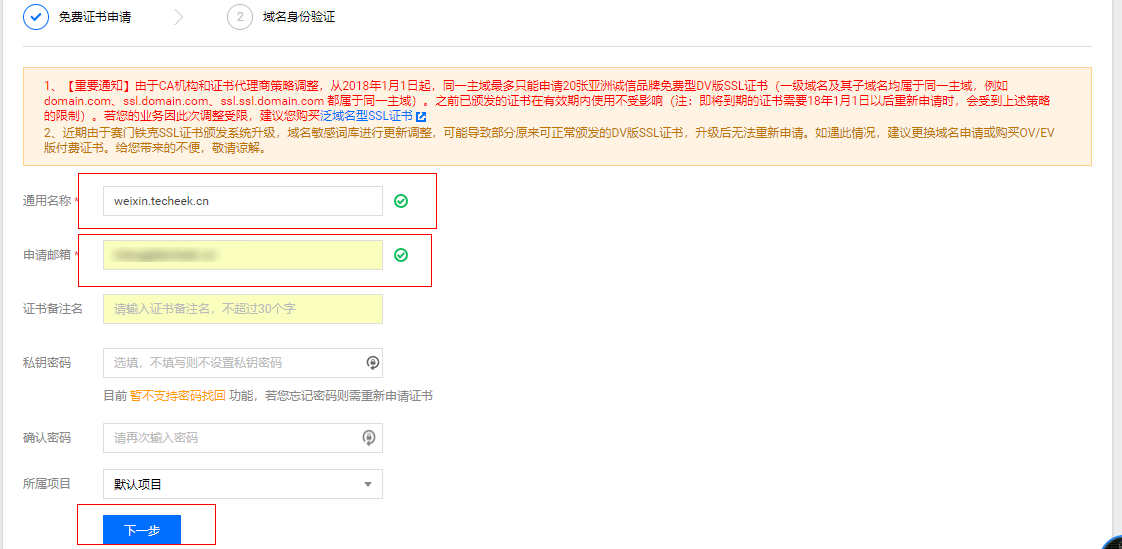
然后点击免费快速申请按钮。之后,我们需要在通用名称处填写你刚申请并绑定服务器的域名,在申请邮箱处填写你能收到邮件的邮箱。密码默认留空,我们点击下一步。

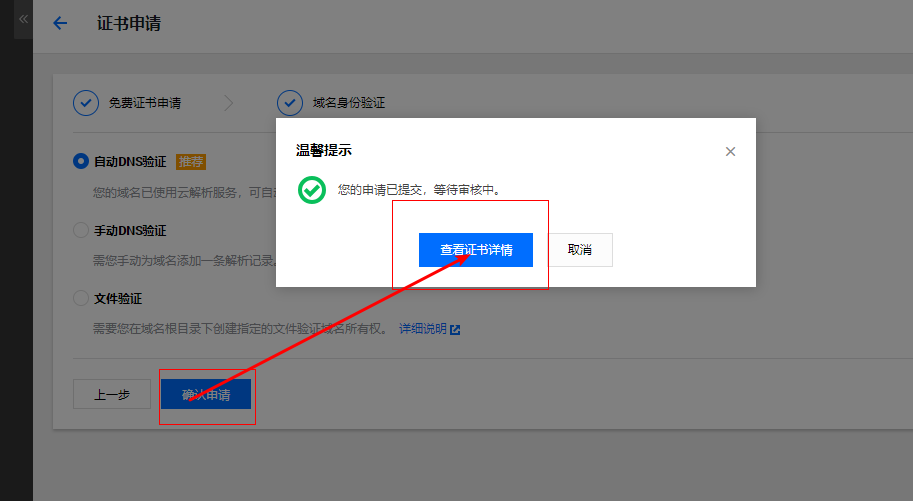
若你的域名在腾讯云申请解析,那么可以直接点击图中的自动DNS验证,如果是其他服务商解析,请点击手动DNS验证或文件验证,本文将仅介绍自动DNS验证,其他验证方式请前往您域名注册的服务商处查询。

点击确认申请按钮后,等待腾讯云审核即可。

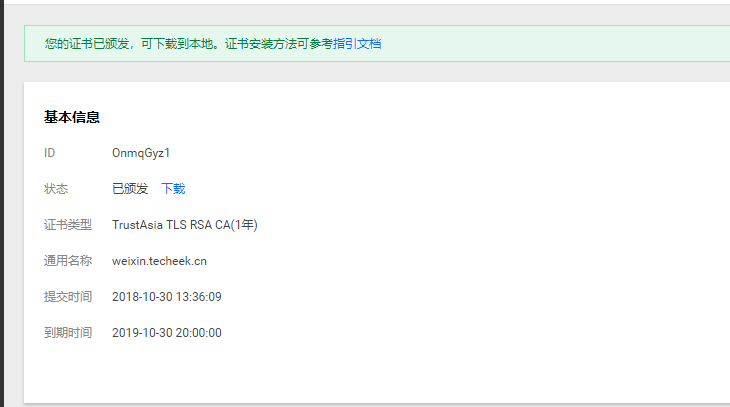
一般情况下,审核速度很快,只需等待几分钟就能收到审核通知。我们点击下载按钮下载申请到的证书,保存到你能找到的地方,然后继续下一步。
配置服务器
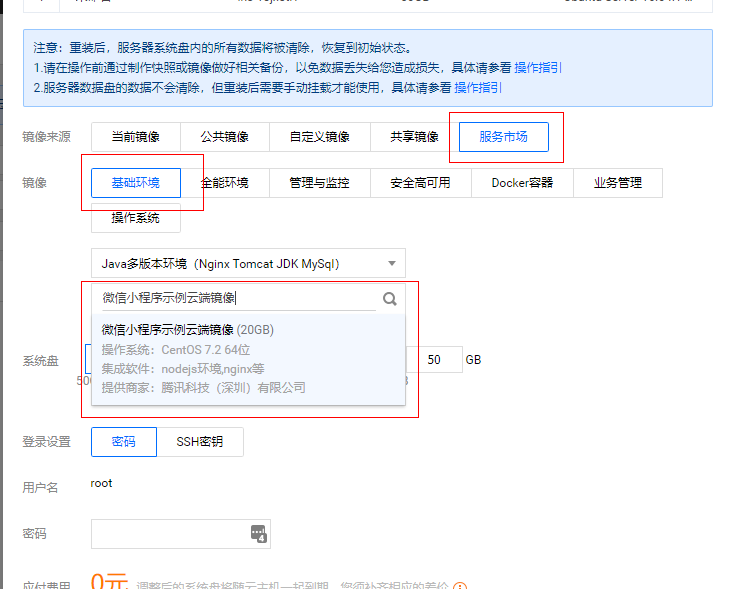
小相册的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,大家可以直接使用。如果你和我一样,已经拥有了一台服务器,那则可以重装系统选择已有镜像进行部署。腾讯云用户可以免费领取礼包,体验腾讯云小程序解决方案。

之后我们通过SSH方式登录服务器,登录服务器可以参考下面的教程。
连接服务器
首先检查你的服务器安全组设置,确保其开放SSH使用的22和HTTP访问使用80端口,建议先打开全部端口。然后我们通过SSH软件登录服务器,如果你本地电脑是Windows情况下可以使用putty等软件,Linux及MacOS请使用终端进行连接。
我这里以MobaXterm的终端软件为例,点击左上角的Session按钮,选择以SSH方式连接,在Remote host输入你的服务器的公网IP地址,Specify username输入你的用户名,如果你的服务器是Ubuntu系统,请输入ubuntu如果是CentOS系统则输入root。这里我们是CentOS系统,所以我们输入root。

点击OK后,输入你设置的密码(默认不显示),即可连接到你的服务器,你会看到类似下面的页面。

这样,你就进到你的服务器的页面了。
配置HTTPS
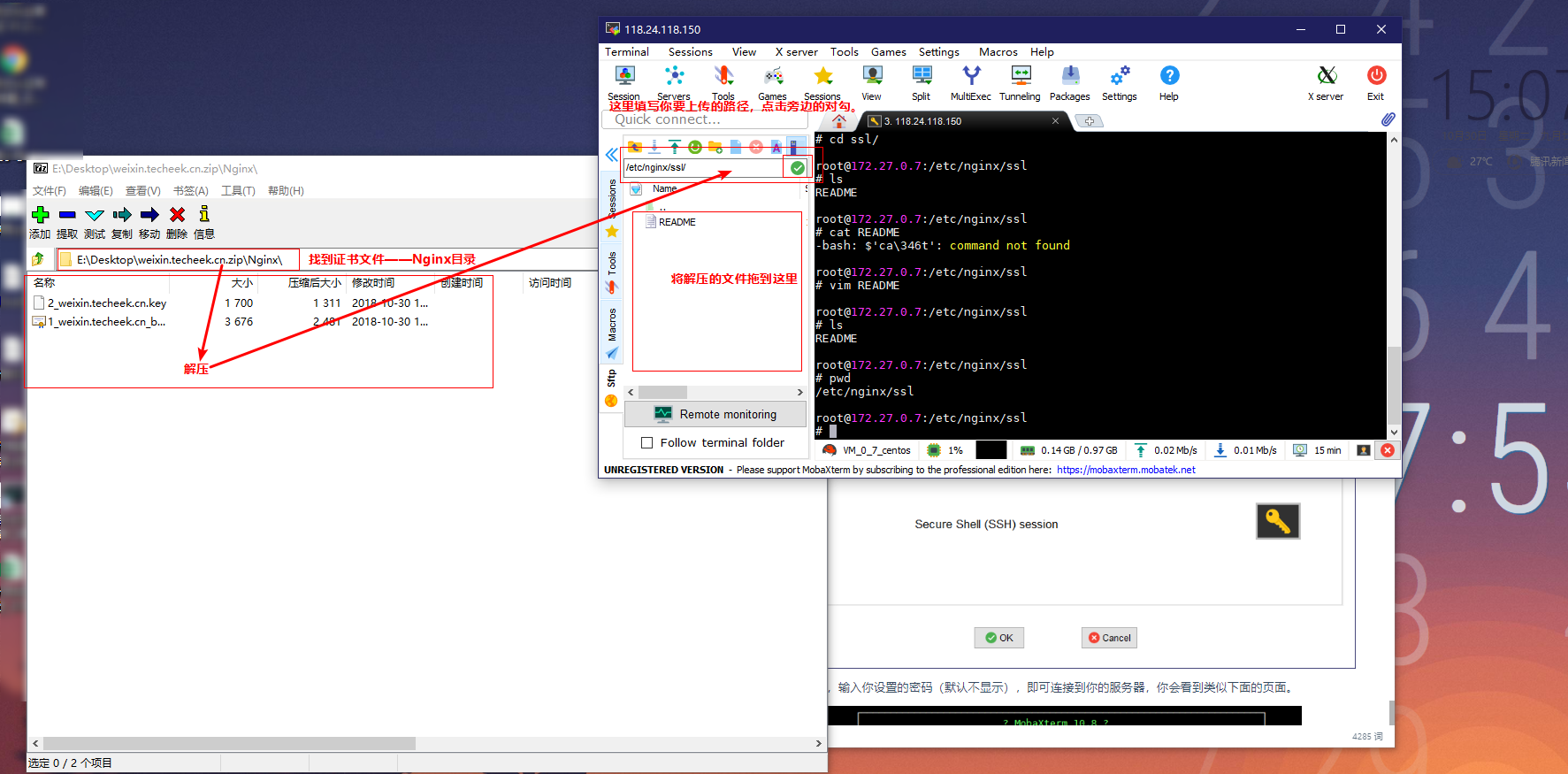
镜像默认中已经部署了Nginx服务,在启动Nginx之前,我们需要对其进行配置。打开/etc/nginx/conf.d下修改配置中的域名、证书、私钥。首先,上传你在准备域名证书步骤中下载的证书。我们先将其解压出来,然后再将其上传到服务器的/etc/nginx/ssl目录下。

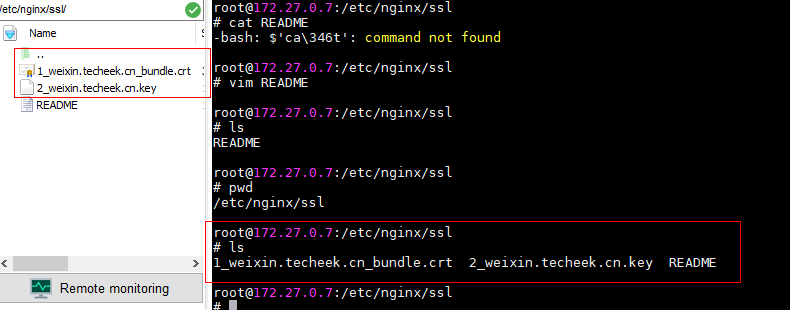
然后,耐心等待系统上传完成。我们输入打开/etc/nginx/ssl目录然后使用ls命令查看是否上传完成。
1 | cd /etc/nginx/ssl |

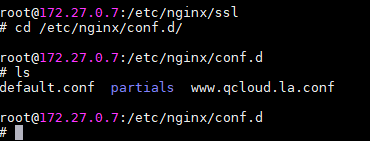
接下来,我们就可以开始对Nginx进行配置啦!打开Nginx配置目录/etc/nginx/conf.d
1 | cd /etc/nginx/conf.d |

我们看到有一个名为www.qcloud.la.conf的配置,我们需要将其改成自己的配置。首先对齐进行重命名,将其的域名更换为你自己的域名。
1 | mv www.qcloud.la.conf weixin.techeek.cn.conf |
然后,使用nano命令对其进行编辑
1 | nano weixin.techeek.cn.conf |
将全部的www.qcloud.la替换成你的域名,我这里以weixin.techeek.cn.conf为例。
1 | server { |
注意:
ssl_certificate ssl/1_weixin.techeek.cn_bundle.crt;和ssl_certificate_key ssl/2_weixin.techeek.cn.key;这两行名称一定要和你上传文件的名称相同!
之后,我们就可以启动Nginx了,输入Nginx启动HTTP服务。
1 | nginx |
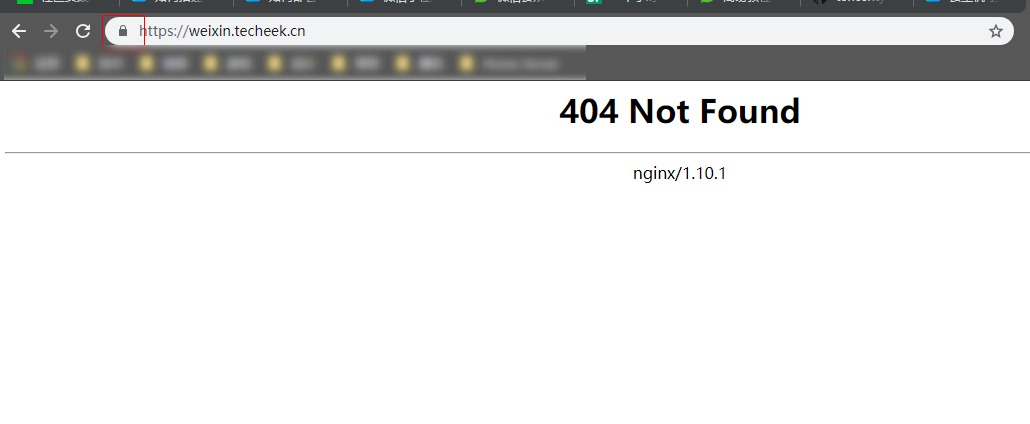
然后,打开你的浏览器,访问https://weixin.techeek.cn这里替换成你的域名,前缀一定要是https。

如果你和我一样有一个小锁标志。恭喜你,配置完成!
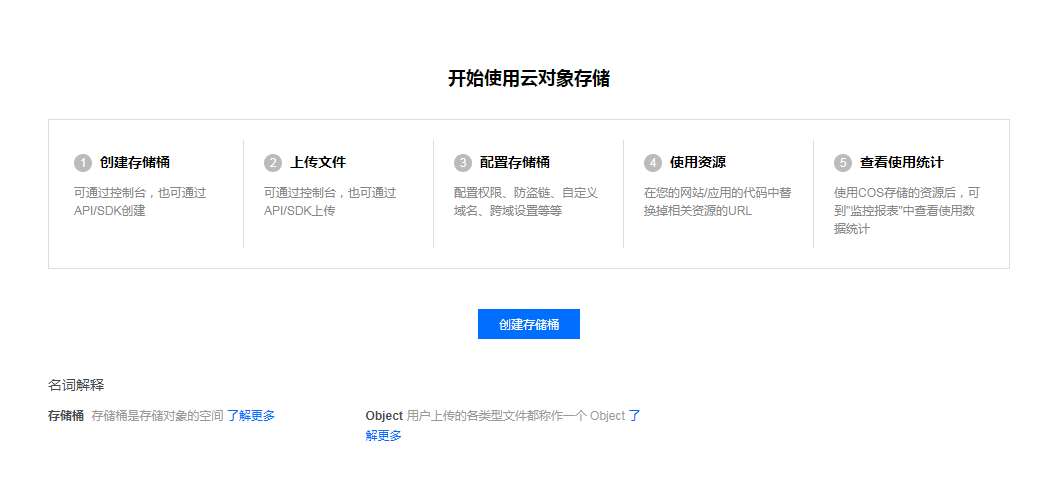
开通COS
小相册示例的图片资源是存储在 COS 上的,要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作,注意,本Demo不支持COS V5版本,使用前请先确定你创建的存储桶的版本。
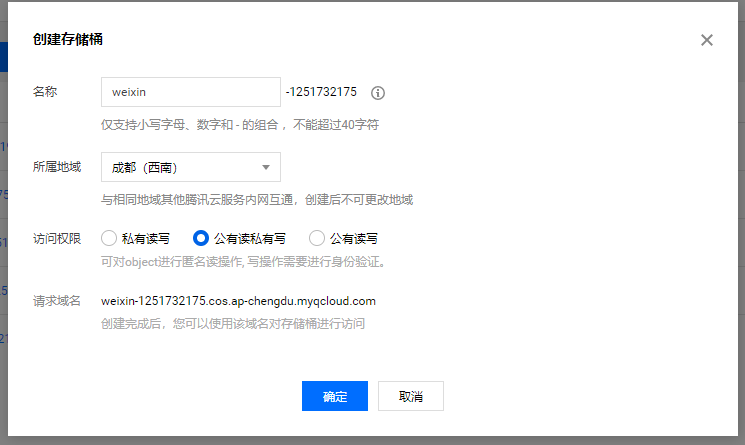
创建并设置


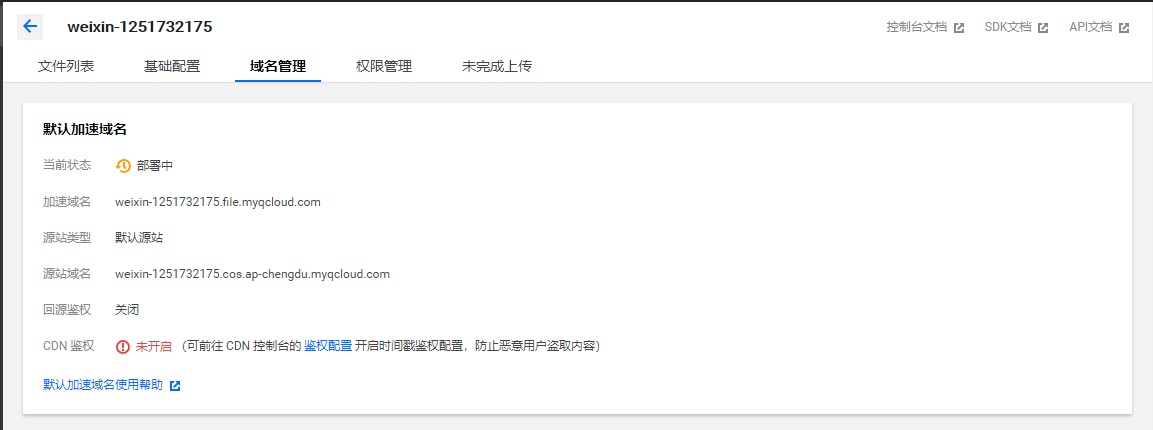
这里的名称请按自己需求填写,名称无所谓,但请记住,后面要用到,地区请选择你能访问的就近区域。访问权限一定要设置成公有读私有写,然后点击确定按钮。接下来,我们进入这个刚刚创建的存储桶,然后点击域名设置。

然后点击默认加速域名按钮,将当前状态设为打开,然后点击保存。这时,系统会分配给我们一个加速域名,我们将加速域名记录下来,后面有用。
开通 COS 得到APP ID及密钥对
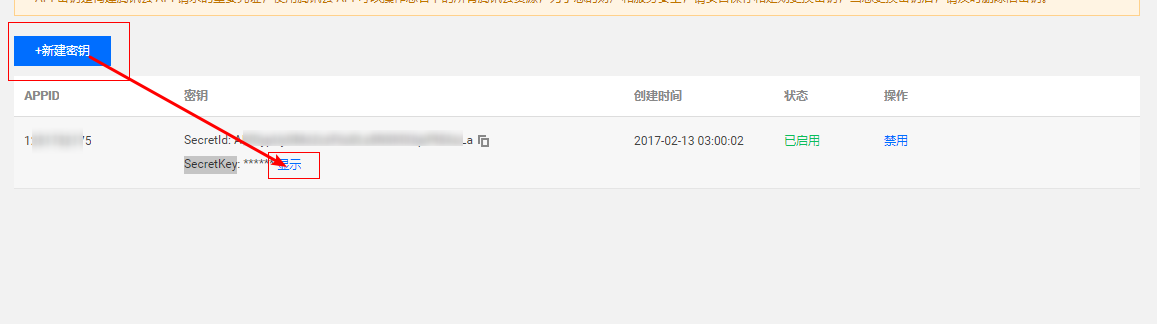
然后,我们点击左侧的密钥管理,在这个页面,点击「云 API 密钥」按钮,获取我们的API。

然后点击新弹出页面点击+新建密钥按钮,系统会自动创建一个密钥。我们在这里获得APPID和SecretId,然后点击SecretKey旁边的显示,获取SecretKey。

启动小相册服务
一切准备就绪,终于可以在服务器端启动我们小相册的服务了。打开我们的服务器SSH页面。在刚才部署的镜像中中,小相册示例的 Node 服务代码已部署在目录/data/release/qcloud-applet-album下,进入该目录:
1 | cd /data/release/qcloud-applet-album |
在该目录下有个名为config.js的配置文件,按注释修改对应的 COS 配置:
1 | nano config.js |
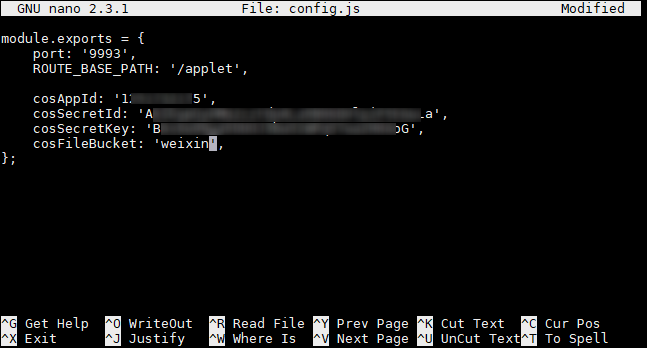
修改对应的 COS 配置
1 | module.exports = { |
这里填写你上一步设置的APPID、SecretID、SecretKey、及bucket名称,如图

然后按下键盘上的Ctrl+X,按下键盘上的Y键,之后敲下回车即可保存。接下来,我们就可以启动小相册示例了,默认使用pm2管理 Node 进程,执行以下命令启动 node 服务
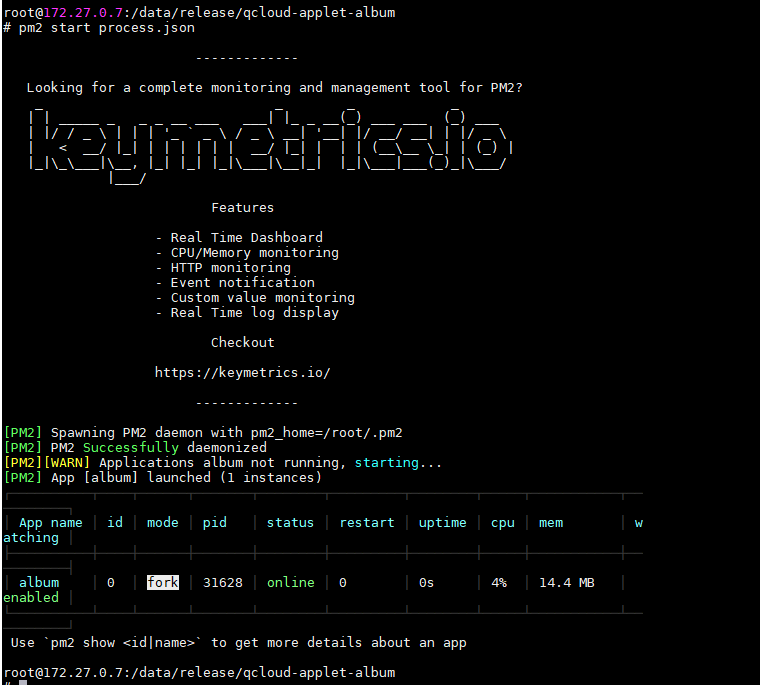
1 | pm2 start process.json |
看到类似下面的输出,代表启动成功。

配置通信域名
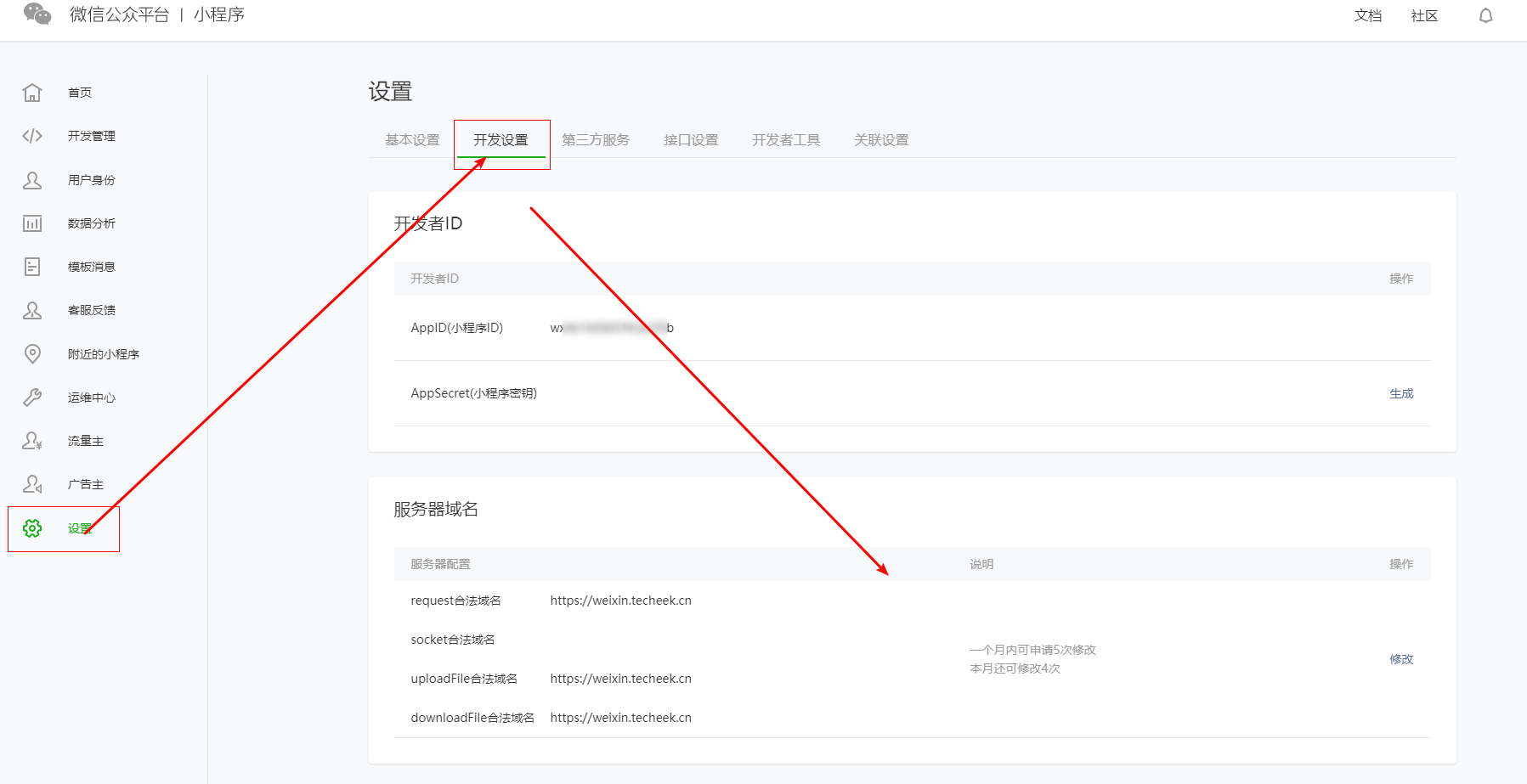
域名注册及证书申请好之后,可以登录 微信公众平台 配置通信域名了。我们点击微信公众号右侧的设置,然后找到服务器域名配置。

进入微信公众平台管理后台设置服务器配置,配置类似如下设置。需要将 weixin.techeek.cn 设置为上面申请的域名,将 downloadFile 合法域名设置为在 COS 管理控制台中自己创建的 bucket 的相应 默认加速域名,如下图所示。
启动小相册 Demo
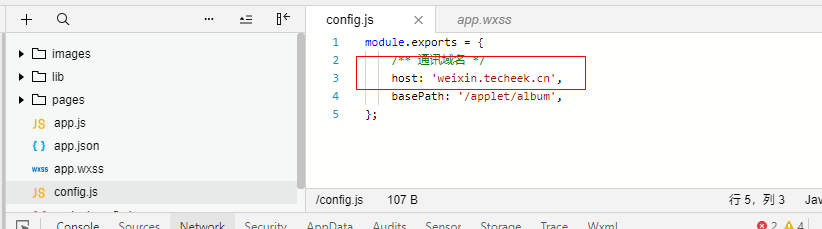
现在,剩下最后一个步骤,在微信开发者工具将小相册应用包源码添加为项目,并把源文件config.js中的通讯域名修改成上面申请的域名。

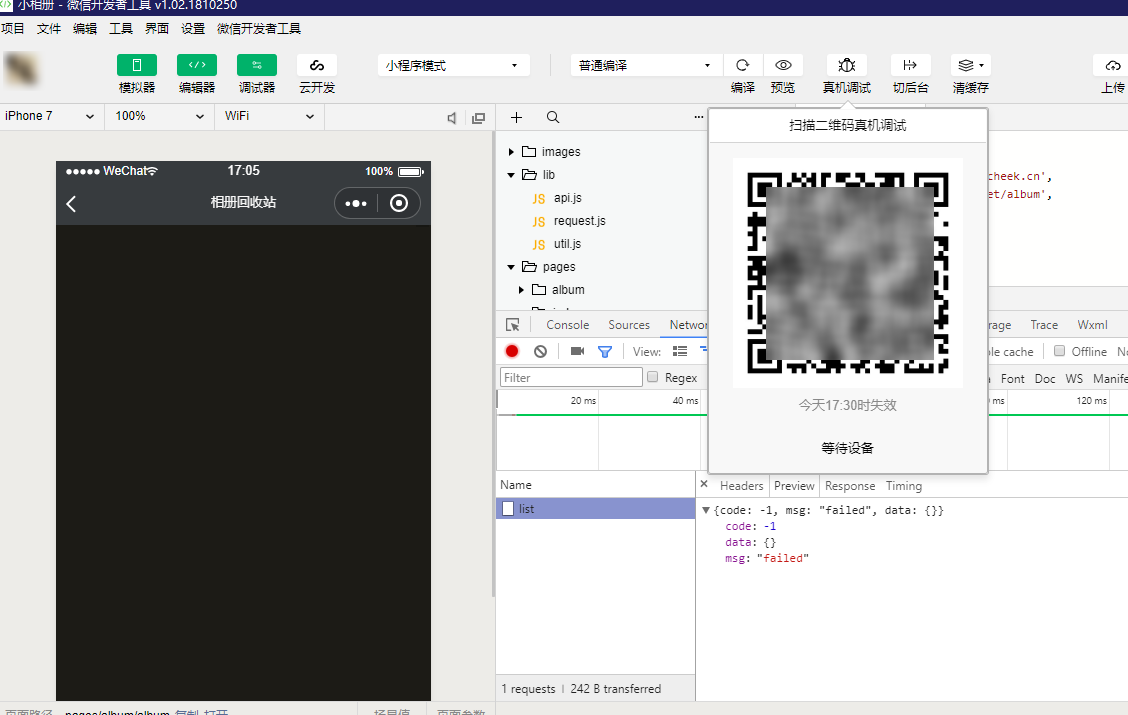
然后点击界面的调试按钮。这里有个问题。截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。我们点击开发者工具界面的真机调试按钮,然后扫描二维码,即可开始体验自己部署开发的小程序!

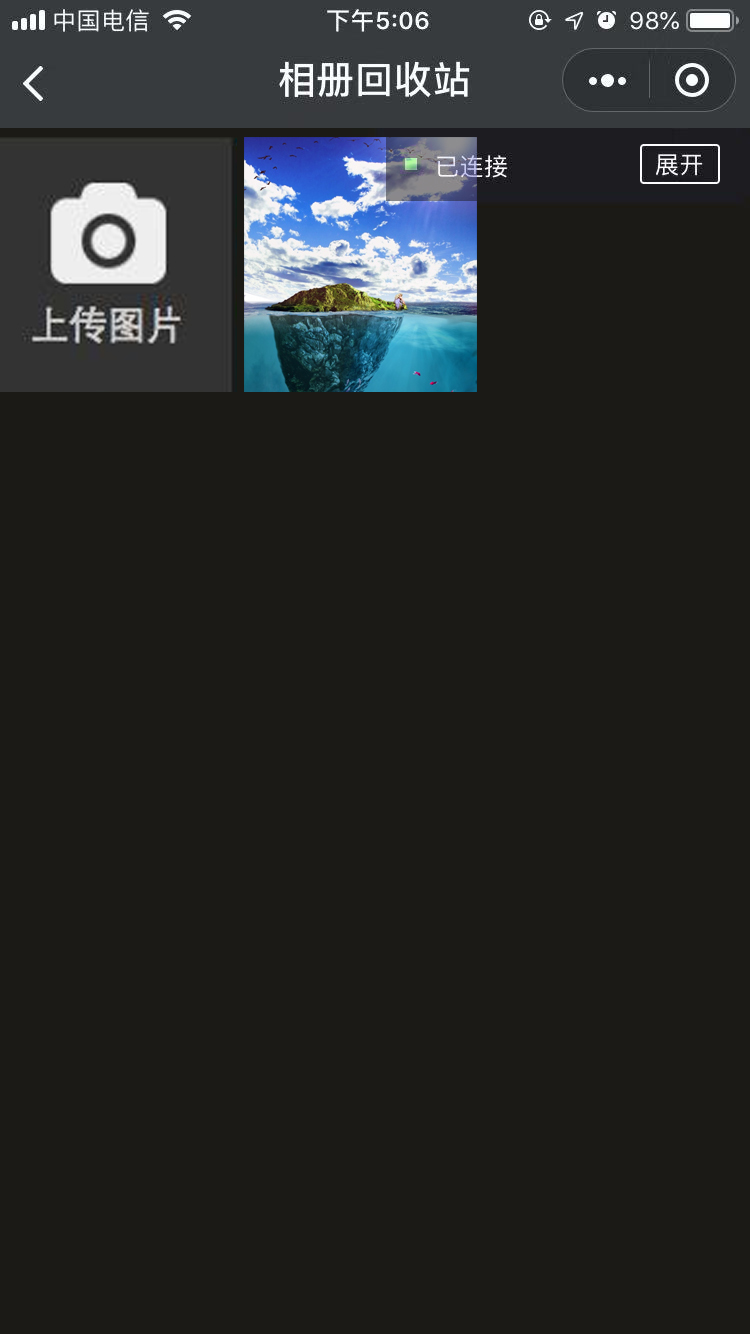
接下来,你就可以看到当前的调试窗口,快上传几个文件试试吧!

主要功能实现
上传图片
上传图片使用了微信小程序提供的wx.chooseImage(OBJECT)获取需要上传的文件路径,然后调用上传文件接口wx.request(OBJECT)发送 HTTPS POST 请求到自己指定的后台服务器。和传统表单文件上传一样,请求头Content-Type也是multipart/form-data。后台服务器收到请求后,使用 npm 模块 multiparty 解析 multipart/form-data 请求,将解析后的数据保存为指定目录下的临时文件。拿到临时文件的路径后,就可直接调用 COS SDK 提供的文件上传 API 进行图片存储,最后得到图片的存储路径及访问地址(存储的图片路径也可以直接在 COS 管理控制台看到)。
获取图片列表
调用列举目录下文件&目录 API可以获取到在 COS 服务端指定 bucket 和该 bucket 指定路径下存储的图片。
下载和保存图片
指定图片的访问地址,然后调用微信小程序提供的wx.downloadFile(OBJECT)和wx.saveFile(OBJECT)接口可以直接将图片下载和保存本地。这里要注意图片访问地址的域名需要和服务器配置的 dowmloadFile 合法域名一致,否则无法下载。
删除图片
删除图片也十分简单,直接调用文件删除 API 就可以将存储在 COS 服务端的图片删除。
总结
怎么样,学会了吗?文中涉及的产品大部分都是免费使用的,如果只是想学习简单的Demo搭建,大家可以去腾讯云开发者实验室免费领取服务器进行学习,当然啦,后续长时间使用,也可以购买一台服务器进行搭建哦!