上一篇文章中,我们给大家介绍了小程序的视图容器及基础内容组件,该组件主要应用是输出内容。接下来这篇文章中,我们将继续介绍小程序最常用的表单组件,该组件主要应用是获取输入内容。表单组件分为11个组件,我们将对这11个组件使用做详细的介绍。
- button - 按钮组件
- switch - 开关组件
- slider - 滑动选择器
- radio - 单项选择器
- chechbox - 多项选择器
- input - 输入框
- textarea - 多行输入框
- picker - 从底部弹起的滚动选择器
- picker-view - 嵌入页面的滚动选择器
- label - 改进用户可用性选择组件
- form - 表单组件,将用户输入的内容提交
这里就是微信提供的11个表单组件,接下来文章中,我们将以Hello World为例,对这11个组件进行介绍。
Hello World - button按钮组件
在表单组件中,最常用的可能就是button组件了,我们先用代码熟悉下button的操作。和以前一样,参考这篇教程,搭建好基本的运行环境,然后修改index.wxml内容如下。
1 | <view class="btn-area" id="buttonContainer"> |
然后打开index.wxss文件,写入下面的代码。
1 | button{ |
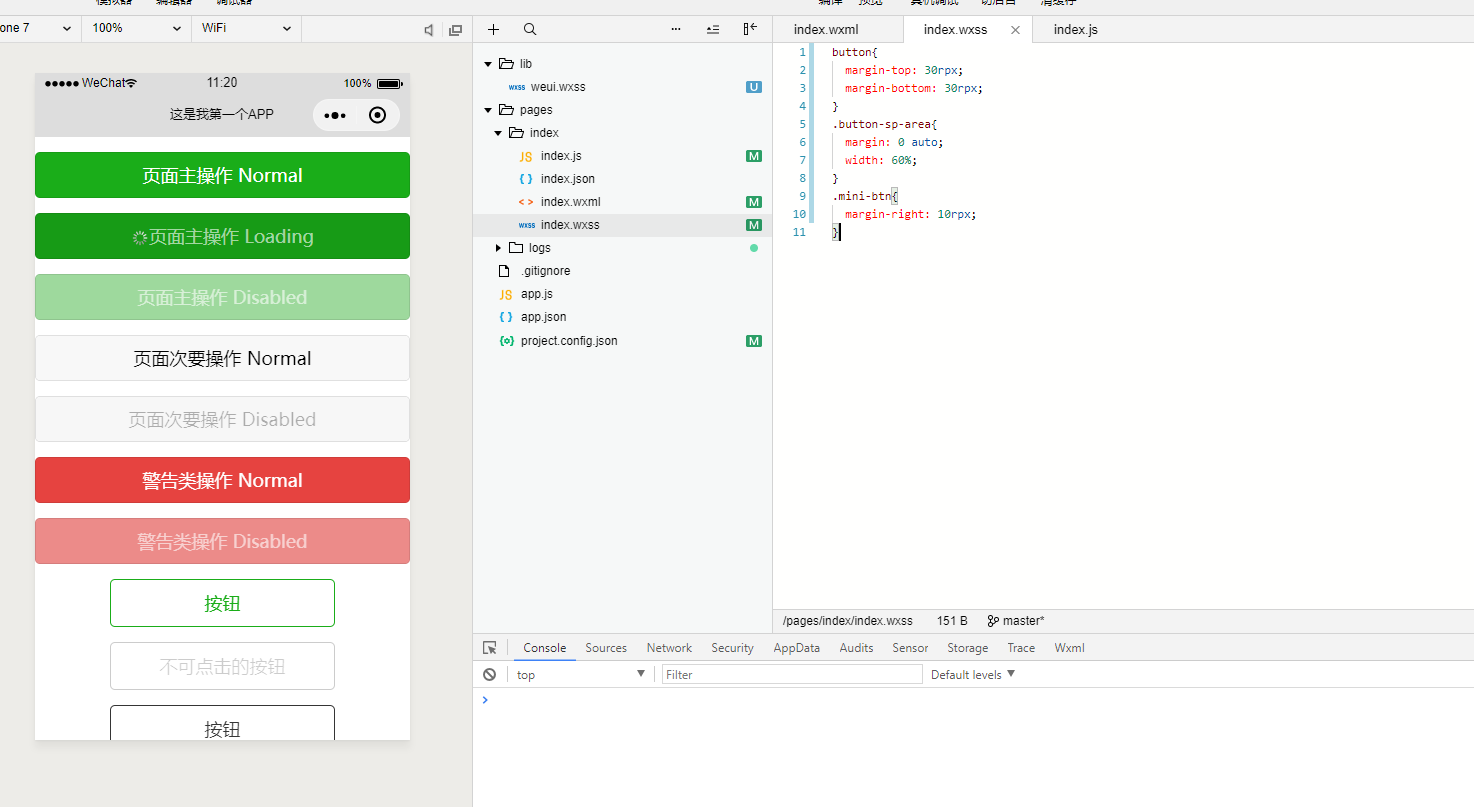
之后保存即可,你会看到batton大部分组件演示,如图所示。

同样,button组件也支持很多属性,这里我列出常用的属性,更多内容请参考官方文档。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮的大小 |
| type | String | default | 按钮的样式类型 |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
| form-type | String | 用于 <form/> 组件,点击分别会触发 <form/> 组件的 submit/reset 事件 |
|
| hover-class | String | button-hover | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 |
size 有效值:
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 有效值:
| 值 | 说明 |
|---|---|
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
form-type 有效值:
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
我们可以按照自己的需求设置相关按钮,比如我需要一个小尺寸红色手松开保留1秒的删除按钮,那么,参照上表,我可以这样写。
1 | <button class="mini-btn" type="warn" size="mini" hover-stay-time="1000">删除</button> |
button组件使用起来就这么简单,大家可以按照自己的需求设置相关按钮哦~
Hello World - switch开关组件
开关组件很简单,直接上代码,编辑index.wxml
1 | <view class="body-view"> |
为了查看我们的按钮是否生效,大家可以打开index.js,然后填入下面的代码。
1 | Page({ |
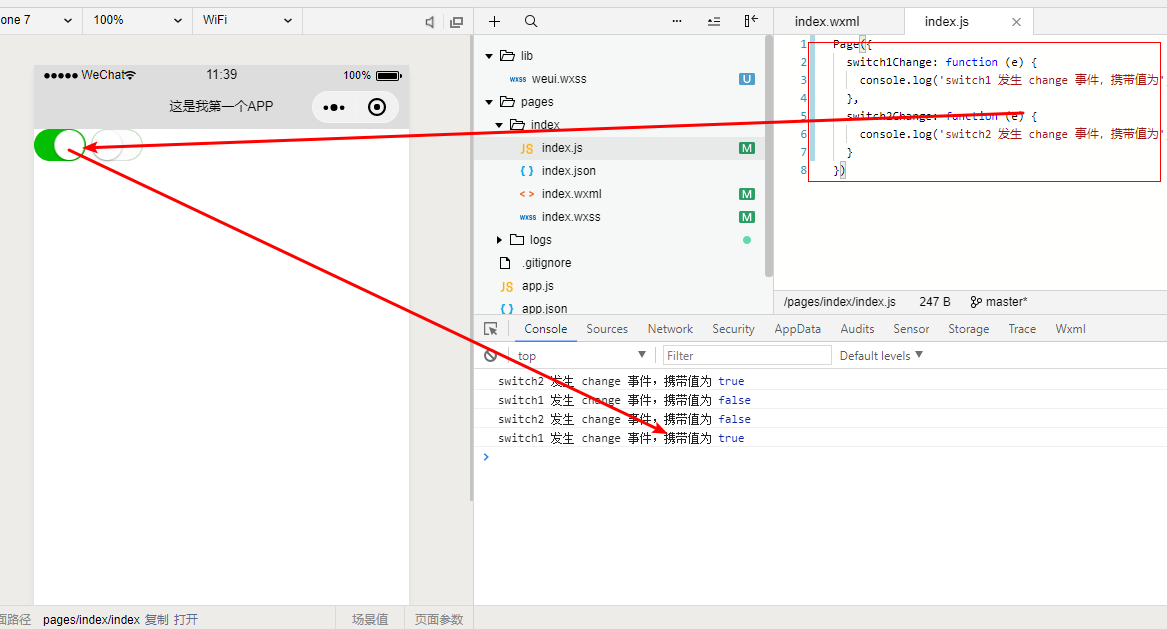
编辑并保存,你会在微信控制台看到下图的内容,按钮开启或关闭执行switch1Change函数,控制台打印输出。

switch组件也支持若干属性,具体如下。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| checked | Boolean | false | 是否选中 |
| disabled | Boolean | false | 是否禁用 |
| type | String | switch | 样式,有效值:switch, checkbox |
| bindchange | EventHandle | checked 改变时触发 change 事件,event.detail={ value:checked} | |
| color | Color | switch 的颜色,同 css 的 color |
参考上表,我们可以设置一个默认选中的红色对勾开关按钮,具体代码为
1 | <switch bindchange="switch2Change" type='checkbox' color='red'/> |
大家可以根据自己的需求设置一个自己喜欢的按钮。
Hello World - slider滑动选择器
除了正常的开关量以外,有时候我们还需要用到模拟量,这时出现一个滑块可供选择,那便是极好的,小程序官方给我们提供了一个slider组件来负责变量设置,让用过能够通过滑块调整某项数值。首先,我们先写代码,来体验下slider组件。打开index.wxml文件,填入下面的代码。
1 | <view class="section section_gap"> |
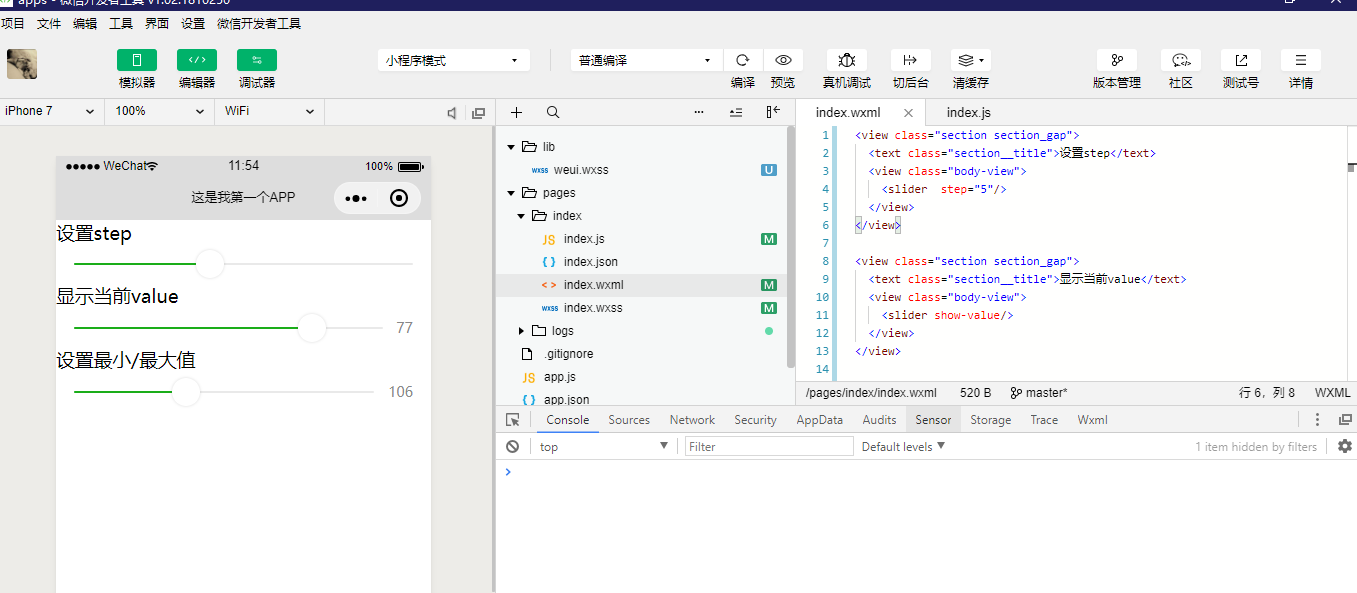
如图,我们可以自己设定你滑块内容

以下就是slider所有属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| activeColor | Color | #1aad19 | 已选择的颜色 |
| backgroundColor | Color | #e9e9e9 | 背景条的颜色 |
| block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 |
| block-color | Color | #ffffff | 滑块的颜色 |
| show-value | Boolean | false | 是否显示当前 value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value: value} | |
| bindchanging | EventHandle | 拖动过程中触发的事件,event.detail = {value: value} |
根据需求,我们可以行设置代码,比如我们需要设置一个背景为橙底,已选择颜色为红色,滑块为黄色,最小值500,最大值10000,步长为20,默认值为5000,并显示当前数值的滑块。那么我的代码可以这样写。
1 | <slider backgroundColor="#FF9900" activeColor="#FF0000" block-color="#FFFF33" min="500" max="10000" step="20" value="5000" show-value/> |
参考表格,大家会发现,其实撰写一个自己喜欢的按钮并不难,赶快去体验下吧。
Hello World - radio单项选择器
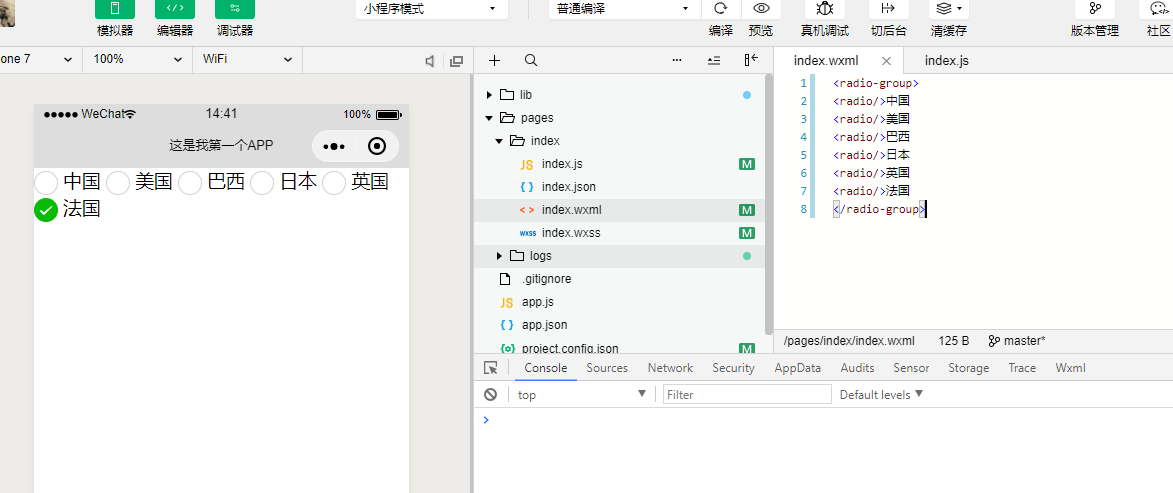
小程序提供了选择器功能,用户可以通过按钮UI交互选择自己的选项。我们先尝试下面的代码。
1 | <radio-group> |

当然,单项选择器功能不只这些,我们先看看官方文档中的表格。
radio
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | <radio/> 标识。当该<radio/> 选中时,<radio-group/> 的 change 事件会携带<radio/>的value |
|
| checked | Boolean | false | 当前是否选中 |
| disabled | Boolean | false | 是否禁用 |
| color | Color | radio的颜色,同css的color |
radio-group
单项选择器,内部由多个<radio/>组成。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | <radio-group/> 中的选中项发生变化时触发 change 事件,event.detail = {value: 选中项radio的value} |
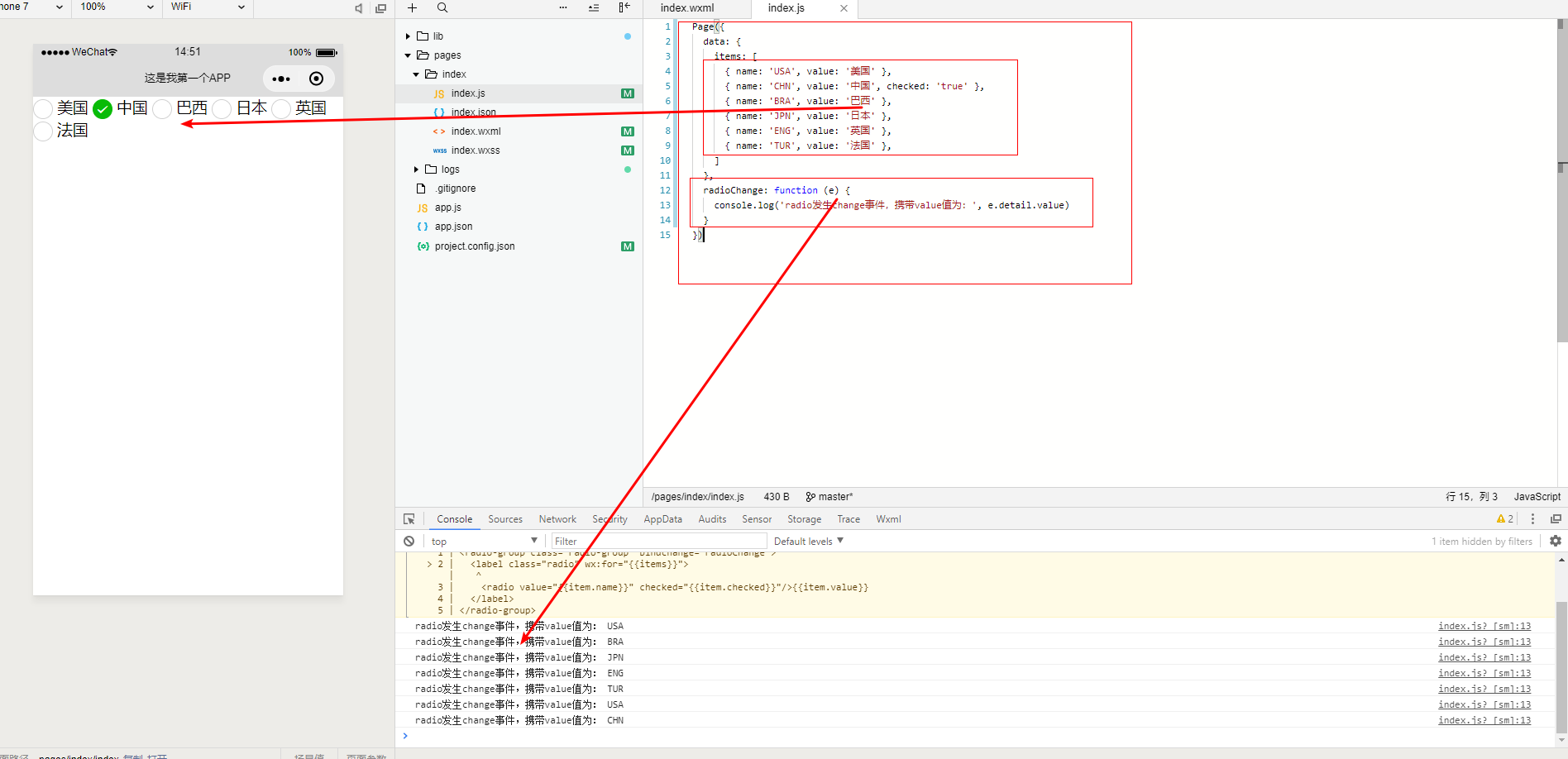
可以看到,当<radio/>有变化的时候,自动执行bindchange属性指定的事件,同时返回valua携带的值。假设我们的需求为选项为红色,默认选中某个值,并且带标识返回valua值。那么代码可以这样写。首先在index.wxml中填入下面的代码。
1 | <radio-group bindchange="radioChange"> |
然后打开index.js文件,填入下面的代码。
1 | Page({ |
将需要的选项都写在js里面,通过for循环需显示,我们看到,当选项发生变化时,会自动执行函数radioChange()打印当前选项。

怎么样,会使用radio组件了嘛?我们继续向下学习多项选择器。
Hello World - chechbox多项选择器
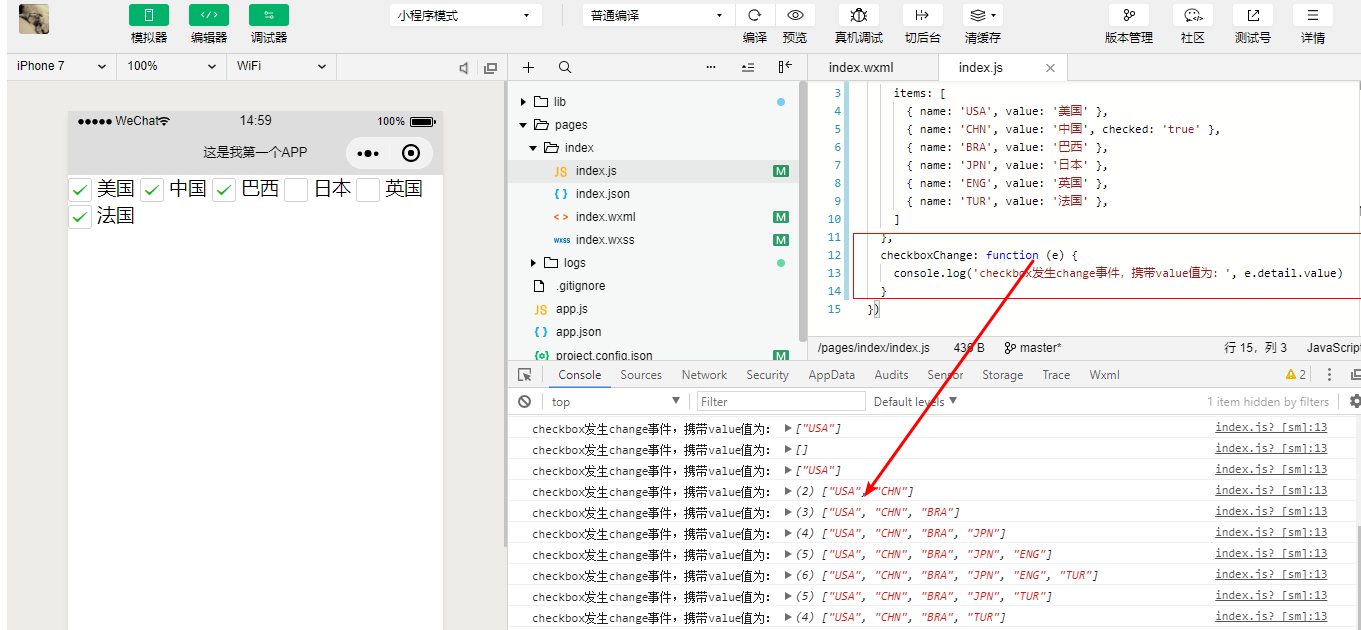
同样,微信也提供了多项选择器,有了单项选择器的经验,我们对上面的代码做简单的修改即可实现多项选择器。首先,我们修改index.wxml文件如下。
1 | <checkbox-group bindchange="checkboxChange"> |
接下来修改index.js文件。
1 | Page({ |
我们看到,通过不同的选项,checkboxChange()函数会返回相关的值到控制台。

Hello World - input输入框
输入框也是小程序比较常用的功能,废话不多说,直接上代码,和以前一样我们先试试一个简单的demo,修改index.wxml文件,为如下内容。
1 | <input placeholder="点我可以输入文本"/> |
这就是最简单的用法,当然,小程序官方为input提供了很多属性,我们先看看。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的初始内容 | |
| type | String | “text” | input 的类型 |
| password | Boolean | false | 是否是密码类型 |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定 placeholder 的样式 | |
| placeholder-class | String | “input-placeholder” | 指定 placeholder 的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| cursor-spacing | Number / String | 0 | 指定光标与键盘的距离,单位px或rpx,默认为px。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 |
| auto-focus | Boolean | false | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 |
| focus | Boolean | false | 获取焦点 |
| confirm-type | String | “done” | 设置键盘右下角按钮的文字,仅在type=’text’时生效 |
| confirm-hold | Boolean | false | 点击键盘右下角按钮时是否保持键盘不收起 |
| cursor | Number | 指定focus时的光标位置 | |
| selection-start | Number | -1 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 |
| selection-end | Number | -1 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 |
| adjust-position | Boolean | true | 键盘弹起时,是否自动上推页面 |
| bindinput | EventHandle | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | |
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | |
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value: value} | |
| bindconfirm | EventHandle | 点击完成按钮时触发,event.detail = {value: value} |
type 有效值
| 值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| idcard | 身份证输入键盘 |
| digit | 带小数点的数字键盘 |
confirm-type 有效值
| 值 | 说明 |
|---|---|
| send | 右下角按钮为“发送” |
| search | 右下角按钮为“搜索” |
| next | 右下角按钮为“下一个” |
| go | 右下角按钮为“前往” |
| done | 右下角按钮为“完成” |
通过官方提供的属性,我们可以实现自己想要的一些功能。比如我想获取当前用户输入的返回内容,那么可以使用下面的代码。
index.wxml
1 | <view class="weui-cells__title">实时获取输入值:{{inputValue}}</view> |
index.js
1 | bindKeyInput(e) { |
当用户输入内容的时候,自动调用bindKeyInput()函数返回当前的内容。
又比如你想设置一个密码是输入框,并且输入密码的时候,优先弹出的是数字键盘,那么可以使用下面的代码。
1 | <view class="weui-cells__title">密码输入的input</view> |
Hello World - textarea多行输入框
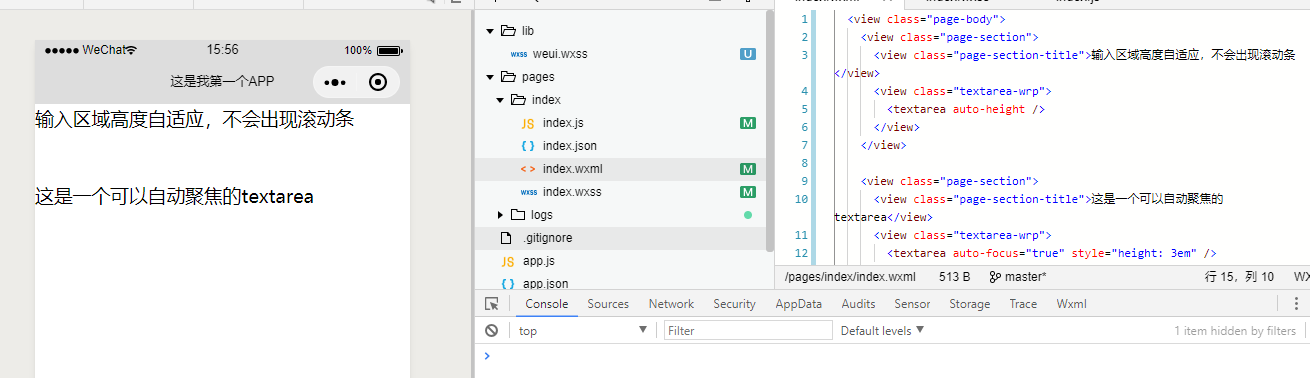
某些情况下,单行输入框不能满足我们的要求,这就需要多行文本框,官方也提供了多行文本框的组件,我们先看代码。在index.wxml文件中写入下面的代码。
1 | <view class="page-body"> |

如图,在第一个输入框中,我们输入内容后系统会自适应文本内容。第二个点击之后,系统会自动聚焦到输入框,并弹出输入法,我们来看看具体的属性内容。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的内容 | |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定 placeholder 的样式 | |
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| auto-focus | Boolean | false | 自动聚焦,拉起键盘。 |
| focus | Boolean | false | 获取焦点 |
| auto-height | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效 |
| fixed | Boolean | false | 如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true |
| cursor-spacing | Number / String | 0 | 指定光标与键盘的距离,单位px或rpx,默认为px。取 textarea 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 |
| cursor | Number | 指定focus时的光标位置 | |
| show-confirm-bar | Boolean | true | 是否显示键盘上方带有”完成“按钮那一栏 |
| selection-start | Number | -1 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 |
| selection-end | Number | -1 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 |
| adjust-position | Boolean | true | 键盘弹起时,是否自动上推页面 |
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | |
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value, cursor} | |
| bindlinechange | EventHandle | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | |
| bindinput | EventHandle | 当键盘输入时,触发 input 事件,event.detail = {value, cursor},bindinput 处理函数的返回值并不会反映到 textarea 上 | |
| bindconfirm | EventHandle | 点击完成时, 触发 confirm 事件,event.detail = {value: value} |
这里的属性和input很相似,大家可以通过表中内容自行定制需求去修改。
Hello World - picker - 从底部弹起的滚动选择器
除了单项选择器和多项选择器,小程序还给我们提供了一种比较符合交互的选择器,就是滚动选择器,我们先看看从系统弹出的滚动选择器。修改index.wxml文件为下列的代码。
1 | <view class="section"> |
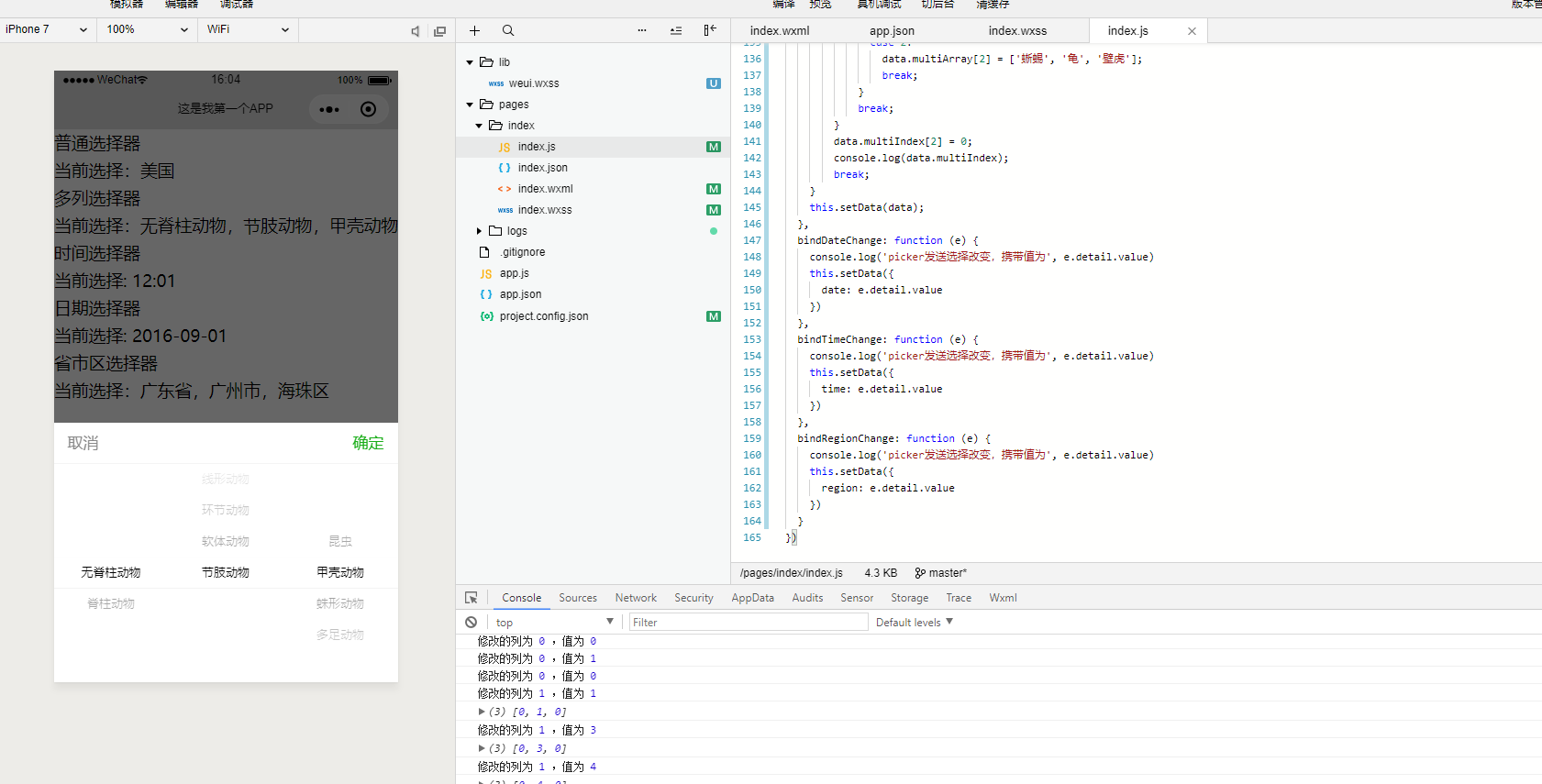
接下来,修改index.js文件,为下列的代码。
1 | Page({ |
我们看看效果

在图中,可以看出,系统已经给出我们需要选择的内容,我们可以在表中修改。
从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。因为不同的模式内容较多,我这里就不一一列出,感兴趣的同学可以去这里查看。我这里只演示时间选择器的使用。
时间选择器:mode = time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为”hh:mm” | |
| start | String | 表示有效时间范围的开始,字符串格式为”hh:mm” | |
| end | String | 表示有效时间范围的结束,字符串格式为”hh:mm” | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| bindcancel | EventHandle | 取消选择时触发 | |
| disabled | Boolean | false | 是否禁用 |
你可以使用下面的代码来实现时间选择器的使用,在index.wxml中写入下面的内容
1 | <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"> |
在index.js中写入下面的内容
1 | Page({ |
配合表格,我们可以看出,picker中,我们设置当前选中的时间为,就是你选中的时间。同时,我们设置了时间的有效范围,从早上09:01到晚上的21:01,当我们设置完成,触发bindTimeChange函数,改变选择的时间。
Hello World - picker-view嵌入页面的滚动选择器
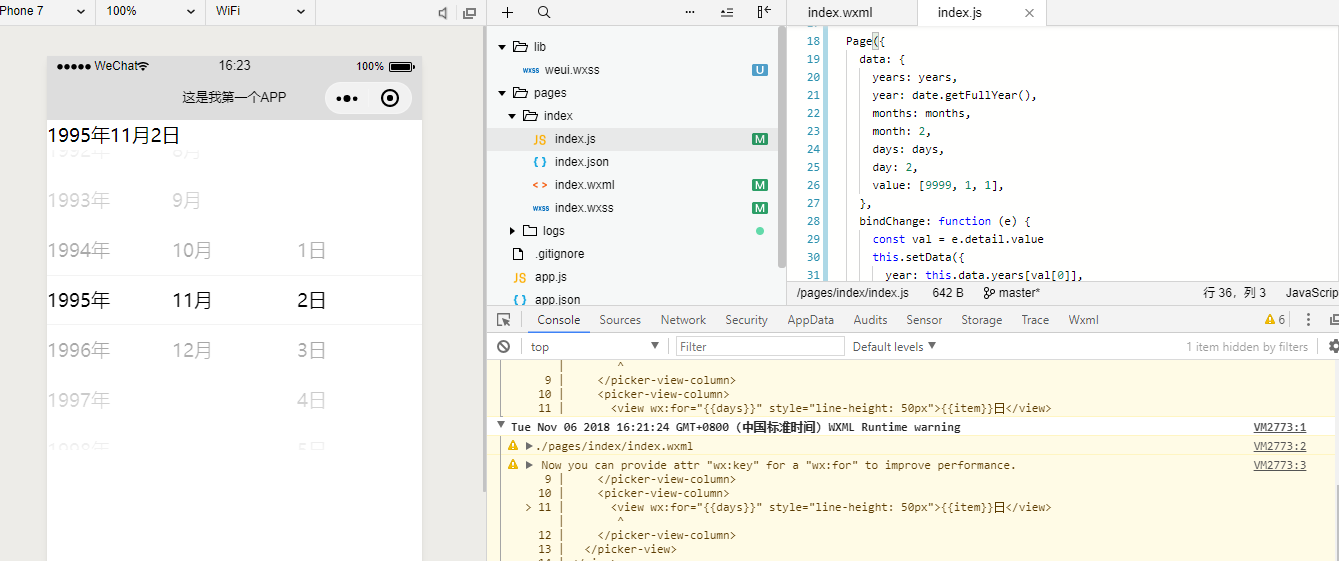
除了上面的页面弹出滚动器,小程序官方还提供了嵌入页面的滚动选择器,这里的选择器不像弹出选择器,提供了一堆模式,在嵌入页面的选择器,我们只能自己撰写逻辑去处理相关数据。比如时间选择器,我们可以这样写,首先,修改index.wxml文件。
1 | <view> |
接下来,我们写逻辑部分。
1 | const date = new Date() |
通过这样的写法,我们就可以写出嵌入在页面的滚动选择器,如图。

嵌入在页面的选择器与从底部弹出的选择器有些不同,因为没有了mode我们只能自己去写相关内容。
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | NumberArray | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 |
| indicator-style | String | 设置选择器中间选中框的样式 |
| indicator-class | String | 设置选择器中间选中框的类名 |
| mask-style | String | 设置蒙层的样式 |
| mask-class | String | 设置蒙层的类名 |
| bindchange | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
| bindpickstart | EventHandle | 当滚动选择开始时候触发事件 |
| bindpickend | EventHandle | 当滚动选择结束时候触发事件 |
功能与picker组件相同,本文暂不在赘述。
Hello World - label改进用户可用性选择组件
使用过HTML语法的同学,肯定都知道label组件,该组件可以优化用户选择,增加用户体验。怎么个优化法呢?我们先看看代码,修改index.wxml文件。
1 | <view> |
在页面中,尝试点击选项一和选项二的文本,看看有什么区别。你会发现带label的标签,点击文本即可自动点击选项,而无label的标签,点击文字则无任何反应。这就是label的优势,你可以在复杂的表格中利用label优化用户选择。
Hello World - form表单组件
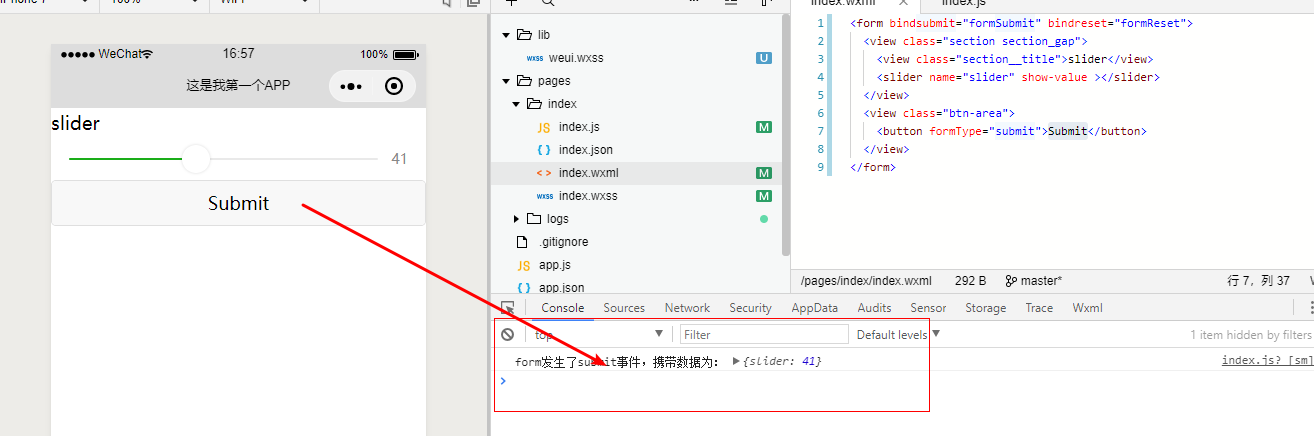
form表单组件是所有表单组件中最重要的组件,没有form表单组件,上述的所有组件都不能提交数据到服务器或者小程序后端。为了快速体验是怎么一回事,我们先写一个简单的代码。
1 | <form bindsubmit="formSubmit"> |
然后在index.js文件中,增加下面的代码。
1 | formSubmit: function (e) { |
保存后,我们点击Submit按钮,你会看到系统提示已经提交了当前的数据。

当然,我们可以提交多个数据,在提交之前,我们先看看官方的文档。
| 属性名 | 类型 | 说明 |
|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息 |
| bindsubmit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} |
| bindreset | EventHandle | 表单重置时会触发 reset 事件 |
表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。
当点击 <form/> 表单中 formType 为 submit 的 <button/> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
我们甚至可以多提交一些内容,修改代码为下面的内容,看看效果。
1 | <form bindsubmit="formSubmit" bindreset="formReset"> |
提交信息变更为
1 | form发生了submit事件,携带数据为: {slider: 37, text: "文本123"} |
我们看到系统日志已经返回了我们提交的值。
总结
通过表单组件,你就可以写一个用户注册或用户登录,问卷系统等功能的页面了,后续我将会对其他组件做详细的介绍。喜欢的小伙伴请持续关注本专栏。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!